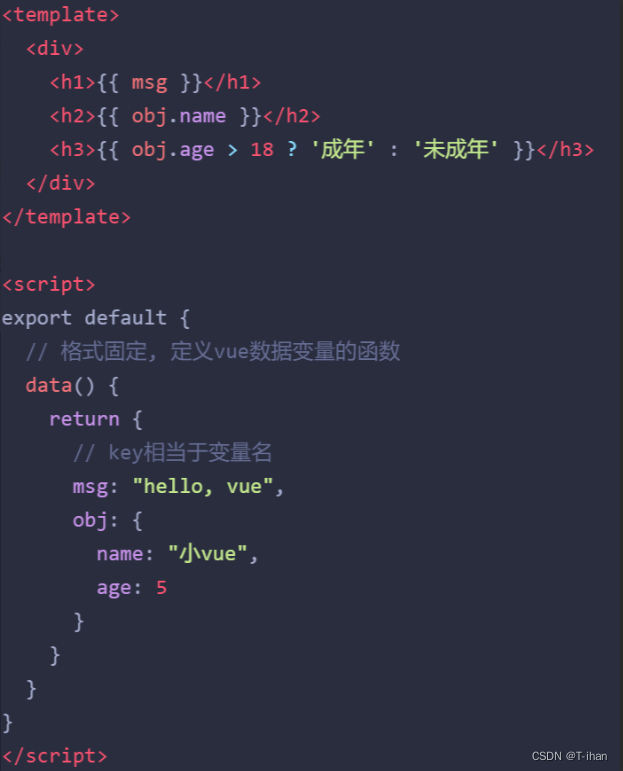
一:插值表达式

将data中定义的数据显示到模板上。
在vue中{
{ }}语法,叫做:插值表达式,大白话就是输出{
{ }}中的表达式的值的语法。
把{ { }} 理解为一个占位符(一个坑), { { msg }} 就是把msg显示在这个占位符中(把msg插到坑里面边去)
二:vue指令-v-for
功能
列表渲染, 所在标签结构, 按照数据数量, 循环生成
语法
<标签 v-for="(值, 索引或者属性名) in 目标结构" :key="唯一值"></标签>
- 索引可以省略
- 目标结构可以是:数组 / 对象 / 数字








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








