这篇是记录我在electron-vue中使用elementUi插件一直报错的问题,
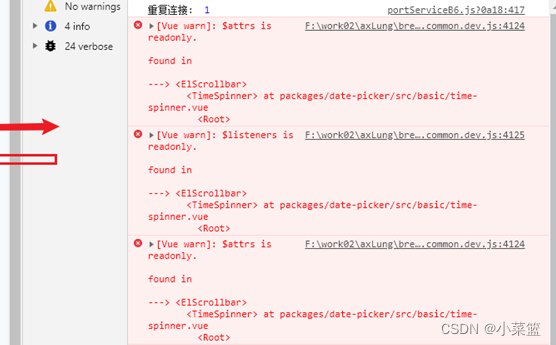
1、首先我是使用el-time-picker组件出现了各种警告和样式问题,根据晚上说的 降低版本 匹配版本之后还是不行,各种版本都尝试了一遍,还是会出现下面这些问题:

终于最后在这里得到了解决

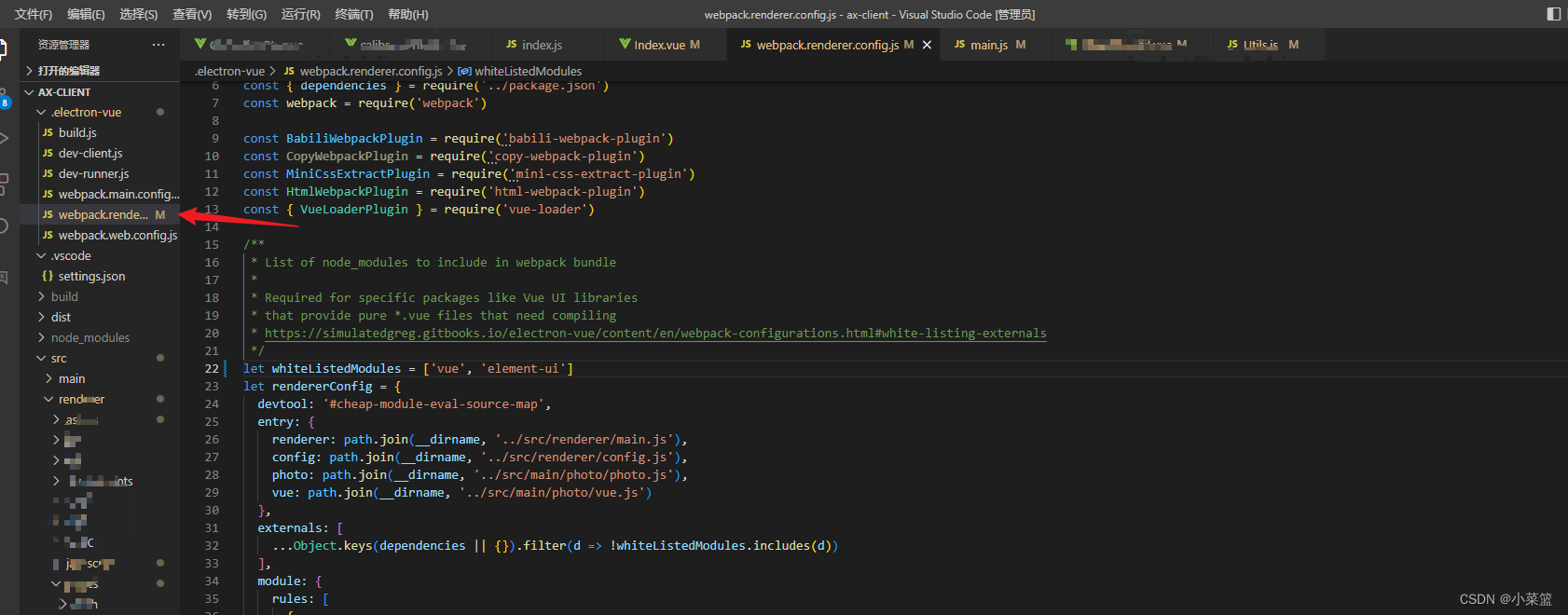
在webpack.renderer.config.js文件里面这一个变量数组里面加上这个即可:
就是要加上’element-ui’
let whiteListedModules = [‘vue’, ‘element-ui’]
解决electron-vue+element报错$attrs is readonly和$listeners is readonly问题
最新推荐文章于 2024-03-30 10:09:57 发布




















 1775
1775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








