<template>
<div>
// 模板中使用ref类型的数据 myName 不要加 .value,因为Vue内部会自动解包
<div>name:{{ myName }}</div>
<button @click="updateName">修改 name</button>
</div>
</template>
<script>
import { ref } from 'vue'
// 需求:点击按钮修改 name 为 XXX
export default {
setup() {
// ref 可以包装简单数据类型(复杂也可以)为响应式对象
const myName = ref('尼古拉斯')
const updateName = () => {
// 在setup中修改ref类型的数据,要使用 .value
myName.value = 'xxx'
}
return{ myName,updateName }
}
}
</script>
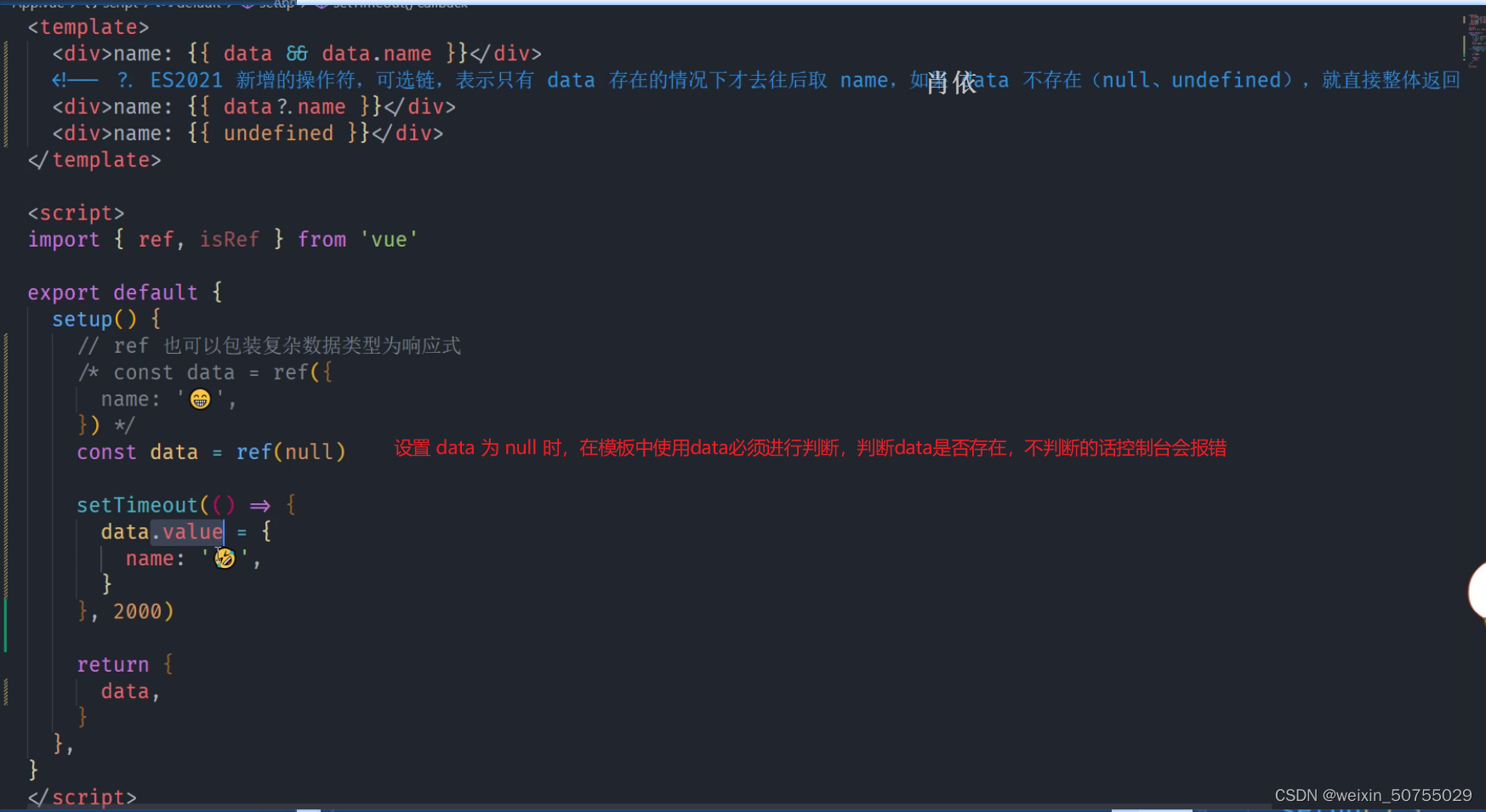
ref 包装复杂数据类型为响应式

当ref设置为空时,在模板中使用必须进行判断
ES2021 新增的操作符,可选链,表示只有data 存在的情况下才去往后取 name,如果data不存在(null,undefined),就直接整体返回undefined






















 4025
4025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








