文章目录
一、组件的简单介绍
容器是一种元素,旨在根据用户屏幕的大小将页面元素包含到合理的最大宽度。 这对于与其他 UI 元素(如 很有用 网格 或 菜单)结合使用 以将其宽度限制为合理的显示大小 。
优点:容器旨在根据它们出现的屏幕大小响应性地调整其最大宽度,方便了响应式页面的开发
- 容器旨在根据它们出现的屏幕大小响应性地调整其最大宽度
- 用法也很简单 某些组件包含响应布局
- 例如Grid布局,里面的row和column组件
二、组件的基本用法
(1)基本容器
<div class="ui container">
</div>
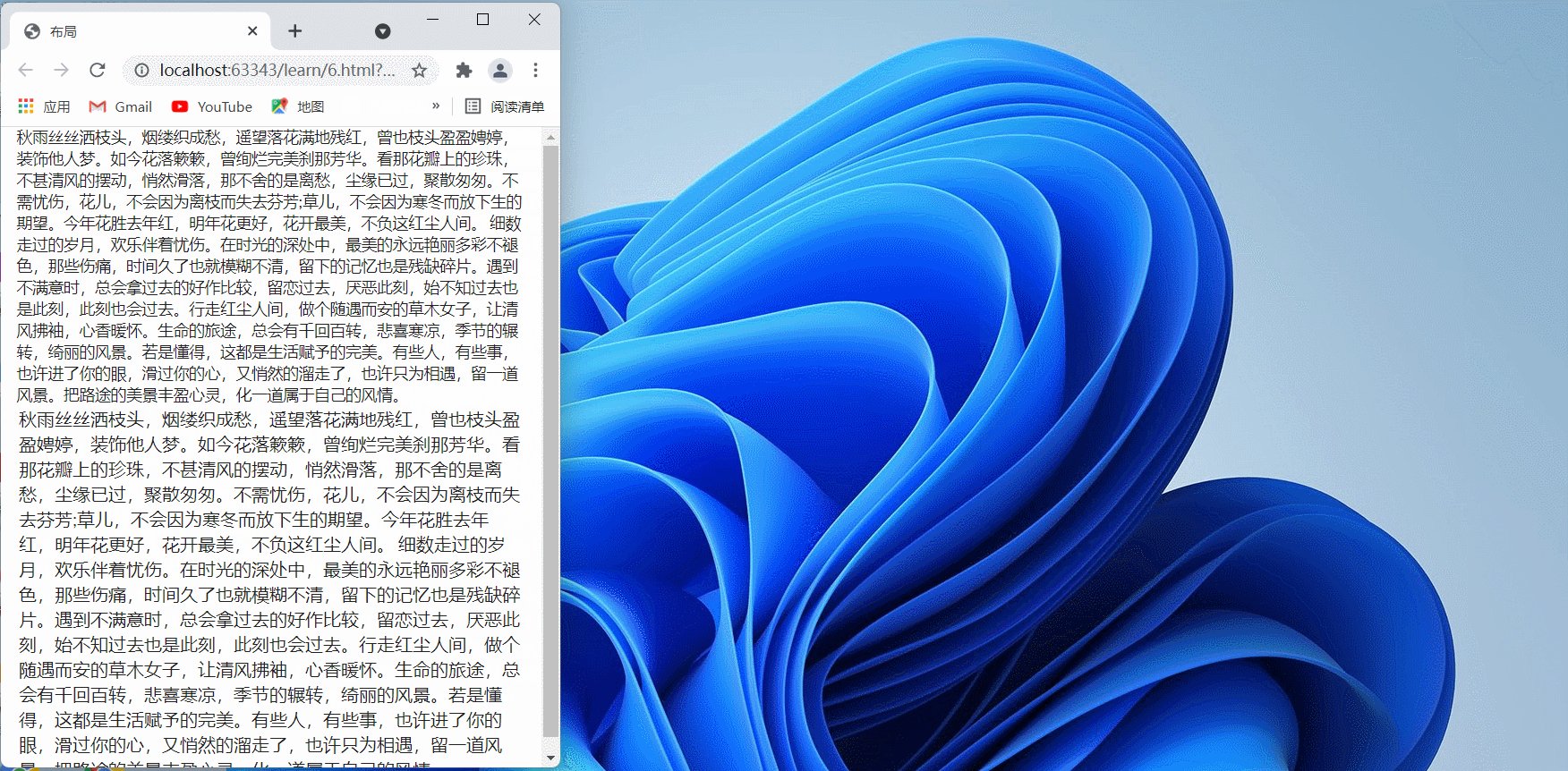
页面拉伸和收缩的时候,里面的内容就会有响应式的变化
 所以,容器的变化依据来自于尺寸的变化
所以,容器的变化依据来自于尺寸的变化
(2)文本型容器
<div class="ui text container">
</div>
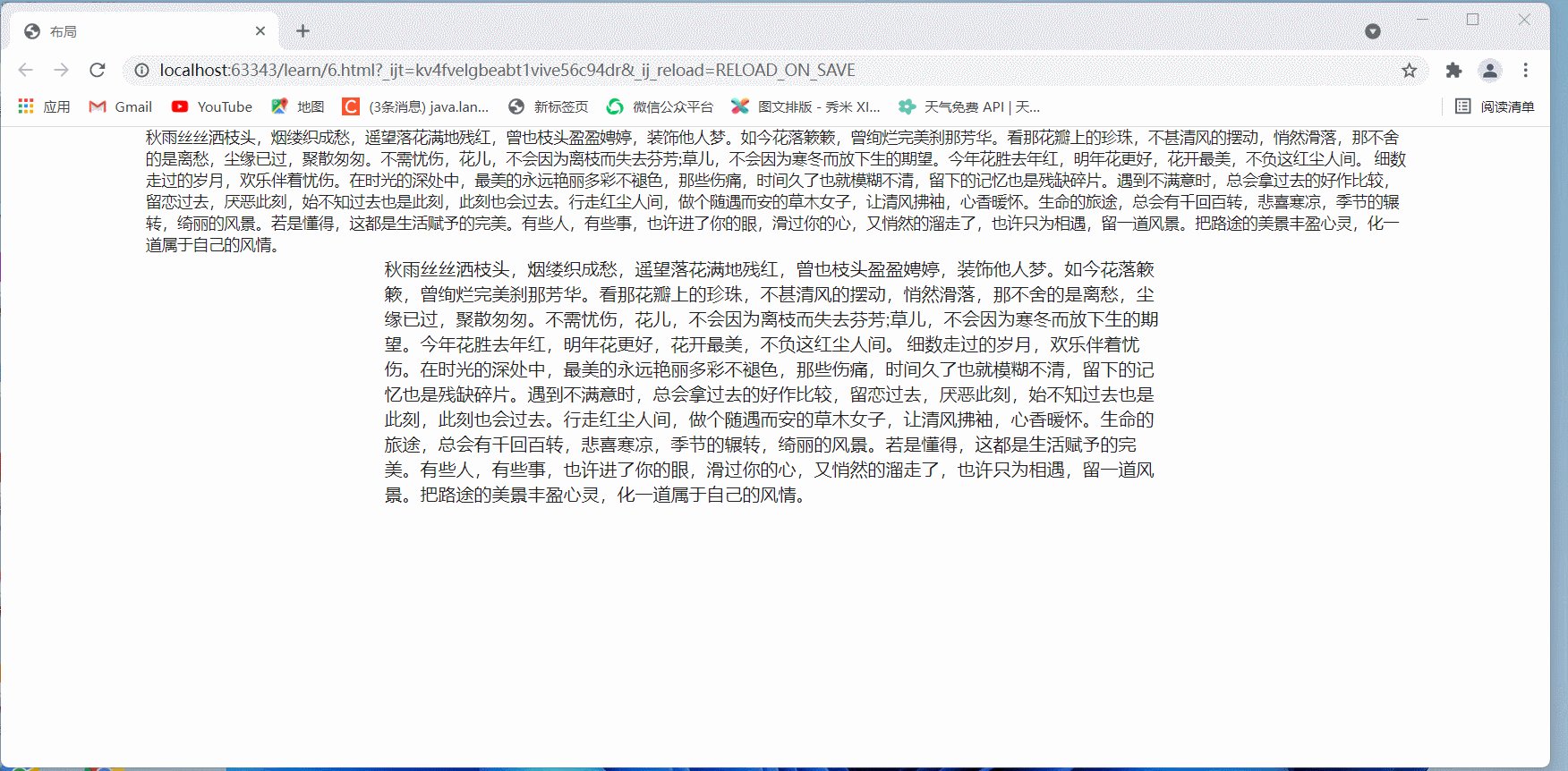
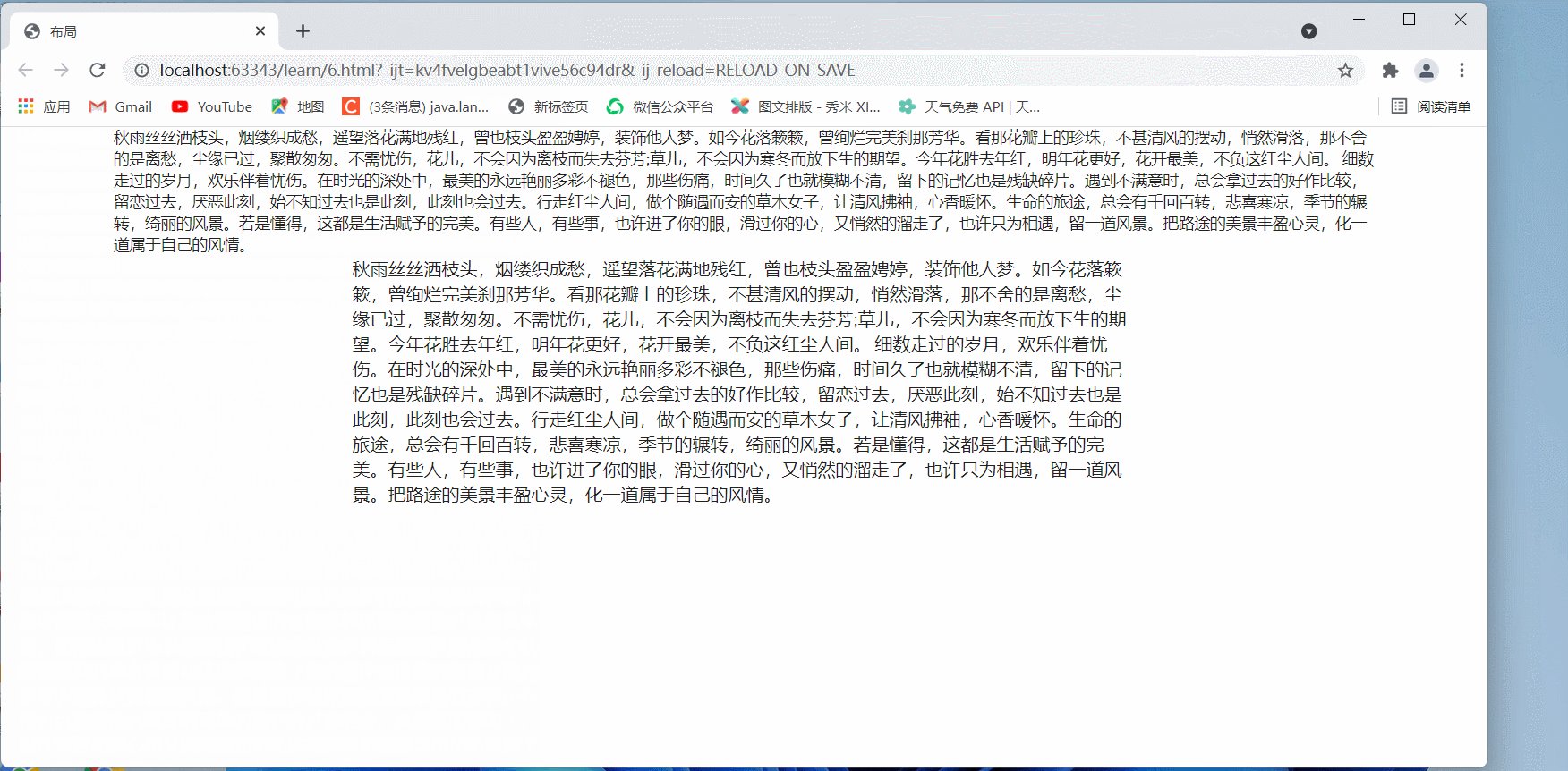
