1. 包装数组为响应式的数据
<template>
<ul>
<li v-for="(item,index) in arr" :key="index" @click="handleClick(index)">{{item}}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default{
setup(){
// 通过 reactive 把数组包装成响应式的数据
const arr = reactive(['a','b','c'])
const handleClick = (index) => {
arr.splice(index,1)
}
// !一定不能忘记导出
return{
arr,
handleClick
}
}
}
</script>
2. 包装对象为响应式的数据
<template>
<div>
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<button @click="add" > 提交 </button>
<ul>
<li v-for="(item,index) in data.arr" :key="item.id" @click="handleClick(index)">{{item.name}}</li>
</ul>
</div>
</template>
<script>
import { reactive } from 'vue'
export default{
setup(){
// 使用reactive把对象包装成响应式的
const data = reactive({
arr:[
{
id:0,
name:'ifer'
},
{
id:1,
name:'elser'
},{
id:2,
name:'XXX'
},
]
})
// 添加数据
// 1.收集数据(通过v-model)
const user = reactive({
id:'',
name:''
})
// 2.把收集到的数据怼到 data.arr 里面
const add=()=>{
data.arr.push({
id:user.id,
name:user.name
})
// 3. 清空原数据
user.id = ''
user.name = ''
}
const handleClick = (index) => {
data.arr.splice(index,1)
}
return { data,handleClick,user,add }
}
}
</script>
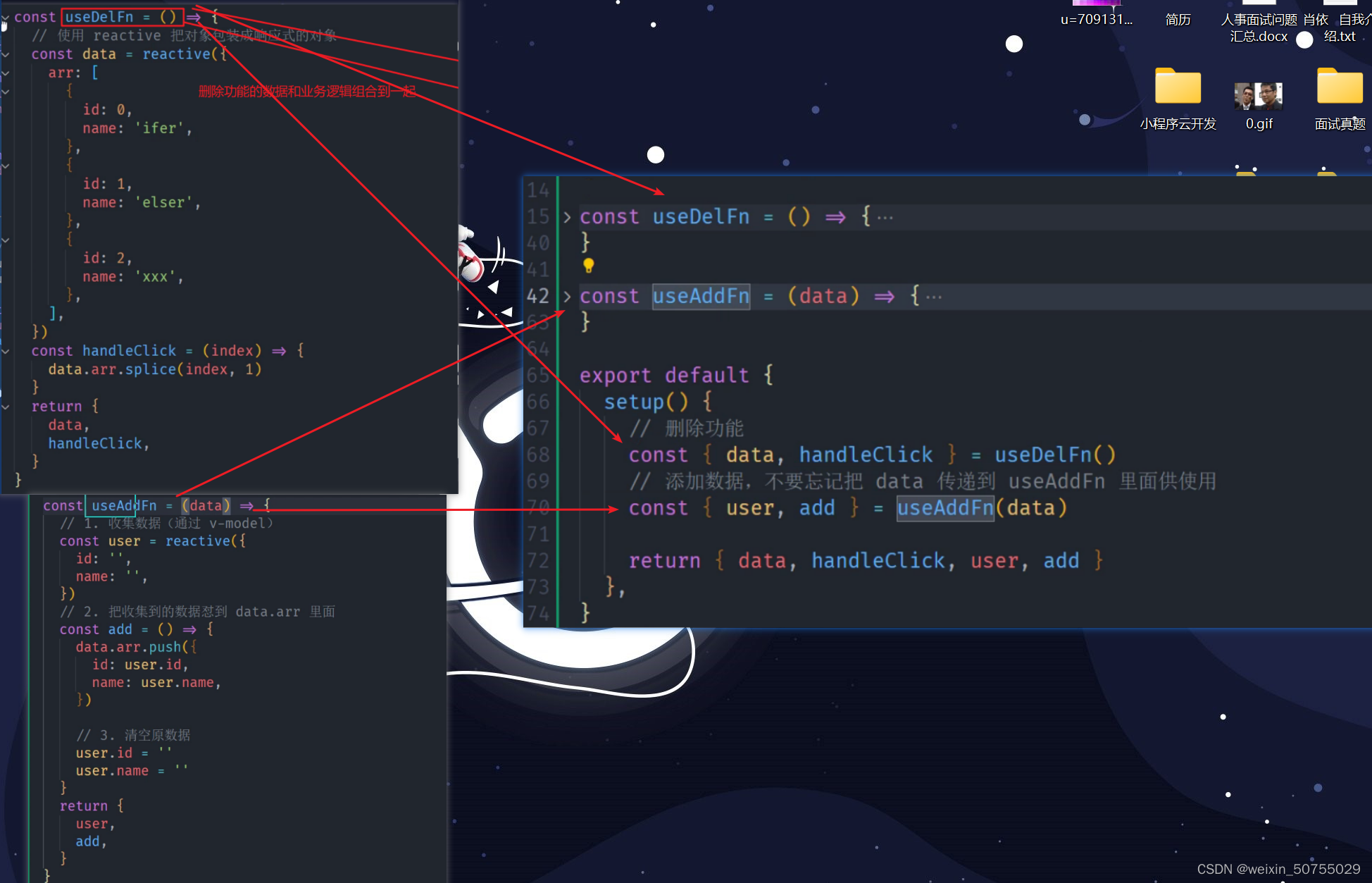
3. 将上面的数据进行抽离

4. 代码继续简化
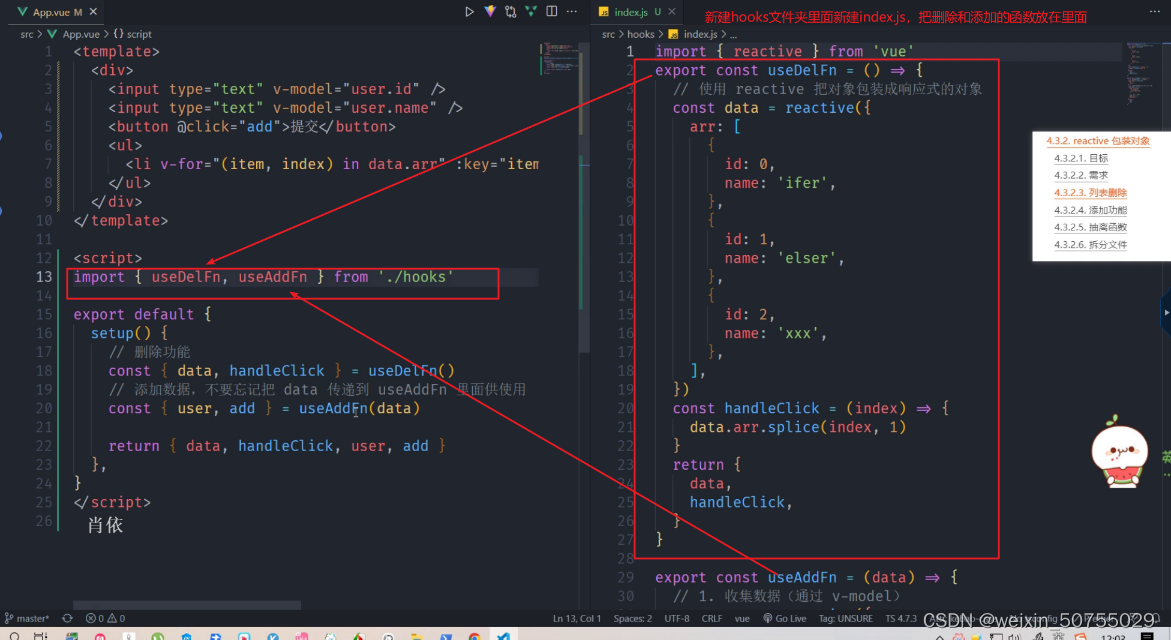
(1)新建hooks的文件夹
(2)在hooks文件夹里面新建index.js





















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








