第一个参数props
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
<template >
{{meg}}
<B></B>
</template>
<script>
import B from "../components/B.vue";
// 引入自定义hooks
export default {
props:['meg',"mei"],
componments:{
B
},
setup(props) {
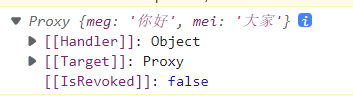
console.log(props);
},
};
</script>
<style>
</style>


第二个参数context
context的attrs
保存当父组件传过来值时没有被props接收的值
<template >
{{meg}}
<B></B>
</template>
<script>
import B from "../components/B.vue";
// 引入自定义hooks
export default {
props:['meg'],
componments:{
B
},
setup(props,context) {
console.log(props);
console.log("context");
console.log(context);
},
};
</script>
<style>
</style>



这样就取到值了
context的emit
子组件
<template >
{{meg}}
<button @click="test">点我给父组件传值</button>
</template>
<script>
// 引入自定义hooks
export default {
props:['meg',"mei"],
componments:{
},
emits:['a_emit'],
setup({},context) {
// console.log(props);
// console.log("context");
console.log(context);
function test(){
context.emit("a_emit","holle world")
}
return{
test
}
},
};
</script>
<style>
</style>
父组件
<template>
<div>
<A meg="你好" mei="大家" @a_emit="app_res"></A>
{{clida_mess}}
</div>
</template>
<script>
import A from"./components/A.vue"
import {ref} from "vue"
export default {
components:{
A,
},
setup(){
let clida_mess=ref("")
function app_res(value){
console.log("已经接收子组件A的数据,数据是"+value);
clida_mess.value=value
}
return{
app_res,
clida_mess
}
}
}
</script>
<style>
</style>
在vue3中每次定义emit时需要定义emit[ ]不然会发出警告



context的slot
当组件存在插槽时会在子组件中输出

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










