canvas是html5的一个新标签。它创建了一个固定大小的画布,给我们提供了多个上下文,这个上下文可以理解为画笔,我们可以用上下文(context)去绘制或处理我们想要展示的内容。这个上下文有2D的也有3D的。这里主要是2D的部分。
首先,什么是 canvas?简单来说 canvas 是 HTML5 中推出的一个新标签,并可以结合使用 Javascript 在页面上实现丰富的图形操作的一项新技术。在早期的时候,页面上如果想要播放视频,或者做一些小游戏,都要使用到 Flash,然而 Flash 这个东西使用复杂,实现起来需要额外的制作成本,所以浏览器急需一种原生支持的视频或者图像处理的技术,于是canvas 就应运而生了。当然,除了浏览器原生支持之外,canvas还具备较高的清染性能,因此在页面上如果要实现一些酷炫的效果,canvas是不二之选,而随着在页面上对于视觉效果要求越来越高的今天,canvas 也已经成为了前端的新宠。
1、可以通过canvas自带属性width和height控制画布大小,也可以使用CSS来控制,但不要同时使用。如果CSS和自带属性不一致,画出来的东西可能会被压缩或者拉长。
2、如果浏览器不支持canvas,可以在canvas标签内添加相应的元素,这些元素会代替画布进行展示。
<canyas>
<div>换个浏览器,求求了<div>
</canvas>3、可以通过以下方法拿取上下文
var canvas =document.getElementById("canvas");
var ctx= canvas.getContext("2d");4、如果拿不到,可以通过canvas.getContext来判断浏览器的支持性,如果当前环境不兼容的话,可以在else里做一些兼容性处理
if (canvas.getContext) {
// 正常逻辑
} else {
// 不支持的兼容处理
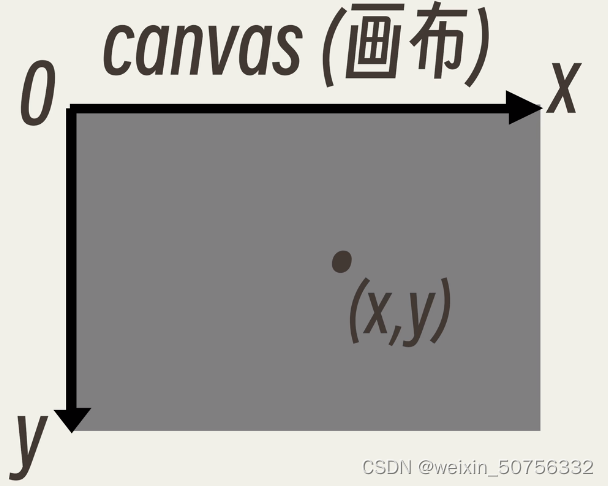
}5、用坐标系让浏览器知道我们如何出笔,在哪里画

6、绘制直线
可以使用canvas.beginPath()来新建一个画笔,可以使用canvas.moveTo(100,100)把画笔移动到起点(把笔抵在画布上),可以使用canvas.lineTo(200,200)把画笔移动到想要的位置。
此时直线没有显示,是因为我们的画笔没有颜色,加上ctx.stroke();直线就出现了,相当于给直线加上了一个轮廓。
如果我们想画折线可以在原来canvas.lineTo(200,200)后面再加一行,ctx.lineTo(300,200);就可以画出折线。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画直线</title>
<style>
#canvas {
background: brown;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.lineTo(300,200);
ctx.lineTo(300,300);
ctx.stroke();
</script>
</body>
</html>7、画多边形
多边形描边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画直线</title>
<style>
#canvas {
background: brown;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.lineTo(300,200);
ctx.lineTo(100,100); //最后一次lineTo连接到了moveTo起点
ctx.stroke(); //描边
</script>
</body>
</html>多边形图案(1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画直线</title>
<style>
#canvas {
background: brown;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.lineTo(300,200);
ctx.lineTo(100,100); //最后一次lineTo连接到了moveTo起点
// ctx.stroke(); //描边
ctx.fill(); //中间位置填满
</script>
</body>
</html>多边形图案(2)
如果折线终点不与起点重合,使用ctx.fill()会自动对起点与终点进行闭合
也可以使用closePath()方法对起点终点进行闭合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画直线</title>
<style>
#canvas {
background: brown;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.lineTo(300,200);
// ctx.lineTo(100,100); //最后一次lineTo连接到了moveTo起点
ctx.closePath();
ctx.stroke(); //描边
// ctx.fill(); //中间位置填满
</script>
</body>
</html>画多边形(3)画矩形
使用ctx.rect(0, 0, 100, 200);快速创建矩形路径
rect前两个参数是矩形左上角的坐标,后面两个参数是矩形的宽高。然后再用ctx.stroke(); 对矩形进行描边。或者使用ctx.fill(); 填充矩形
两个简化方法:
1、使用ctx.strokeRect(0, 0, 100, 200);直接画矩形路径