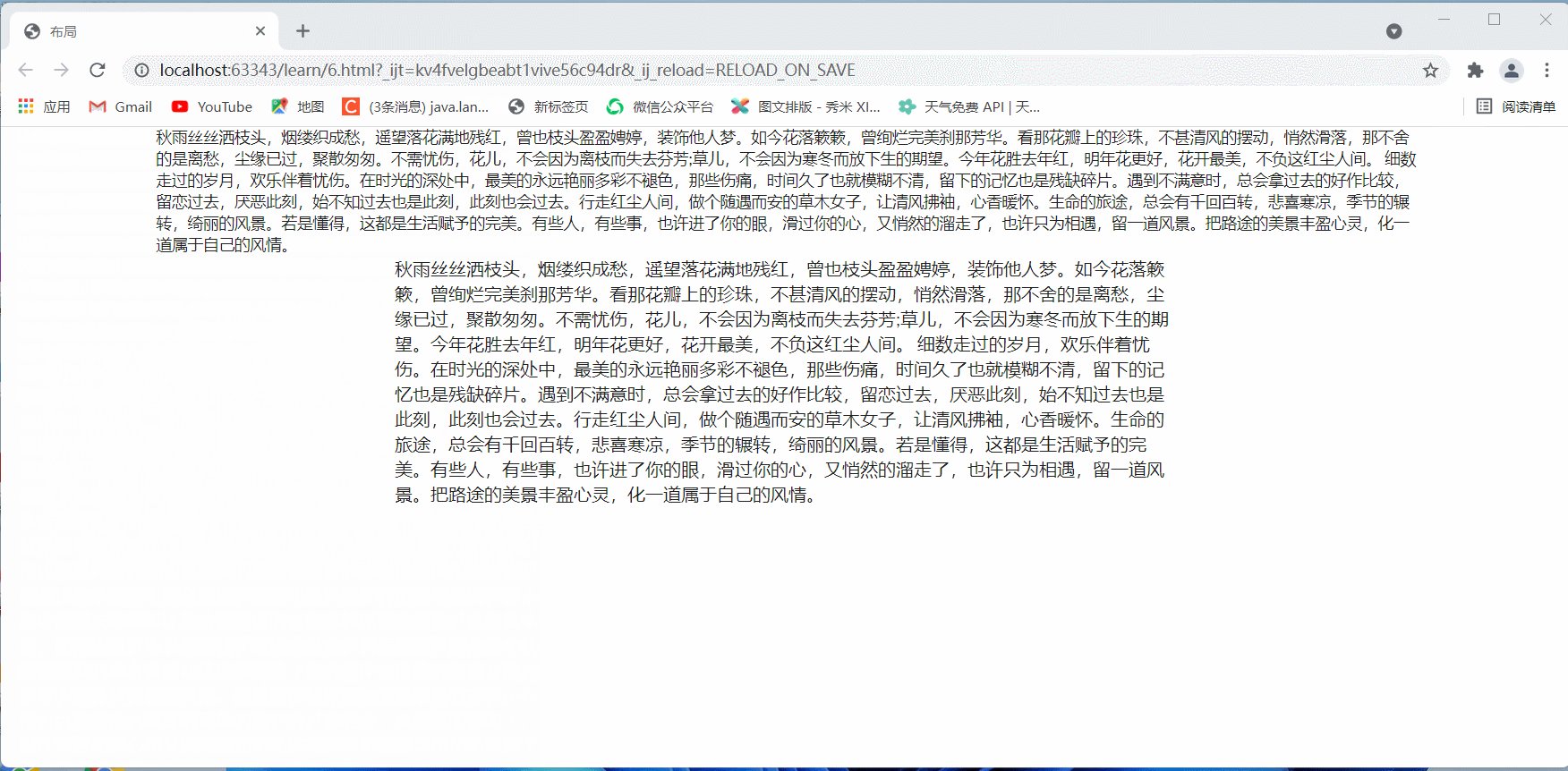
对比一下两种容器的变化,文本型容器更好的让文字展现。
上方为基本容器,下方为文本型容器
不难发现,文本型容器控制了字符之间的距离,观感更好
 把一个片段拿出来,更直观的对比:
把一个片段拿出来,更直观的对比:
普通型:又窄又挤

文本型:刚好合适

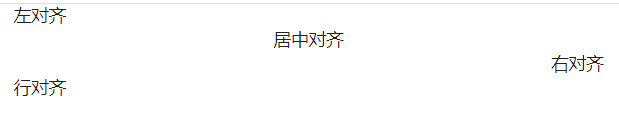
(3)对齐式容器
<div class="ui left aligned container">
