
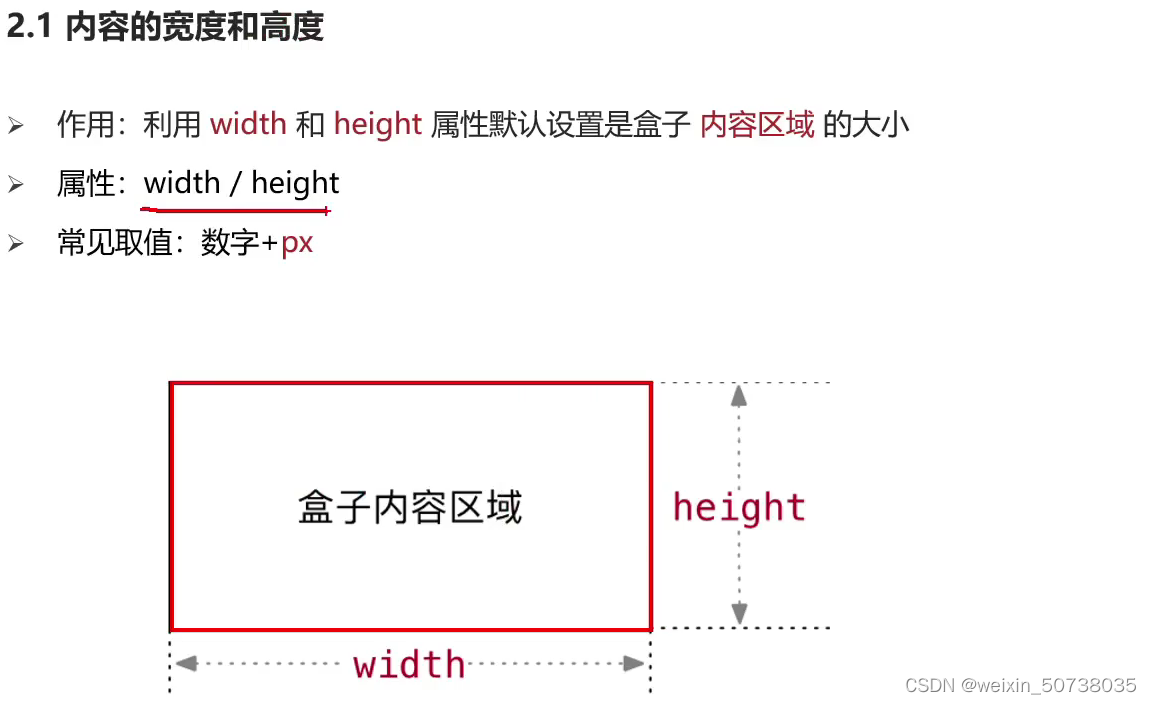
2.盒子内容区域的宽高

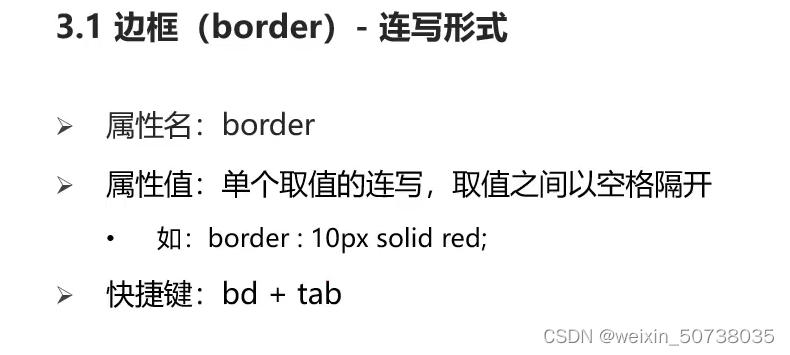
3.盒子边框(线)

实线:solid 虚线:dashed 点线:dotted

4.盒子尺寸计算
border、padding会撑大盒子尺寸
