一、CSS3 2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。转换(transform)你可以简单理解为变形。
移动:translate 、旋转:rotate 、缩放:scale。
1.1 二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系。

1.2 2D 转换之移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
语法:

重点:
(1)定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
(2)translate最大的优点:不会影响到其他元素的位置
(3)translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
(4)对行内标签没有效果。
1.3 2D 转换之旋转 rotate
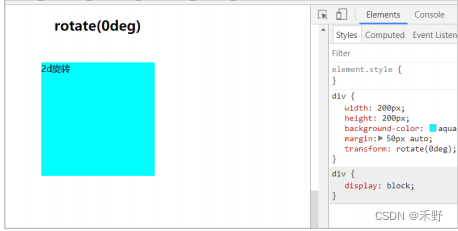
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
语法:

重点:
(1)rotate里面跟度数, 单位是 deg 比如 rotate(45deg)
(2)角度为正时,顺时针,负时,为逆时针
(3)默认旋转的中心点是元素的中心点

1.4 2D 转换中心点 transform-origin
我们可以设置元素转换的中心点。
语法:

重点:
(1)注意后面的参数 x 和 y 用空格隔开
(2)x y 默认转换的中心点是元素的中心点 (50% 50%)
(3)还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
1.5 2D 转换之缩放scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小。
语法:

注意:
注意其中的x和y用逗号分隔
transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
transform:scale(2,2) :宽和高都放大了2倍
transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
transform:scale(0.5,0.5):缩小
sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
1.6 2D 转换综合写法
注意:
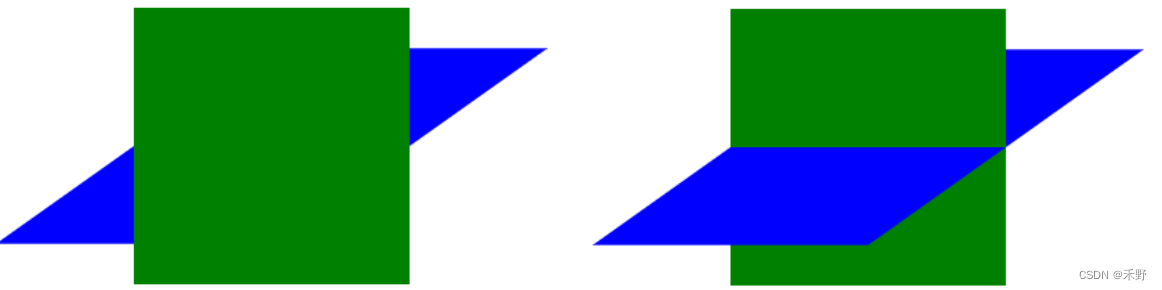
1. 同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等,
2. 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
3. 当我们同时有位移和其他属性的时候,记得要将位移放到最前
1.7 2D 转换总结
(1)转换transform 我们简单理解就是变形 有2D 和 3D 之分
(2)我们暂且学了三个 分别是 位移 旋转 和 缩放
(3)2D 移动 translate(x, y) 最大的优势是不影响其他盒子, 里面参数用%,是相对于自身宽度和高度来计算的
(4)可以分开写比如 translateX(x) 和 translateY(y)
(5)2D 旋转 rotate(度数) 可以实现旋转元素 度数的单位是deg
(6)2D 缩放 sacle(x,y) 里面参数是数字 不跟单位 可以是小数 最大的优势 不影响其他盒子
(7)设置转换中心点 transform-origin : x y; 参数可以百分比、像素或者是方位名词
(8)当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前。
二、CSS3 动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。

2.1 动画的基本使用
制作动画分为两步:
1. 先定义动画
2. 再使用(调用)动画
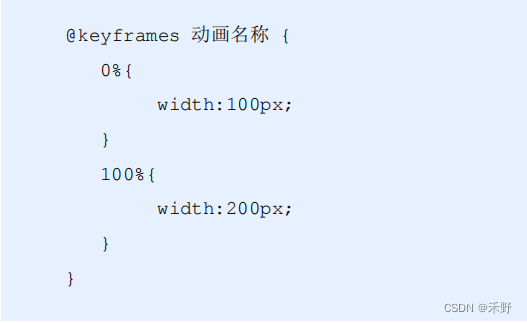
1. 用keyframes 定义动画(类似定义类选择器)