<p>左对齐</p>
</div>
<div class="ui center aligned container">
<p>居中对齐</p>
</div>
<div class="ui right aligned container">
<p>右对齐</p>
</div>
<div class="ui justified container">
<p>行对齐</p>
</div>
效果如下:

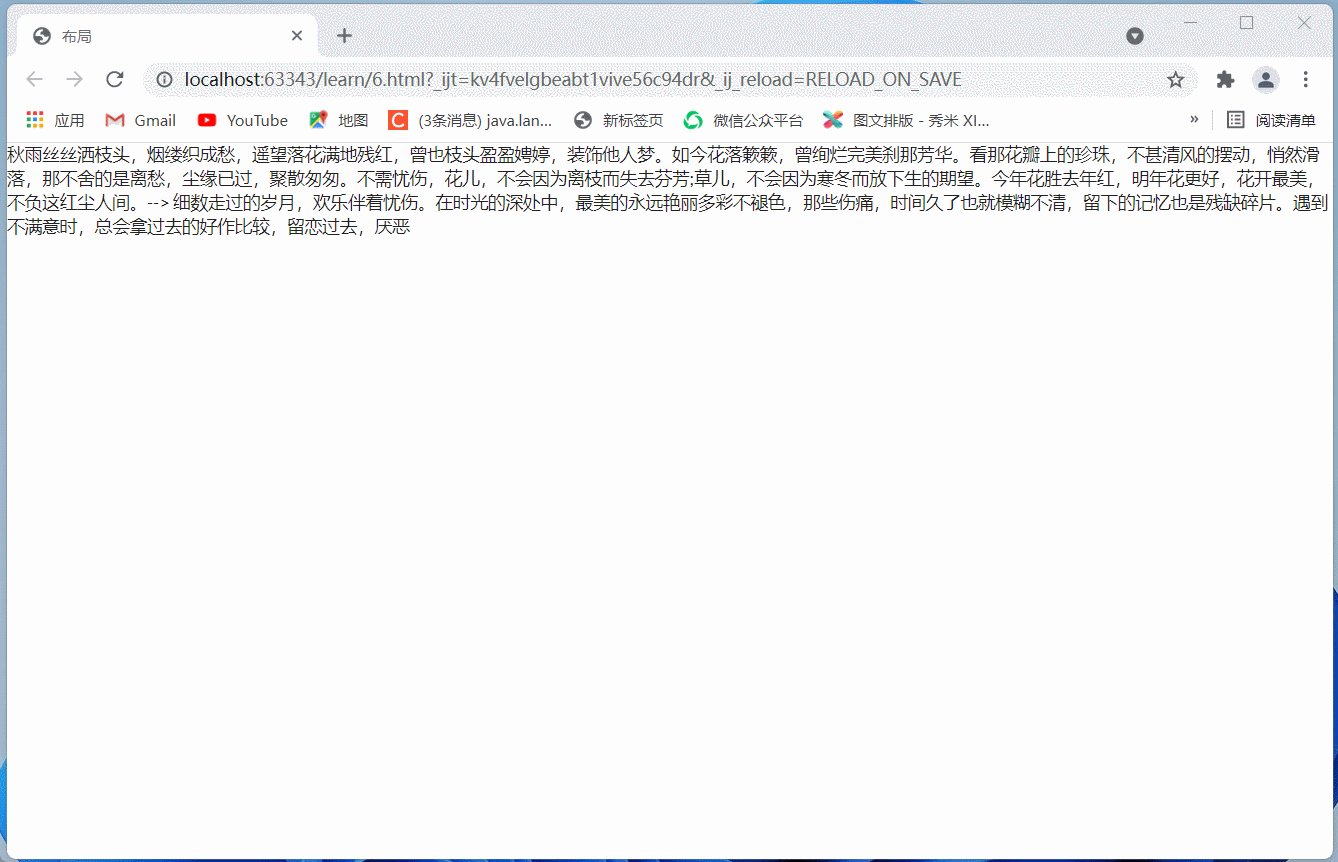
(4)流体容器
