一、AJAX 概念和 axios 使用
定义:

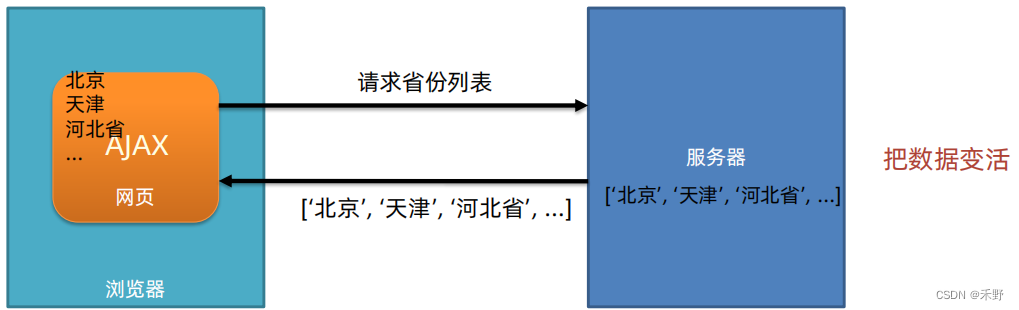
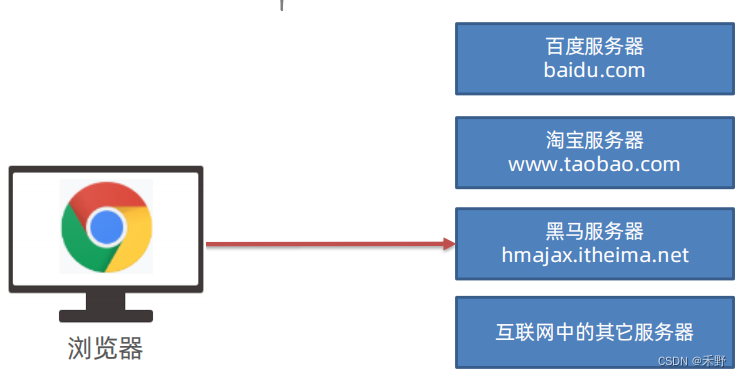
概念:AJAX 是浏览器与服务器进行数据通信的技术。

怎么用 AJAX ?
1. 先使用 axios [æk‘sioʊs] 库,与服务器进行数据通信
基于 XMLHttpRequest 封装、代码简单、月下载量在 14 亿次
Vue、React 项目中都会用到 axios
2. 再学习 XMLHttpRequest 对象的使用,了解 AJAX 底层原理。
语法:
1. 引入 axios.js:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
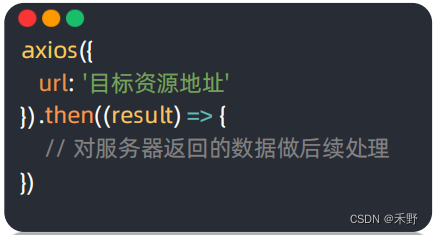
2. 使用 axios 函数
传入配置对象
再用 .then 回调函数接收结果,并做后续处理。

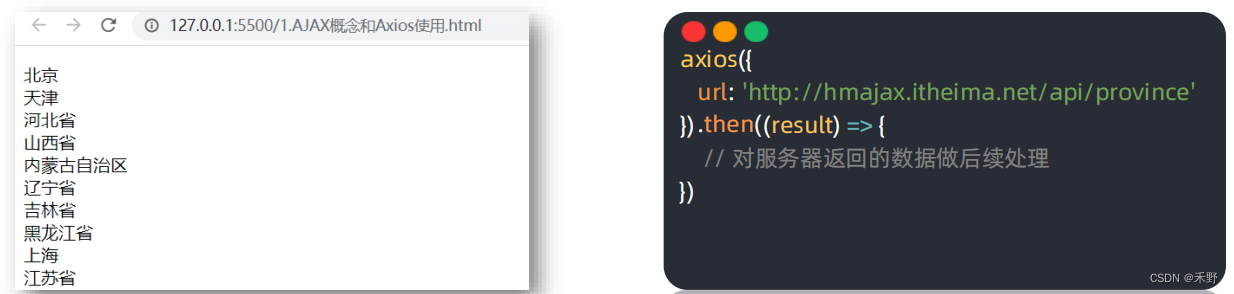
需求:请求目标资源地址,拿到省份列表数据,显示到页面
目标资源地址:http://hmajax.itheima.net/api/province