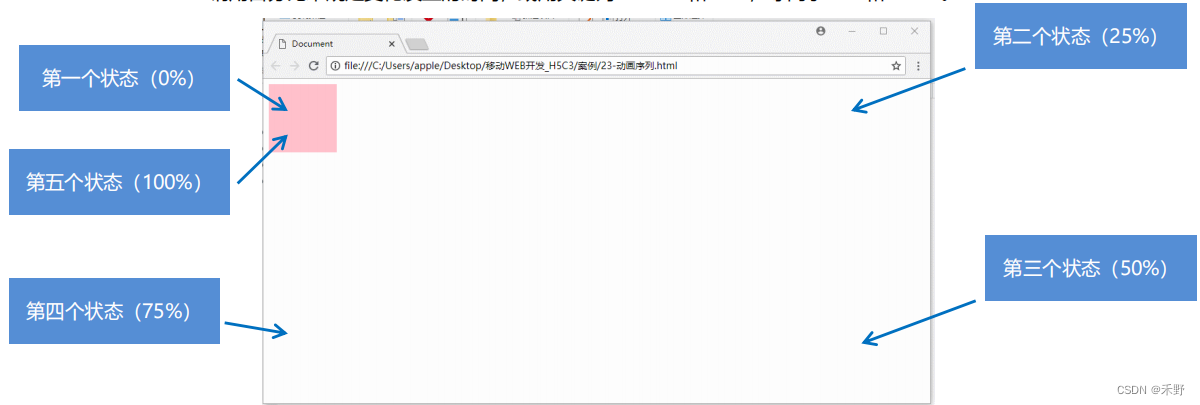
动画序列:
0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。

2. 元素使用动画 

2.2 动画常用属性

2.3 动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;

(1)简写属性里面不包含 animation-play-state
(2)暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
(3)想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
(4)盒子动画结束后,停在结束位置: animation-fill-mode : forwards
2.4 速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease” 。

三、CSS3 3D 转换
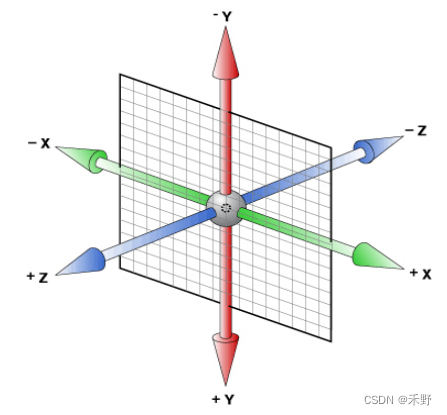
3.1 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
x轴:水平向右
注意: x 右边是正值,左边是负值
y轴:垂直向下
注意: y 下面是正值,上面是负值
z轴:垂直屏幕
注意: 往外面是正值,往里面是负值

3.2 3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
translform:translateX(100px):仅仅是在x轴上移动
translform:translateY(100px):仅仅是在Y轴上移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动。
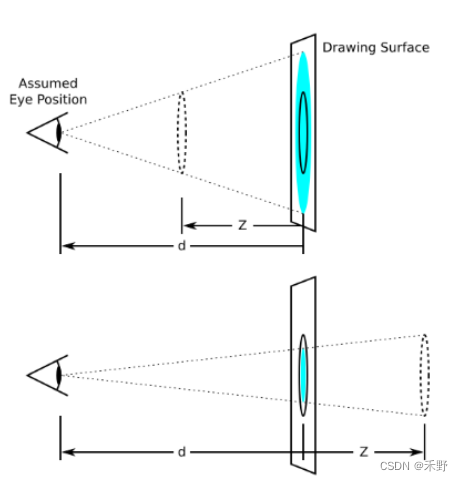
3.3 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的。
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
模拟人类的视觉位置,可认为安排一只眼睛去看
透视我们也称为视距:视距就是人的眼睛到屏幕的距离
距离视觉点越近的在电脑平面成像越大,越远成像越小
透视的单位是像素。
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。

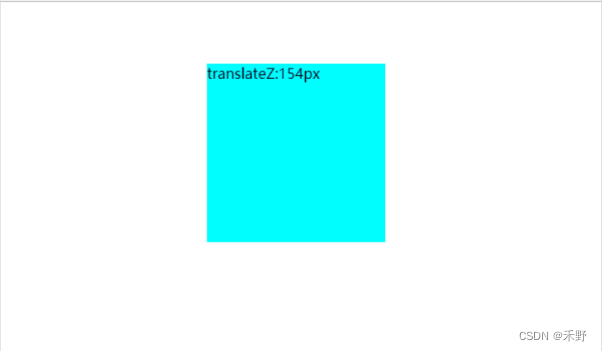
3.4 translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到translateZ 引起的变化了
translateZ:近大远小
translateZ:往外是正值
translateZ:往里是负值