计算公式:
width=宽-border*2-padding*2
height=高-border*2-padding*2
CSS3特性:内减模式
box-sizing:border-box 可以自动适配正确的宽高(加上boder和padding后)
5.布局顺序
从外往内(先宽高背景色,放内容,调节内容位置,控制文字细节)
从上往下
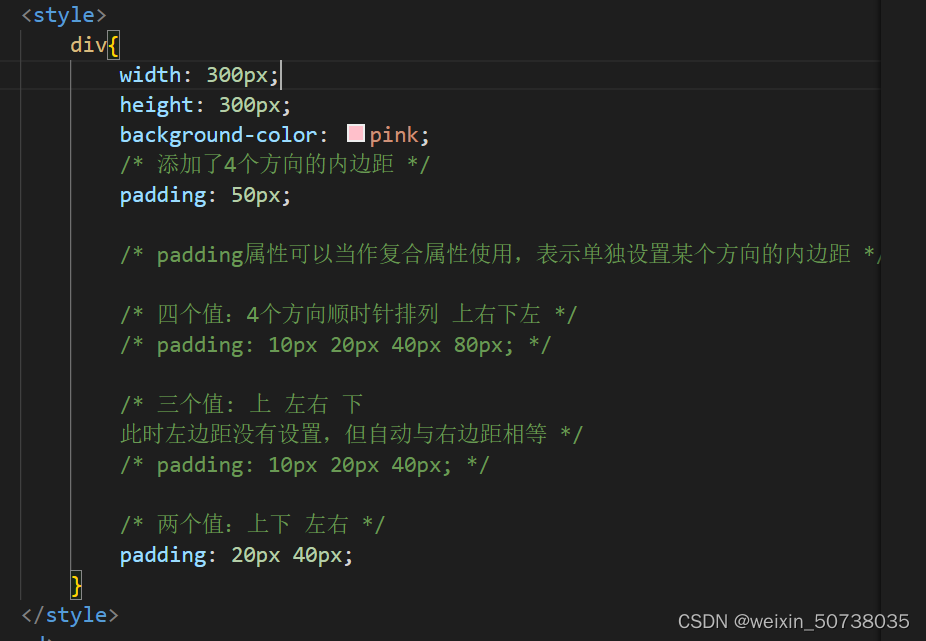
6.内边距padding

7.外边距magin
和内边距padding写法类似
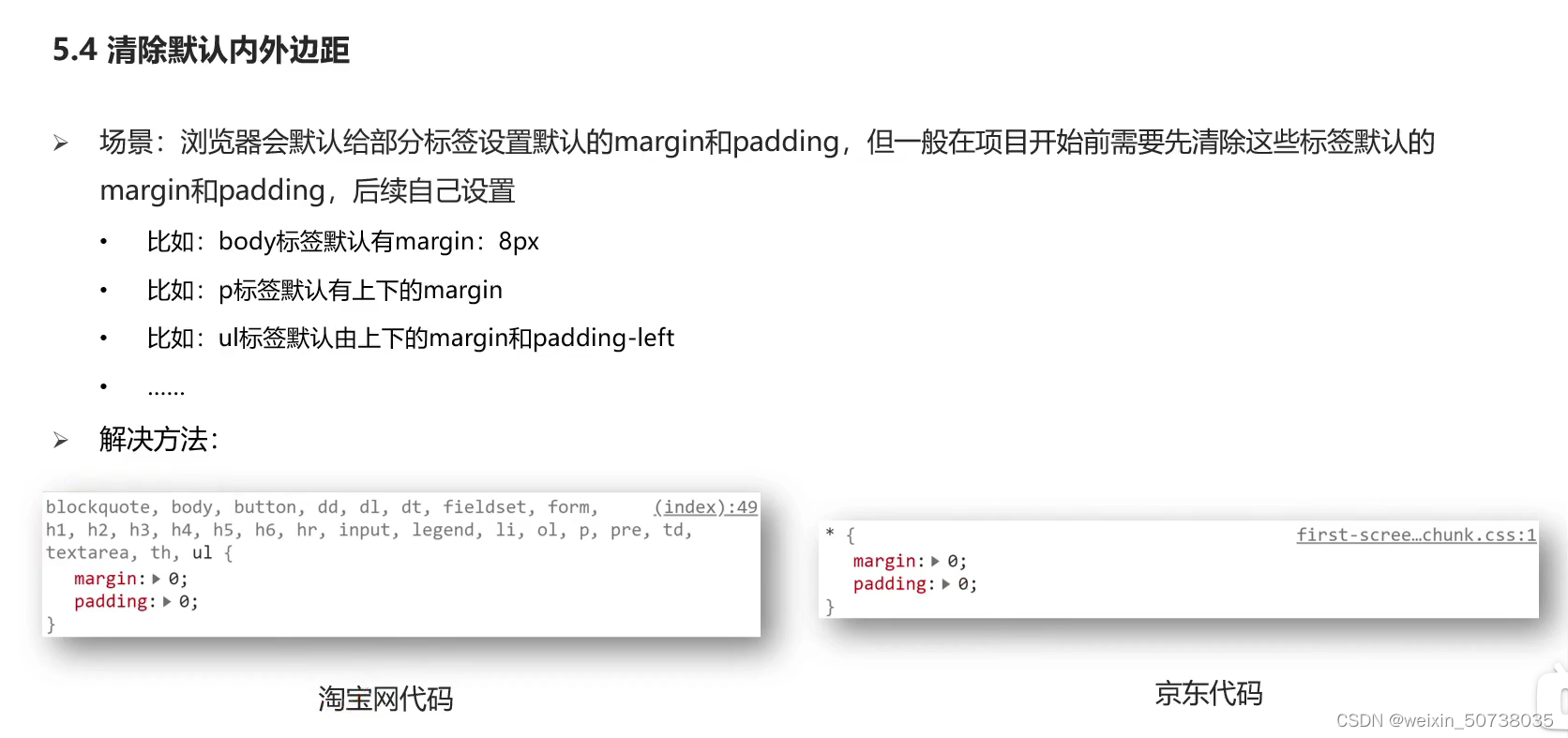
8.清除默认内外边距

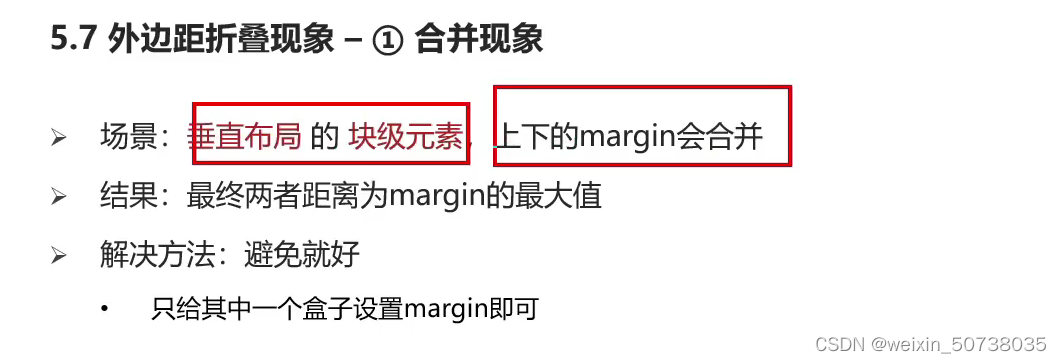