二、认识 URL
原因:知道作用和组成,方便与后端人员沟通。


什么是 URL?
定义:

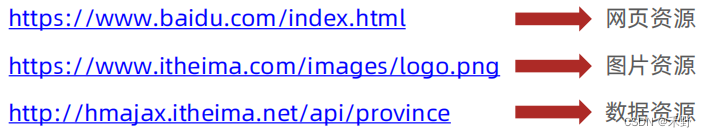
例如:

概念:URL 就是统一资源定位符,简称网址,用于访问网络上的资源
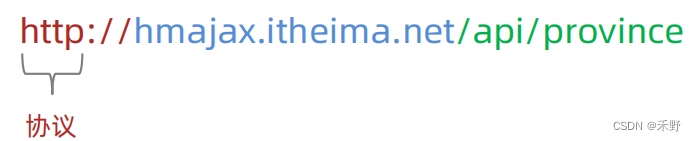
URL 的组成:

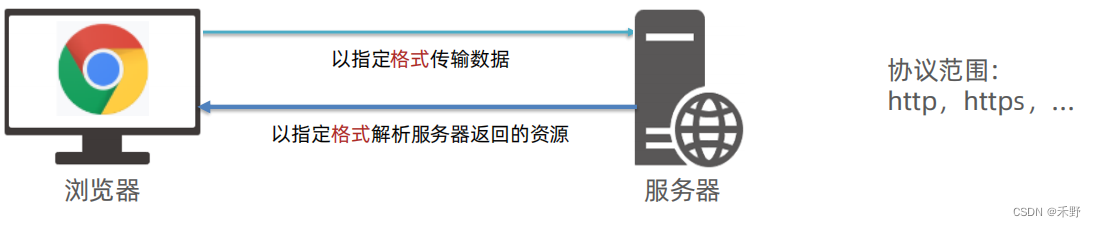
协议 :
http 协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式


域名:
域名:标记服务器在互联网中方位。


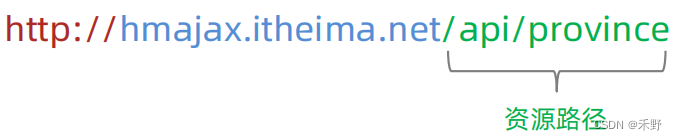
资源路径:
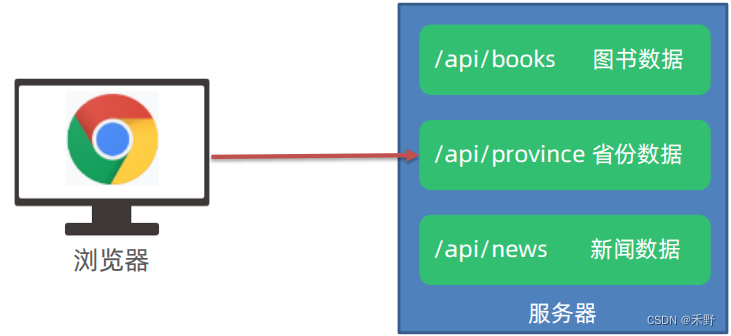
资源路径:标记资源在服务器下的具体位置。


