Echarts图拥有大量统计图表,是一个基于 JavaScript 的开源可视化图表库。它可以方便我们现实很多图表的操作,减少我们前端编写图表的一些操作,只需要配置对应的配置项即可。
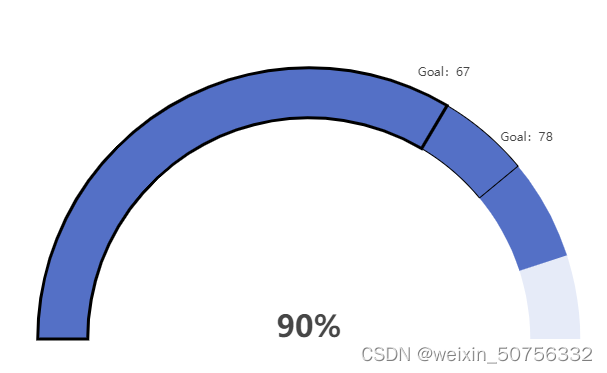
这次遇到一个需求是要显示带目标值的仪表盘,在Echarts官网找了好久都没找到一个特别满意的,于是就用了一些特别的手法显示。样例如下图所示:

这里用一个简单例子作为参考,可以自行修改样式。
下面是一个带有目标刻度的Echart图配置,仅供参考。(可以直接粘贴到Echarts编辑器里面查看效果)
option = {
tooltip: {
formatter: '{a} <br/>{b} : {c}%'
},
series: [
{
name: 'Pressure',
type: 'gauge',
startAngle: 180,
endAngle: 0,
min: 0,
max: 100, //总共值为100,那就把splitNumber分成100份,方便一对一定制刻度
center: ['500','500'],
radius: '70%',
splitNumber: 100, //分为100份
axisLine:{
lineStyle:{
width:50
}
},
progress: {
show: true,
width: 50
},
splitLine:{ //显示仪表盘刻度
show: false
},
axisTick:{
show: false
},
axisLabel:{
distance: -65, //让值往上挪一点
// color: '#000',
// fontSize: 12,
formatter:function(e){
if(e == 78 || e == 67){ //自定义刻度值位置
return 'Goal:'+e;
}
}
},
pointer:{ //仪表盘指针
show: false
},
title: { //仪表盘标题
show: false
},
detail: {
formatter: '{value}'+'%',
offsetCenter: [0,-10]
},
data: [
{
value: 90,
name: 'SCORE'
},
{
value: 78,
name: 'SCORE',
itemStyle:{
color: 'rgba(0,0,0,0)', //让刻度值位置对应但背景透明
borderColor: '',
},
detail:{
show: false //不在中间显示百分比
}
},
{
value: 67,
name: 'SCORE',
itemStyle:{
color: 'rgba(0,0,0,0)', //让刻度值位置对应但背景透明
borderColor: '',
borderWidth: 3, //设置边框粗细
borderType: '' //设置边框类型,实线、点线、虚线
},
detail:{
show: false //不在中间显示百分比
}
}
]
}
]
};
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