流体容器可用于设置文本对齐方式或其他对齐方式的,不受宽度限制
<div class="ui fluid container">
</div>

三、组件的嵌套使用
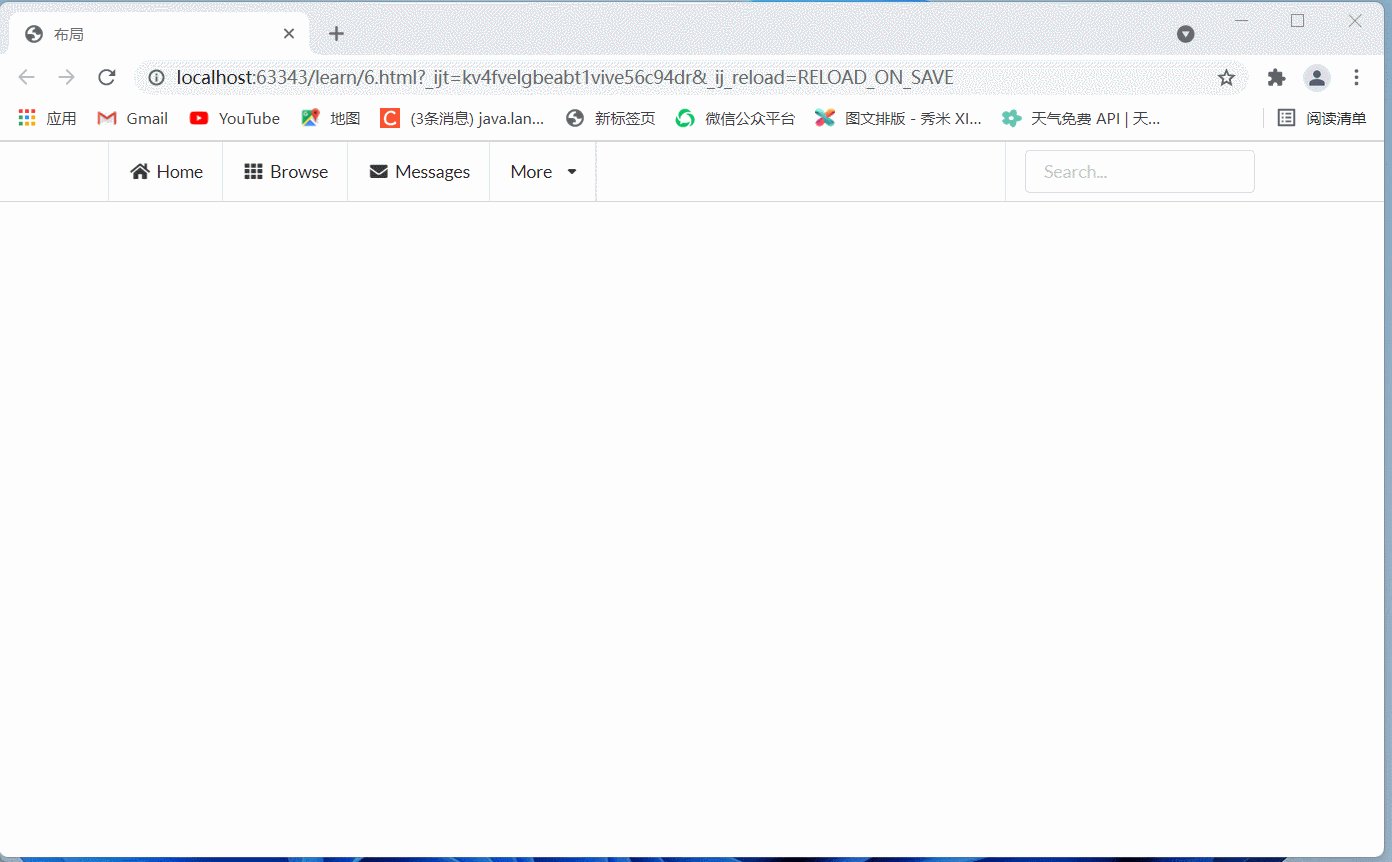
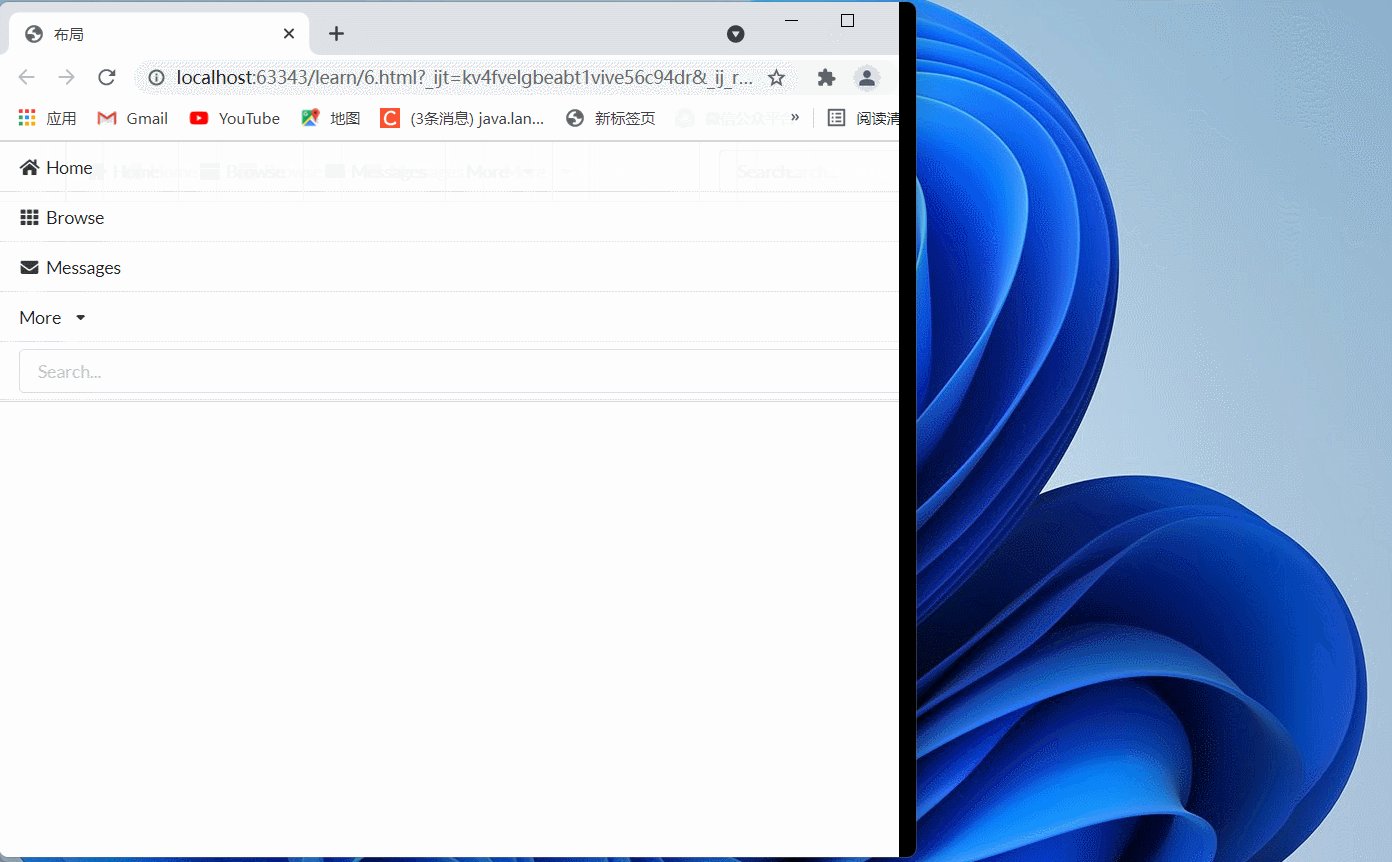
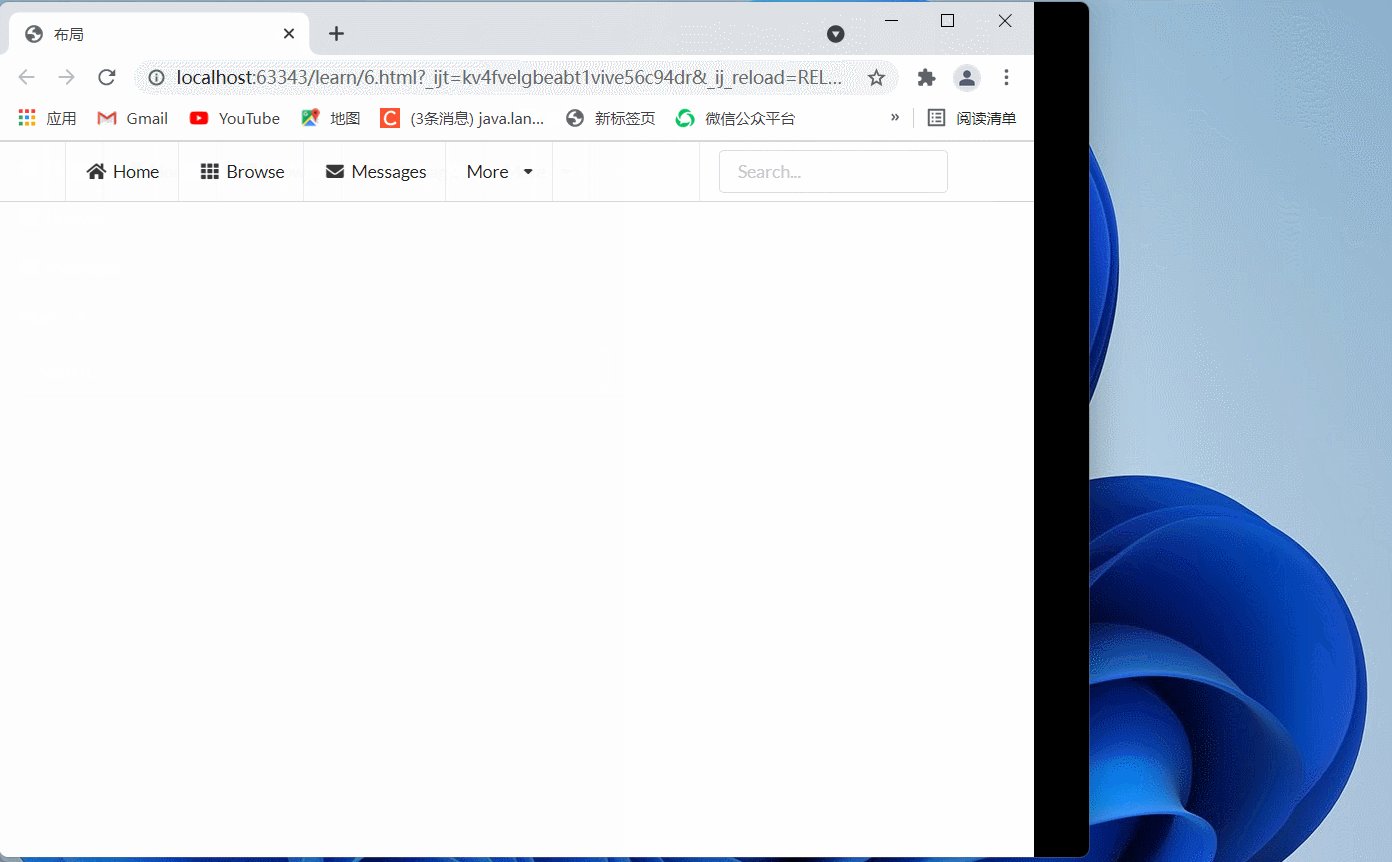
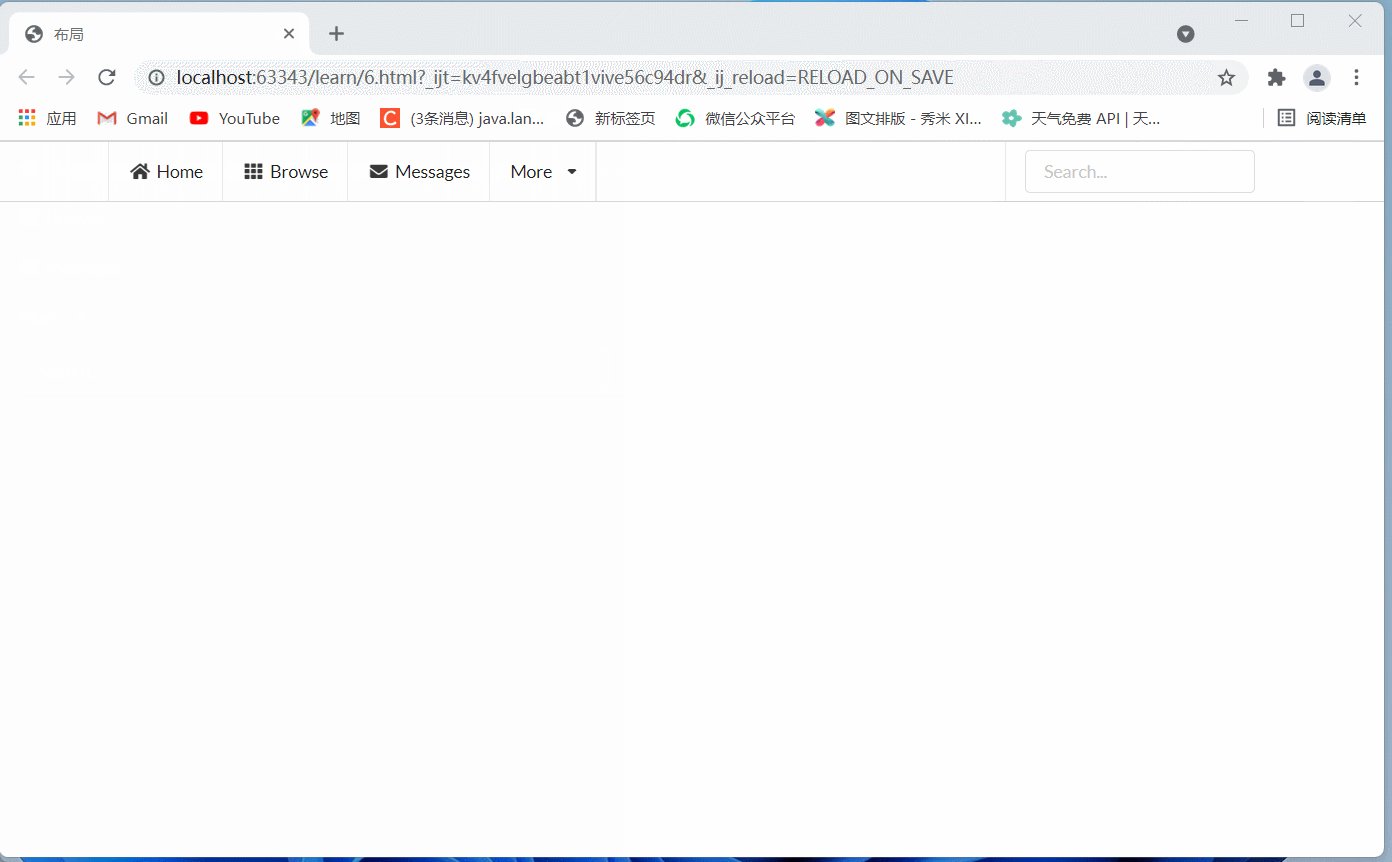