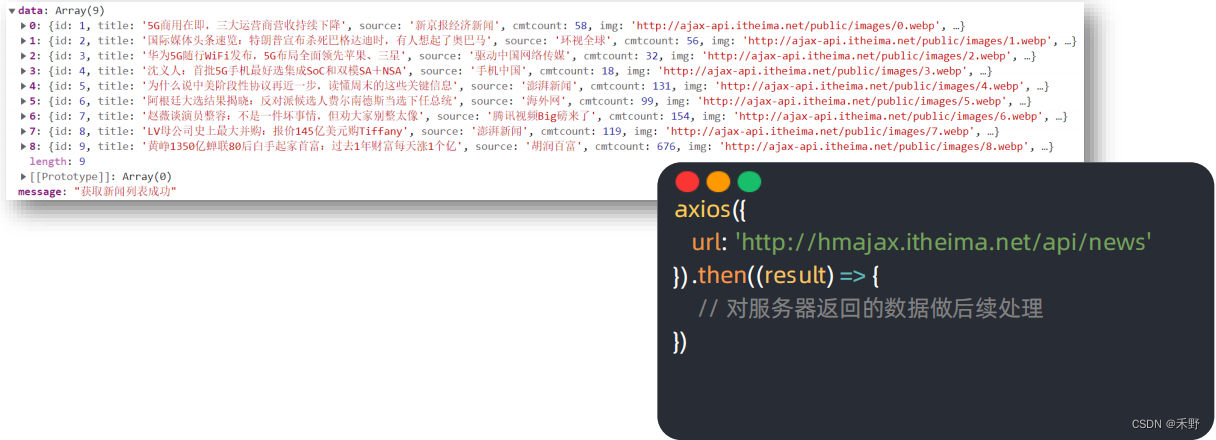
获取 - 新闻列表:
需求:使用 axios 从服务器拿到新闻列表数据
目标资源地址:http://hmajax.itheima.net/api/news

三、URL 查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2

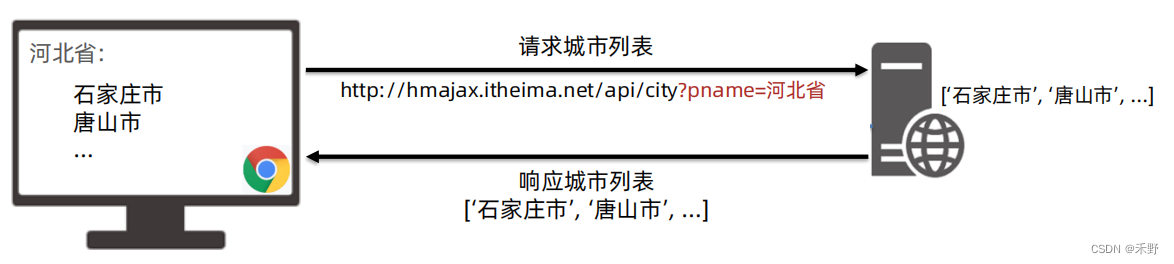
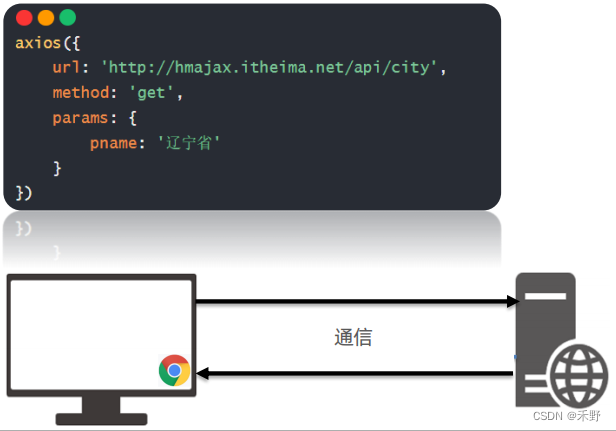
axios-查询参数:
语法:使用 axios 提供的 params 选项
注意:axios 在运行时把参数名和值,会拼接到 url?参数名=值
城市列表:http://hmajax.itheima.net/api/city?pname=河北省

四、常用请求方法
请求方法:对服务器资源,要执行的操作。


数据提交 :
场景:当数据需要在服务器上保存
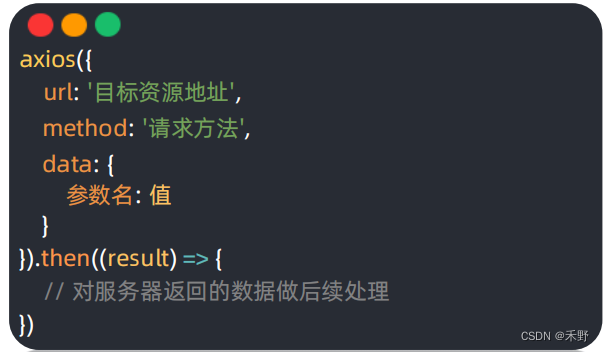
axios 请求配置
url:请求的 URL 网址
method:请求的方法,GET可以省略(不区分大小写)
data:提交数据