3.5 3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
语法:
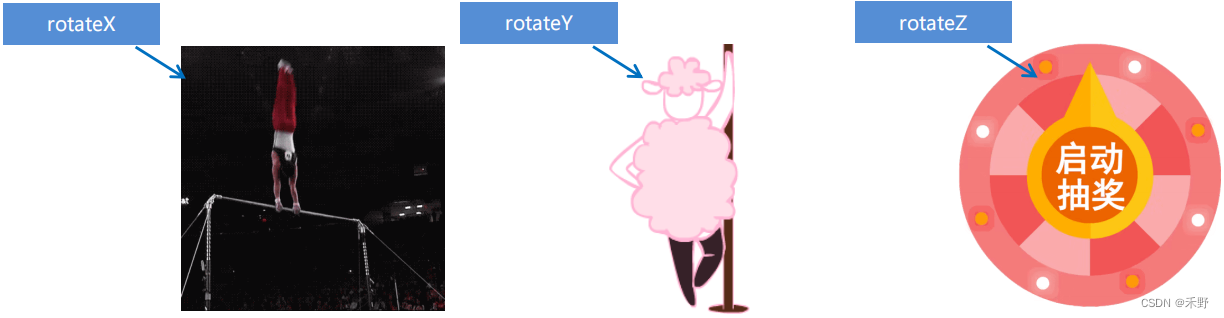
(1)transform:rotateX(45deg):沿着x轴正方向旋转 45度
(2)transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
(3)transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
(4)transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)

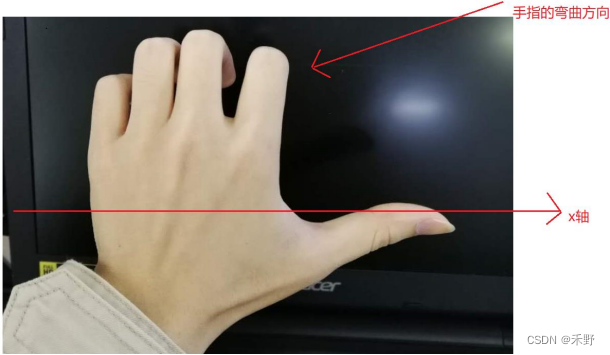
对于元素旋转的方向的判断 我们需要先学习一个左手准则。
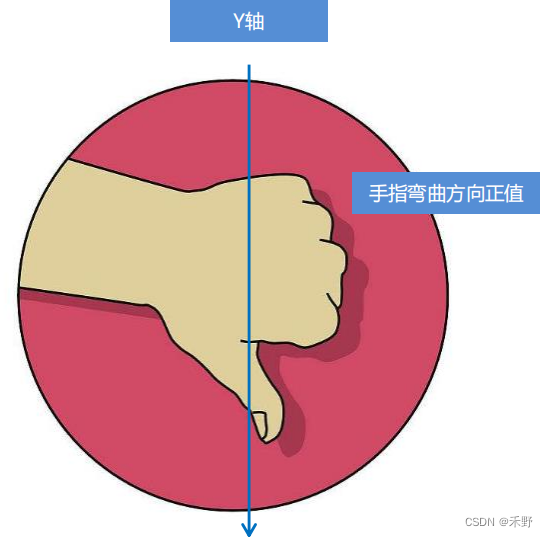
左手准则 :
(1)左手的手拇指指向 x轴的正方向,其余手指的弯曲方向就是该元素沿着x轴旋转的方向。

(2)左手的手拇指指向 y轴的正方向,其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)

transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可),xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
3.6 3D呈现 transfrom-style
控制子元素是否开启三维立体环境。。
transform-style: flat 子元素不开启3d立体空间 默认的
transform-style: preserve-3d; 子元素开启立体空间
代码写给父级,但是影响的是子盒子
这个属性很重要,后面必用。

四、浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
1. 私有前缀:
-moz-:代表 firefox 浏览器私有属性
-ms-:代表 ie 浏览器私有属性
-webkit-:代表 safari、chrome 私有属性
-o-:代表 Opera 私有属性
2. 提倡的写法:






















 7461
7461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