2、使用ctx.fillRect(0, 0, 100, 200);直接画矩形图案
利用ctx.clearRect(50, 50, 10, 100); 把矩形里面的任何痕迹擦除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas {
background: brown;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
// ctx.rect(0, 0, 100, 200);
// ctx.fill(); //填充矩形
// ctx.stroke(); //对矩形进行描边
// ctx.strokeRect(0, 0, 100, 200); //画矩形描边的简化方法
ctx.fillRect(0, 0, 100, 200); //画矩形的简化方法
ctx.clearRect(50, 50, 10, 100); //把矩形里面的任何痕迹擦除
</script>
</body>
</html>8、绘制圆形
ctx.arc(x, y, r, startAngle, endAngle, anticlockwise)
x,y是圆心坐标,r是半径,startAngle是开始角度,endAngle是终止角度,anticlockwise顺时针还是逆时针(默认为false,顺时针)
注意:角度为弧度制 π ÷ 180度 × 角度(2π = 360度)
画完圆弧也可以画直线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas {
background: brown;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(100, 100, 50, 0, Math.PI);
ctx.lineTo(100,100)
ctx.stroke();
// ctx.fill();
</script>
</body>
</html>9、贝塞尔曲线
(1)一次贝塞尔曲线
这个曲线有起始点还有终止点,可以通过额外的一个点来控制他们的曲度(可以通过PS的钢笔工具进行理解)

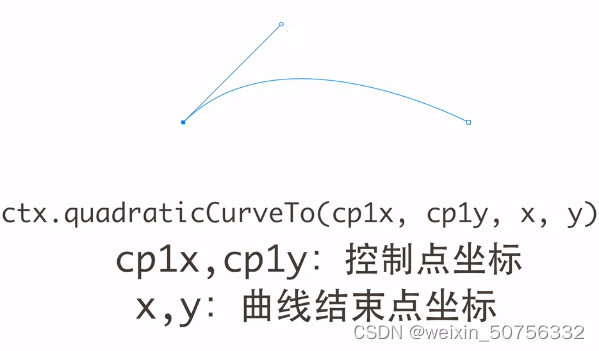
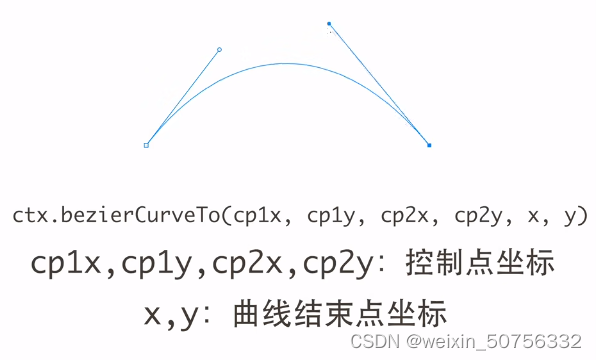
(2)二次贝塞尔曲线
通过两个点来控制他们的曲度

10、设置文本
ctx.fillText(text,x,y,[, maxWidth])
ctx.strokeText(text,x,y,[, maxWidth])
text是文本的内容,x,y是文字的起点坐标
maxWidth(可选项)设置文本的最大宽度,如果超过了这个宽度那文字会被压缩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas {
background: brown;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font ="50px system-ui";
ctx.fillText("老铁6666", 100, 100, 50);
</script>
</body>
</html>使用ctx.font设置文本样式
使用ctx.textAlign设置文本对齐,可选择选项:"left" || "right" || "center" || "start" || "end"
使用ctx.textBaseline设置基线对齐,可选择选项:"top" || "hanging" || "middle" || "alphabetic" || "ideographic" || "bottom"
ctx.direction设置文字方向,可选择选项:"ltr" || "rtl" || "inherit";
11、添加图片
var img = new Image(); //创建一个HTML image Element
img.src = 'myImage.png'; //设置图片路径
ctx.drawImage(img, x, y, width, height); //绘制图片(img是图片对象,x,y是图片左上角起点,width和height定制图片宽高)
ctx.drawImage(img,x,y); //如果想要使用默认宽高,可以不做设置
注意:如果图片过大,当我们在绘制的时候,图片还没加载好,可以使用如下方法:
var img = new Image()
img.onload = function(){
ctx.drawImage(img,0,0)
}
img.src = 'mylmage.png'使用img的onload监听方法来绘制drawImage内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas {
background: brown;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var img = new Image(); //创建一个HTML image Element
img.onload = function() {
ctx.drawImage(img, 0, 0)
}
img.src = 'flower.jpg'; //设置图片路径
</script>
</body>
</html>drawImage(image,sx,sy,sWidth, sHeight, dx, dy, dWidth, dHeight)如果只想展示我们图片的一部分
image是图片对象,sx,sy,sWidth,sHeight这四个参数用来截取我们想要的部分,
dx,dy,dWidth,dHeight这四个参数用来放置我们截取图片的位置,剪裁图片的大小