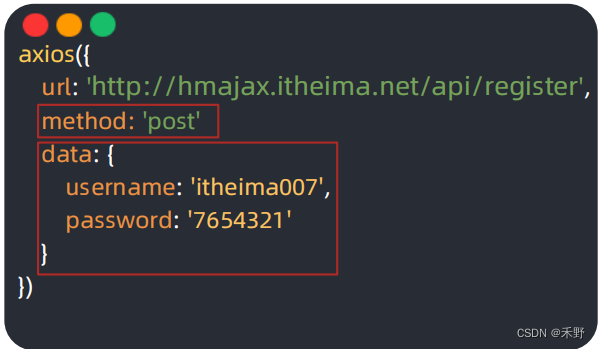
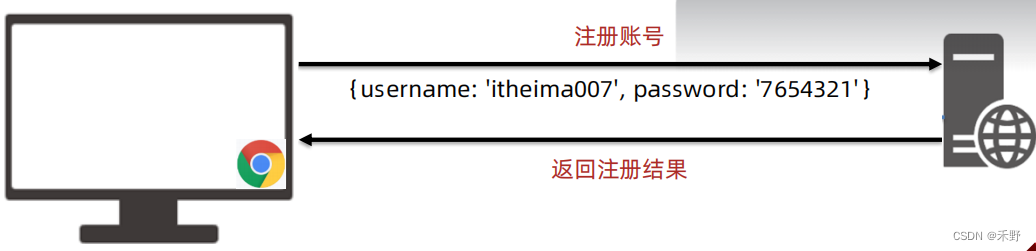
数据提交-注册账号
需求:通过 axios 提交用户名和密码,完成注册功能
注册用户 URL 地址:http://hmajax.itheima.net/api/register
请求方法:POST
参数名:
username 用户名(中英文和数字组成,最少 8 位)
password 密码(最少 6 位)


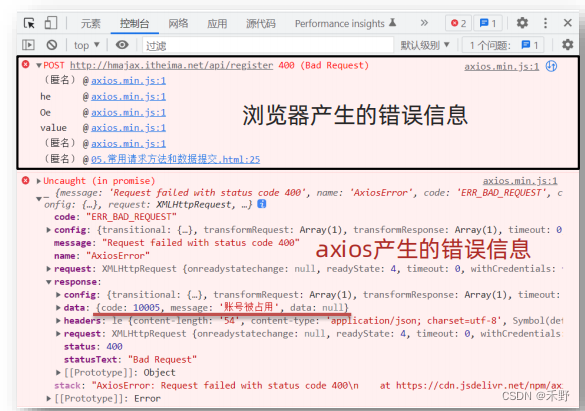
axios 错误处理 :
场景:再次注册相同的账号,会遇到报错信息
处理:用更直观的方式,给普通用户展示错误信息


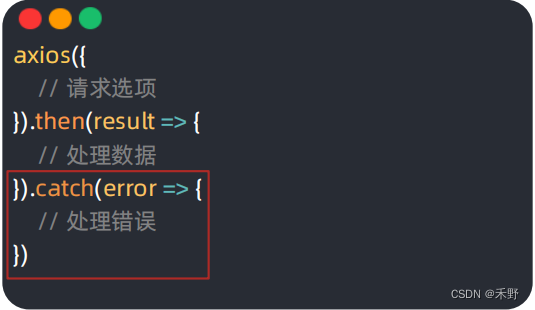
语法:在 then 方法的后面,通过点语法调用 catch 方法,传入回调函数并定义形参。

