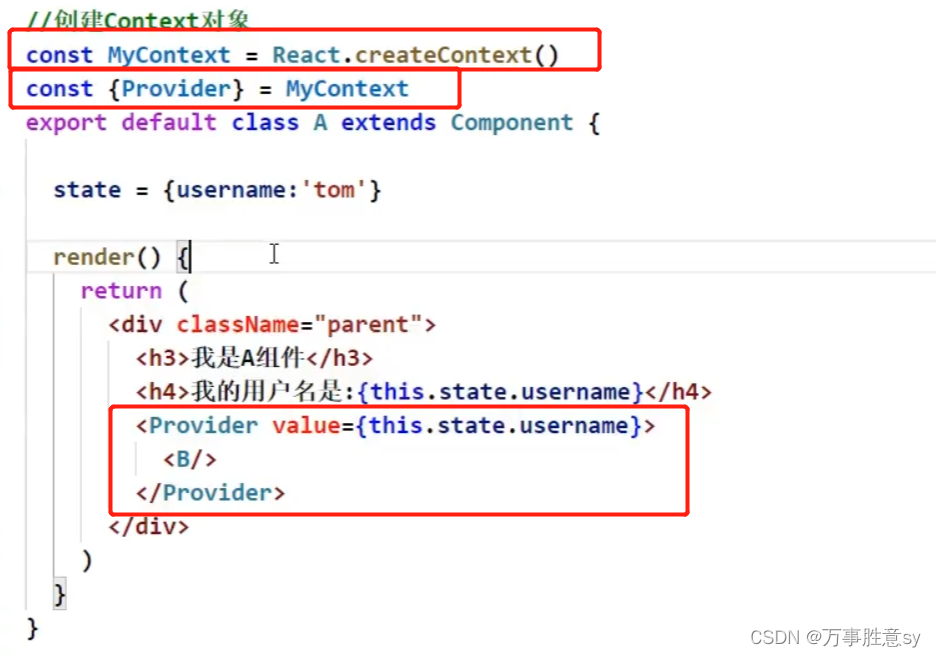
类式组件
父组件

这样a的子组件就都能接收value
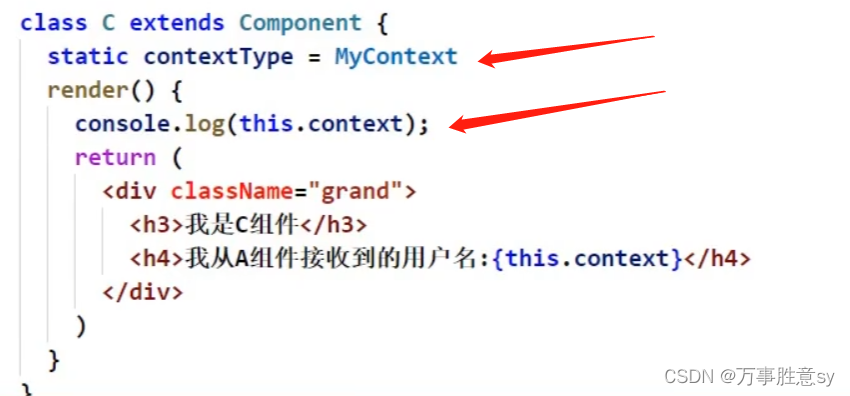
孙组件

这样value就保存再了context中
函数式组件
标准
import React from 'react';
import './App.css';
//创建context
const numberContext = React.createContext();
//它返回一个具有两个值的对象
//{Provider , Consumer}
function App(){
//使用Provider为所有子孙提供value值
return (
<numberContext.Provider value={12}>
<div>
<ShowAn />
</div>
</numberContext.Provider>
)
}
function ShowAn(){
//使用Consumer从上下文获取value
return(
<numberContext.Consumer>
{value=><div>the answer is {value}</div>}
</numberContext.Consumer>
)
}
export default App;
使用usecontext
import React,{useContext} from 'react';
import './App.css';
//创建context
const numberContext = React.createContext();
//它返回一个具有两个值的对象
//{Provider , Consumer}
function App(){
//使用Provider为所有子孙提供value值
return (
<numberContext.Provider value={520}>
<div>
<ShowAn />
</div>
</numberContext.Provider>
)
}
function ShowAn(){
//使用Consumer从上下文获取value
//调用useContext,传入从React.createContext获取的上下文对象。
const value = useContext(numberContext);
return(
// <numberContext.Consumer>
// {value=><div>the answer is {value}</div>}
// </numberContext.Consumer>
<div>
the answer is {value}
</div>
)
}
export default App;
代码转自:https://www.jianshu.com/p/d39a3df09dd5























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










