scrollWidth、clientWidth 和 offsetWidth
目录
1、滚动属性
1.1 scrollWidth 和 scrollHeight
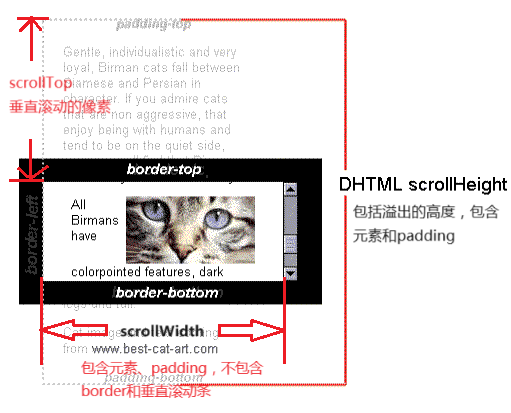
获取元素的宽度和高度,包括由于溢出导致的视图中不可见内容。
包括元素、padding,但不包括元素的 border、margin、以及水平(垂直)滚动条。包括伪元素的宽度,例如::before 或::after。
使用场景:获取元素内容的实际大小
1.2 scrollTop 和 scrollLeft(读写)
scrollTop 获取或设置一个元素的内容垂直滚动的像素数。(内容向上滚动看不到的距离)
scrollLeft 获取或设置一个元素的内容水平滚动的像素数。(内容向左滚动看不到的距离)
使用场景:通常用于获取或设置元素滚动的位置
如图:scrollLeft 与 scrollTop 类似,用于获取水平滚动的像素数。

2、尺寸
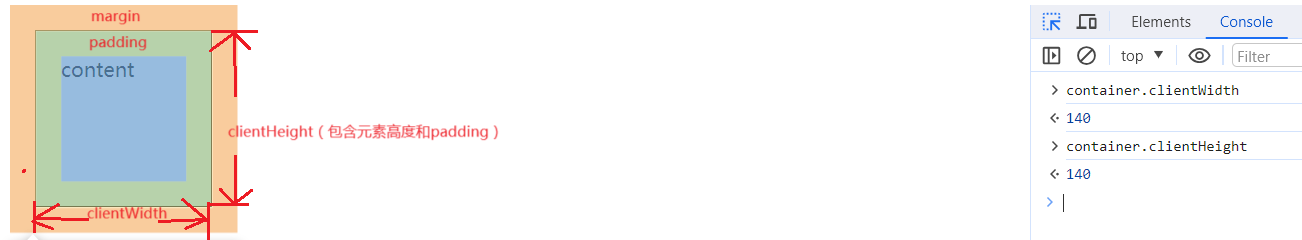
2.1 clientWidth 和 clientHeight
获取元素的可见部分宽高(不包含边框,margin,滚动条等)
使用场景:通常用于确定元素在页面中的大小
...
<style>
.container {
width: 100px;
height: 100px;
margin: 20px;
padding: 20px;
background: #e4e4e4;
border: 1px solid #000;
}
</style>
...
<div class="container">content</div>
<script>
const container = document.querySelector('.container')
</script>
...

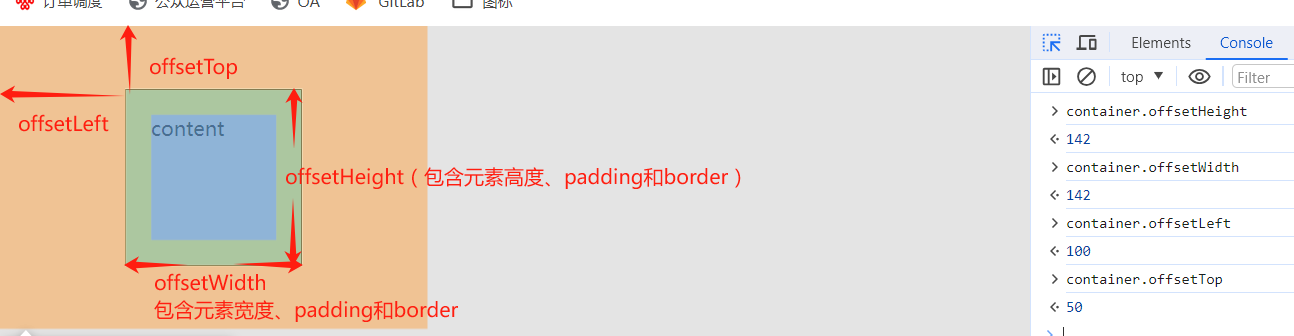
2.2 offsetWidth 和 offsetHeight
offsetWidth和offsetHeight获取元素的宽度和高度,包括元素的边框、内边距和元素的水平(垂直)滚动条(如果存在且渲染的话),不包含:before 或:after 等伪类元素的宽高。
2.3 offsetTop 和 offsetLeft
offsetTop和offsetLeft获取元素距离自己定位父级元素的左、上距离。若父级无定位,则向上寻找,最终以文档左上角为主
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #e4e4e4;
}
.container {
width: 100px;
height: 100px;
margin: 50px 100px;
padding: 20px;
background: #ccc;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">content</div>
<script>
const container = document.querySelector('.container')
</script>
</body>
</html>

3、总结
| 属性 | 作用 | 说明 | 是否可读写 |
|---|---|---|---|
| scrollWidth 和 scrollHeight | 获取元素内容宽高 | 包含内边距和伪元素宽高 (包括溢出的部分) | 只读 |
| offsetWidth 和 offsetHeight | 获取元素宽高 | 包含内边距、边框、滚动条和伪元素宽高 | 只读 |
| clientWidth 和 clientHeight | 获取元素在页面的大小 | 包含内边距 | 只读 |
| scrollTop 和 scrollLeft | 获取或设置元素滚动的位置 | 配合页面滚动使用 | 读写 |
| clientTop 和 clientLeft | 获取元素的顶部(左侧)边框像素 | 只读 | |
| offsetTop 和 offsetLeft | 获取元素距离自己定位父级元素的左、上距离 | 获取元素相对位置 | 只读 |
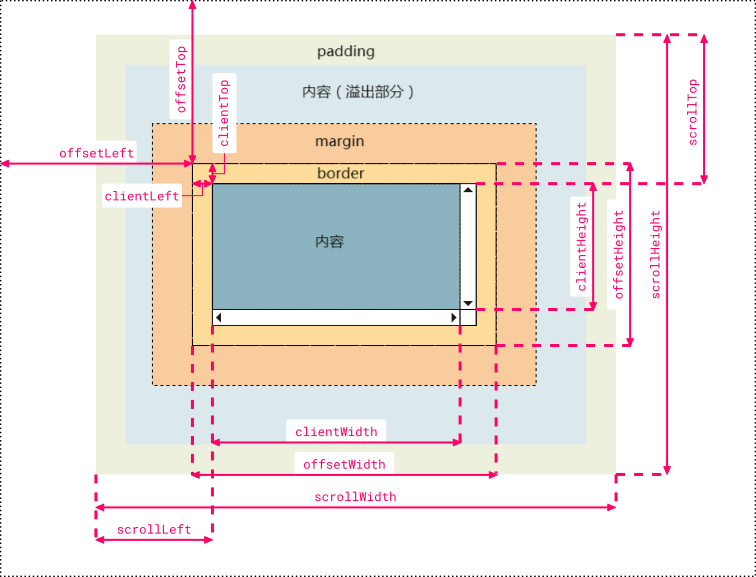
以下是菜鸟教程的一张总结图片

如有错误,欢迎一起交流。





















 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








