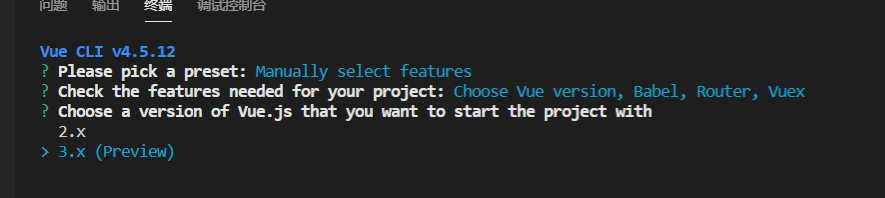
首先先创建一个cli3的脚手架
vue create 文件名





创建GitHub仓库



然后下载git
百度搜索git就可以




就多了我们在GitHub上创建的文件

打开创建的脚手架文件夹




就变成这样了

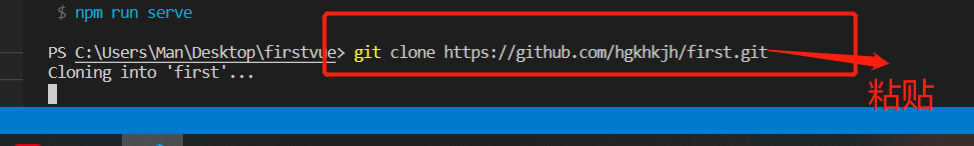
打开终端进入first文件夹(在GitHub上面创建引入到vscode上面的文件夹)

输入git add .
(注意有空格)

然后输入git commit -m ‘初始化项目’

然后输入 git push
第一次输入会让你输入账号密码
输入过就不用输入了 然后就大功告成了

























 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










