
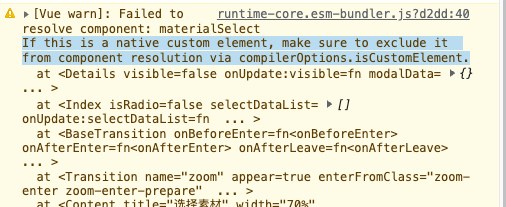
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
同一组件在页面上多次挂载,导致挂载失败,需要使用异步组件defineAsyncComponent()
defineAsyncComponent()定义一个异步组件,它在运行时是懒加载的。参数可以是一个异步加载函数,或是对加载行为进行更具体定制的一个选项对象。

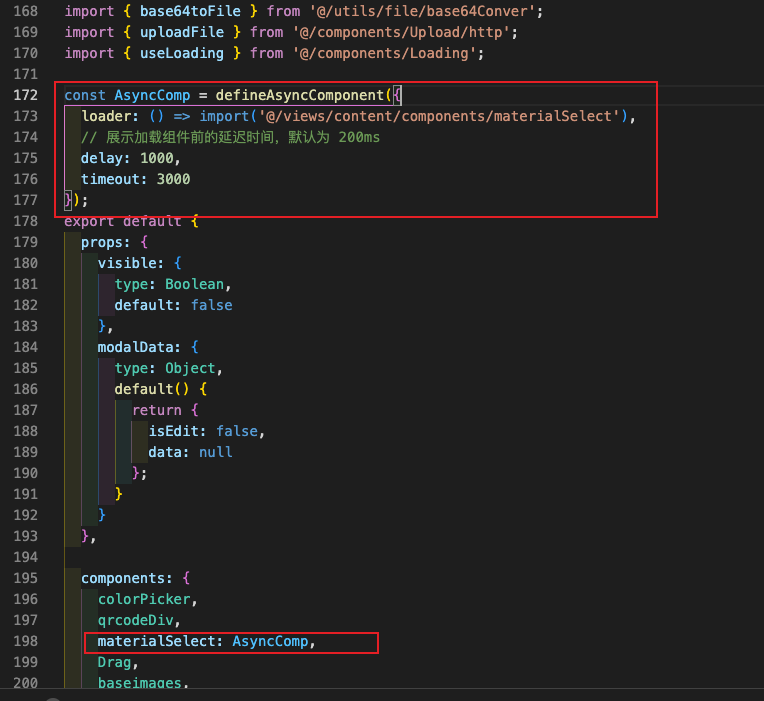
const AsyncComp = defineAsyncComponent({
loader: () => import('@/views/content/components/materialSelect'),
// 展示加载组件前的延迟时间,默认为 200ms
delay: 1000,
timeout: 3000
});
components: {
materialSelect: AsyncComp
}
封装版本
封装异步组件方法:
createAsyncComponent.js 文件
import { defineAsyncComponent } from 'vue';
import { Spin } from 'ant-design-vue';
/**
* 异步组件加载器
* @param loader
* @param options
* @returns
*/
export function createAsyncComponent(loader, options = {}) {
const { delay = 100, timeout = 30000, loading = false } = options;
return defineAsyncComponent({
loader,
loadingComponent: loading ? Spin : undefined,
timeout,
delay
});
}
页面上使用:
import { createAsyncComponent } from '@/utils/createAsyncComponent';
components: {
materialSelect: createAsyncComponent(() => import('@/views/content/components/materialSelect')),
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