设置图片样式:
ctx.fillStyle填充颜色
ctx.strokeStyle填充轮廓颜色
颜色有以下几种表示的方法:
ctx.fillStyle = "orange"
ctx.fillStyle = "#FFA500"
ctx.fillStyle="rgb(255,165,0)"
ctx.fillStyle ="rgba(255,165,0,0.5)";
注意:如果不设置颜色fillStyle和strokeStyle默认都是黑色。当设置了颜色,之后画的任何东西都是这个颜色,直到再次修改它才会改变颜色。
设置路径形状:
ctx.lineWidth 默认值:1 调整上下文中,线的宽度
ctx.lineCaps:(设置线末端的形状)
butt(默认):线段末端以方形结束,不加帽子
round:线段末端以圆形结束,加了个圆帽子
square:线段末端以方形结束,加了个正方形帽子
ctx.lineJoin:(设置两条线间结合的方式)
round 通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
bevel 在相连部分的末端填充一个额外的以三角形为底的区域,每个部分都有各自独立的矩形拐角。
miter(默认)通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。
ctx.setLineDash(segments)【实线长度,虚线间隙长度】 (设置虚线)
一般样式设置会出现在一个笔画或一个图形里,如果每次设置一个新样式,再画别的东西的时候,又需要恢复成默认样式,这种操作是非常繁琐的,因此需要用到以下两个api
ctx.save() //可以把之前的状态做一个存档
ctx.restore()
ctx.save()先对状态进行存档后,再改变一些上下文属性,再画一些东西,想恢复之前的状态,可以使用ctx.restore(),并把之前状态删除。
如果多次存储,每次restore都是最新的,类似于栈的push和pop。
只存储上下文状态,不存储上下文绘制的东西,使用restore不会删除掉已经画好的东西
12、变形操作
ctx.translate(x,y) 不是移动画板,而是移动坐标系的位置
ctx.rotate(angle) 顺时针旋转坐标系
ctx.scale(x,y) 放大缩小坐标比例,例如,输入2px想变成1px,则输入0.5让我们画的东西缩小2倍
变形之前存个档,操作完之后恢复之前的存档
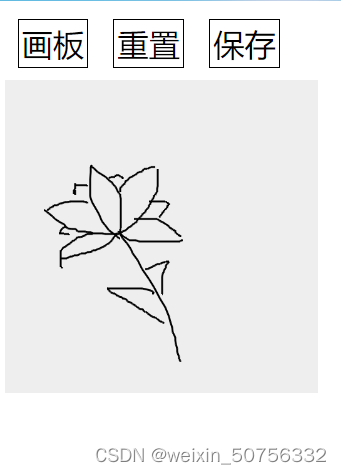
13、画板案例
画板.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.menu {
display: flex;
}
.menu div {
margin: 20px;
padding: 5px;
border: 1px solid #000;
font-size: 50px;
}
#canvas{
background: #eee;
}
</style>
</head>
<body>
<div class="menu">
<div class="button">画板</div>
<div class="button" id="clear">重置</div>
<div class="button" id="save">保存</div>
</div>
<div class="window">
<div class="top">
<div class="button"></div>
<div class="button"></div>
<div class="button"></div>
</div>
<canvas id="canvas" width="500" height="500"></canvas>
<script src="example.js"></script>
</div>
</body>
</html>example.js
let painting = false; //标记鼠标状态,是否在画画(按下鼠标)
let startPoint = { x: undefined, y: undefined };
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
canvas.onmousedown = (e) => { //监听鼠标按下
let x = e.offsetX;
let y = e.offsetY;
startPoint = { x: x, y: y }; //记录起始坐标的位置
painting = true; //记录画画状态
}
canvas.onmousemove = (e) => { //监听鼠标移动
let x = e.offsetX;
let y = e.offsetY;
let newPoint = { x: x, y: y };
if (painting) {
drawLine(startPoint.x, startPoint.y, newPoint.x, newPoint.y);
startPoint = newPoint;
}
};
canvas.onmouseup = () => { //监听鼠标松开,不再画画
painting = false;
}
function drawLine(xStart, yStart, xEnd, yEnd) {
ctx.beginPath() //要开始画了
ctx.lineWidth = 3; //设置线宽为3
ctx.moveTo(xStart, yStart); //笔移动到开始位置
ctx.lineTo(xEnd, yEnd); //画到什么位置
ctx.stroke(); //给线描边
ctx.closePath(); //画完了
}
