这里我项目中定义的变量 以 VITE开头
根目录.env.development文件下加入
VITE_MAP_SERVER = http://xxx.xxx.xxx.xxx:xxxx/_AMapService
根目录创建static.env.config.js文件
使用import.meta.env 赋值给window上
window._AMapSecurityConfig = {
serviceHost: import.meta.env.VITE_MAP_SERVER,
};
最重要的一步在 vite.config.ts中进行配置
import { ConfigEnv, loadEnv } from 'vite';
import { createHtmlPlugin } from 'vite-plugin-html';
//import.meta.env
export default ({ mode }: ConfigEnv) => {
//环境变量
const env = loadEnv(mode, process.cwd());
return {
plugins: [
legacyPlugin({
targets: [
'Android > 39',
'Chrome >= 60',
'Safari >= 10.1',
'iOS >= 10.3',
'Firefox >= 54',
'Edge >= 15',
],
}),
vue(),
createHtmlPlugin({
inject: {
data: {
...env,
injectScript: `<script type="module" src="./static.env.config.js"></script>`,
},
},
}),
],
};
};
然后将 插值到index.html根目录中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta
content="xxx"
name="keywords" />
<link rel="icon" href="group.ico"/>
<title></title>
</head>
<body>
<div id="app"></div>
<%- injectScript %>
<script type="module" src="./src/main.ts"></script>
</body>
</html>
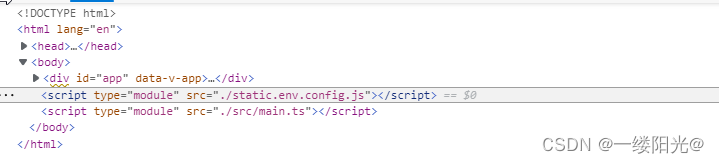
打开浏览器控制台可以看到生成的 script标签
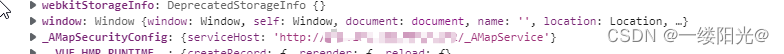
打印window对象可以看到_AMapSecurityConfig属性
























 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