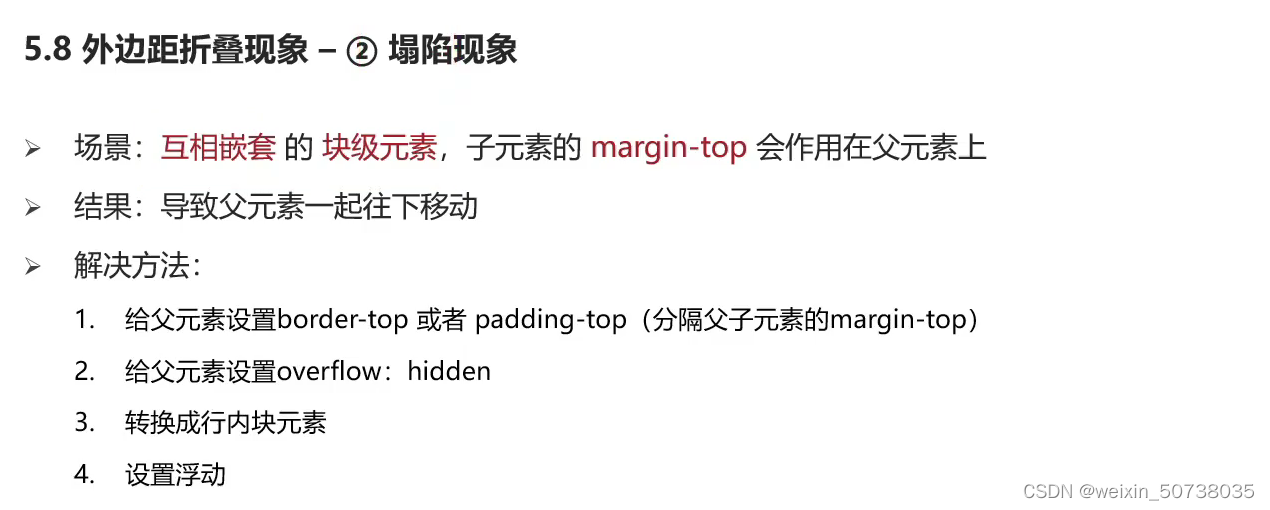
9.外边距问题--折叠

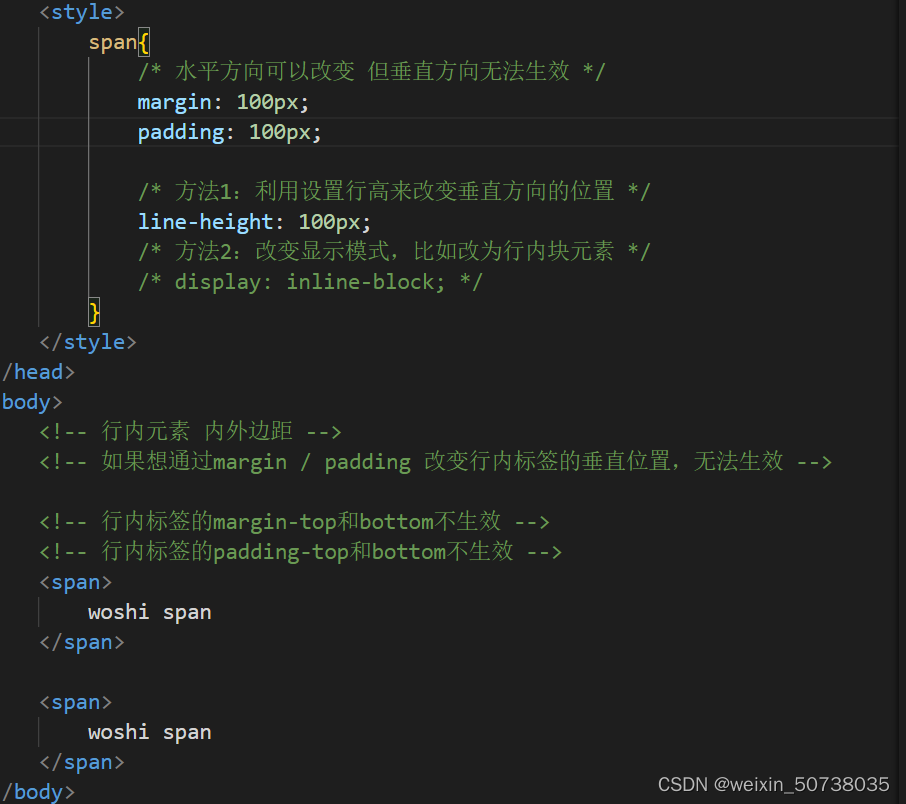
10.行内元素的内外边距问题
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