处理:注册案例,重复注册时通过弹框提示用户错误原因。
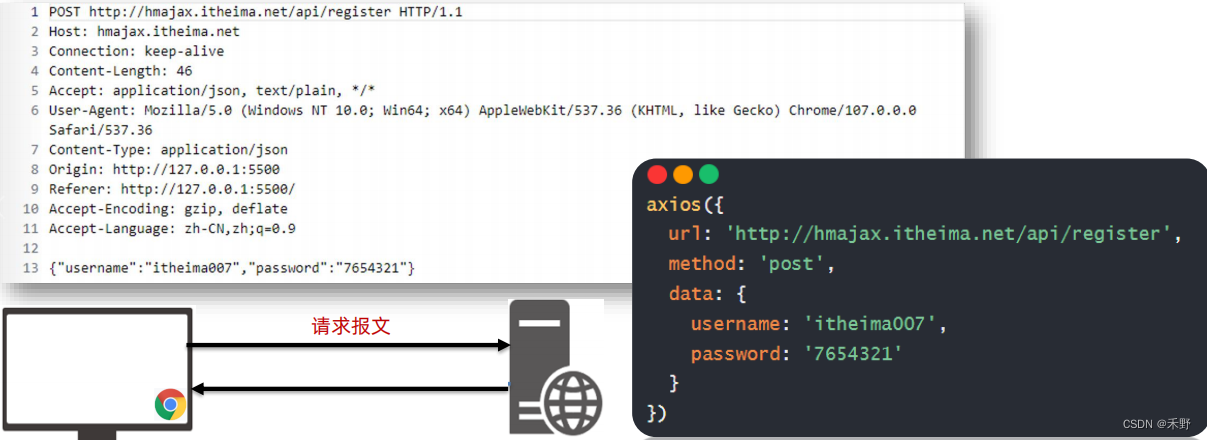
五、HTTP 协议-请求报文
HTTP 协议:规定了浏览器发送及服务器返回内容的格式。
请求报文:浏览器按照 HTTP 协议要求的格式,发送给服务器的内容 。

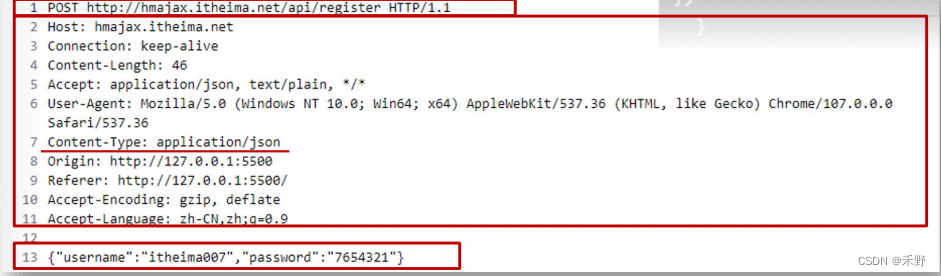
请求报文的格式:
请求报文的组成部分有:
1. 请求行:请求方法,URL,协议
2. 请求头:以键值对的格式携带的附加信息,比如:Content-Type
3. 空行:分隔请求头,空行之后的是发送给服务器的资源
4. 请求体:发送的资源

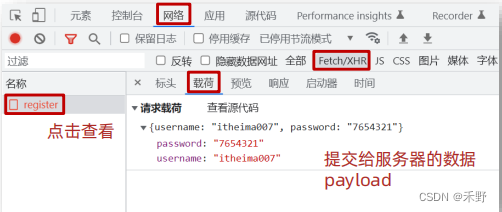
通过 Chrome 的网络面板查看请求报文:

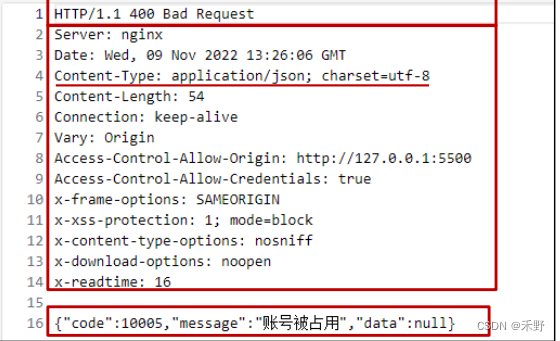
六、HTTP 协议-响应报文
HTTP 协议:规定了浏览器发送及服务器返回内容的格式
响应报文:服务器按照 HTTP 协议要求的格式,返回给浏览器的内容
1. 响应行(状态行):协议、HTTP 响应状态码、状态信息
2. 响应头:以键值对的格式携带的附加信息,比如:Content-Type
3. 空行:分隔响应头,空行之后的是服务器返回的资源
4. 响应体:返回的资源

HTTP 响应状态码:
HTTP 响应状态码:用来表明请求是否成功完成,比如:404(服务器找不到资源)。

七、接口文档
接口文档:描述接口的文章 (后端工程师)
接口:使用 AJAX 和服务器通讯时,使用的 URL,请求方法,以及参数
传送门:AJAX 阶段接口文档






















 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