clear.onclick = () => {
// ctx.fillStyle = "#ffffff";
ctx.fillStyle = "#eee";
// ctx.fillRect(0, 0, canvas.width, canvas.height)
ctx.clearRect(0, 0, canvas.width, canvas.height)
}
save.onclick = () => {
const url = canvas.toDataURL("image/jpg"); //数据保存成jpg格式
const a = document.createElement("a"); //创建a标签
a.href = url; //跳转到图片路径
a.download = "画板";
a.target = "_blank"; //不打开新浏览器窗口
a.click() //点击了a标签
}
14、画时钟
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画时钟</title>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
<script>
// 定义一个回调函数
function animate(time) {
const now = new Date();
const sec = now.getSeconds();
const min = now.getMinutes();
let hr = now.getHours();
hr = hr >= 12 ? hr - 12 : hr;
const ctx = document.getElementById("canvas").getContext("2d");
ctx.save()
ctx.clearRect(0, 0, 600, 600) //画下一帧之前还要把屏幕清除掉
ctx.translate(300, 300) //让坐标轴中心位于画板中心,而不是左上角
ctx.rotate(-Math.PI / 2) //默认x轴是水平的,为了方便计算,把x轴逆时针旋转90度,让它垂直
ctx.strokeStyle = "black"; //黑色轮廓
ctx.lineWidth = 5; //线宽5
ctx.lineCap = "round" //线的末端有个小帽子是圆的
ctx.save() //画之前先保存
for(let i = 0; i < 12; i++) { //因为小时刻度有12个,因此每次画上一小段,然后旋转30度即可
ctx.beginPath();
ctx.rotate(Math.PI / 6);
ctx.moveTo(100,0);
ctx.lineTo(120,0);
ctx.stroke();
}
ctx.restore()
ctx.save()
ctx.lineWidth = 3;
for(let i = 0; i < 60; i++) { //因为分钟刻度有60个,因此每次画上一小段,然后旋转6度即可
ctx.beginPath();
ctx.rotate(Math.PI / 30);
ctx.moveTo(110,0);
ctx.lineTo(120,0);
ctx.stroke();
}
ctx.restore()
ctx.save()
ctx.rotate(
// 时针:每小时走30度,每分钟走0.5度,每秒走0.8333度(这里计算出总共需要旋转的角度)
hr * (Math.PI / 6) + (Math.PI / 360) * min + (Math.PI / 21600) * sec
);
ctx.lineWidth = 14;
ctx.beginPath();
ctx.moveTo(-20,0);
ctx.lineTo(80,0);
ctx.stroke();
ctx.restore()
ctx.save()
// 分针:每分钟走6度,每秒走0.1度
ctx.rotate((Math.PI / 30) * min + (Math.PI / 1800) * sec)
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(-28,0);
ctx.lineTo(105,0);
ctx.stroke();
ctx.restore()
ctx.save()
ctx.rotate((sec * Math.PI) / 30) //秒针:每秒6度
ctx.strokeStyle = "#D40000";
ctx.fillStyle = "#D40000";
ctx.lineWidth = 6;
ctx.beginPath();
ctx.moveTo(-30,0);
ctx.lineTo(110,0);
ctx.stroke();
ctx.beginPath();
ctx.arc(0,0,10,0,Math.PI*2,true);
ctx.fill();
ctx.fillStyle = "rgba(0,0,0,0)";
ctx.arc(0,0,3,0,Math.PI*2,true);
ctx.fill();
ctx.restore()
ctx.restore() //这样我们的状态还是默认的,不会被上一帧影响
window.requestAnimationFrame(animate) //浏览器执行动画的效果(动画回调还是这个动画)
}
// 开始动画循环
window.requestAnimationFrame(animate)
</script>
</body>
</html>






















 2272
2272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