(1)与菜单布局使用,实现简单响应式导航栏效果
<div class="ui attached stackable menu">
<div class="ui container">
<a class="item">
<i class="home icon"></i> Home
</a>
<a class="item">
<i class="grid layout icon"></i> Browse
</a>
<a class="item">
<i class="mail icon"></i> Messages
</a>
<div class="ui simple dropdown item">
More
<i class="dropdown icon"></i>
<div class="menu">
<a class="item"><i class="edit icon"></i> Edit Profile</a>
<a class="item"><i class="globe icon"></i> Choose Language</a>
<a class="item"><i class="settings icon"></i> Account Settings</a>
</div>
</div>
<div class="right item">
<div class="ui input"><input type="text" placeholder="Search..."></div>
</div>
</div>
</div>

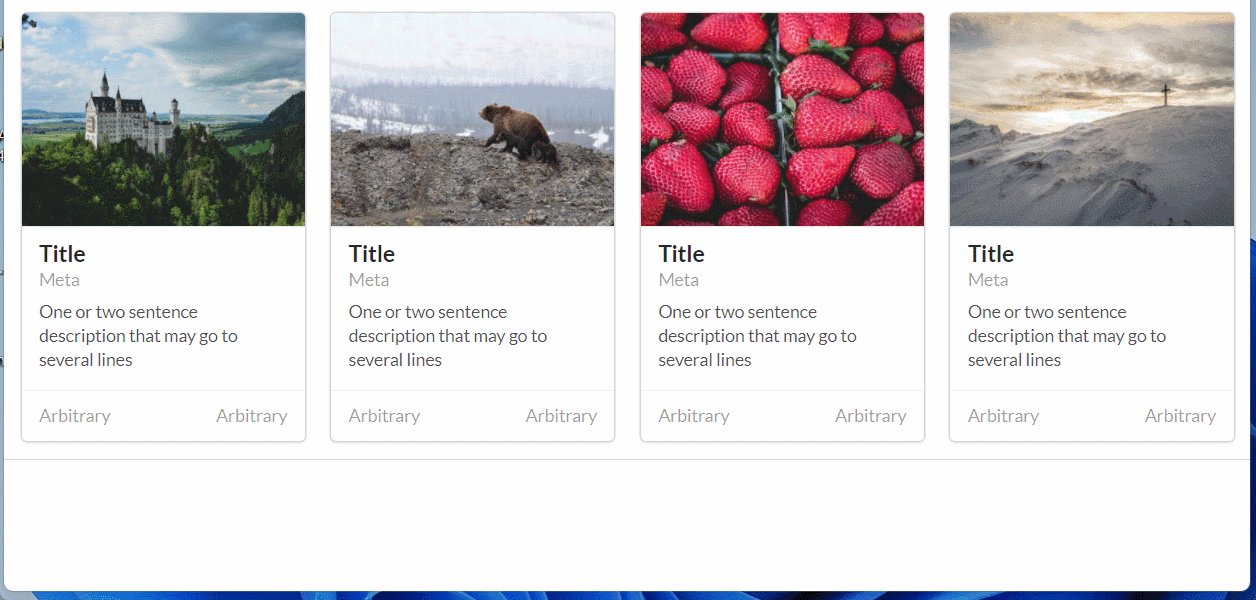
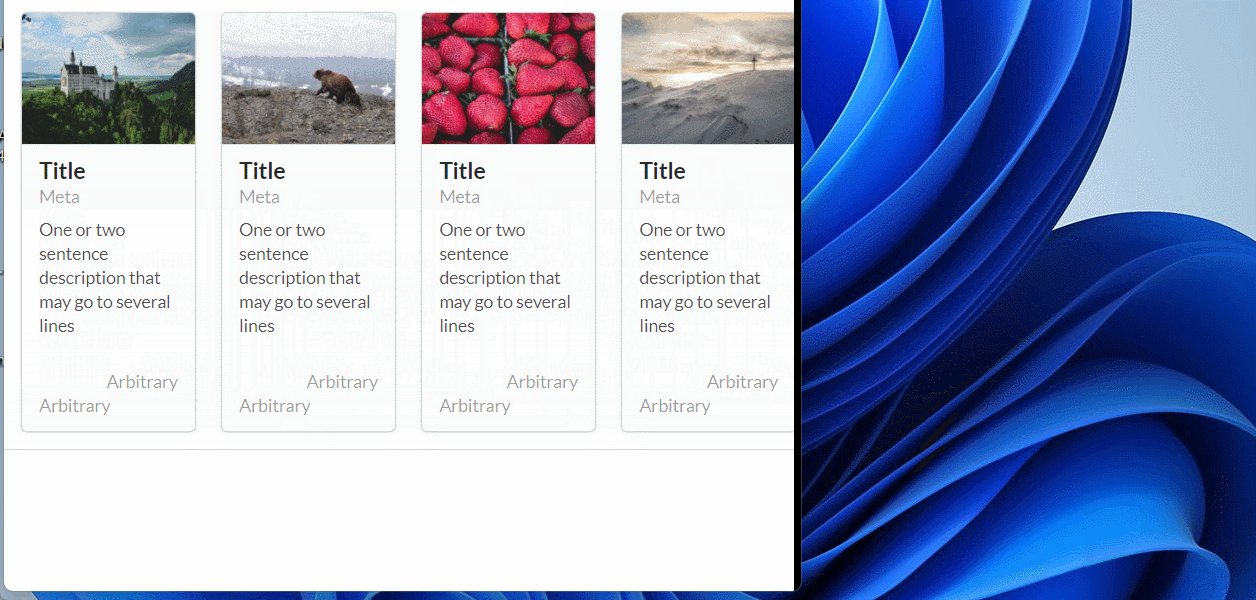
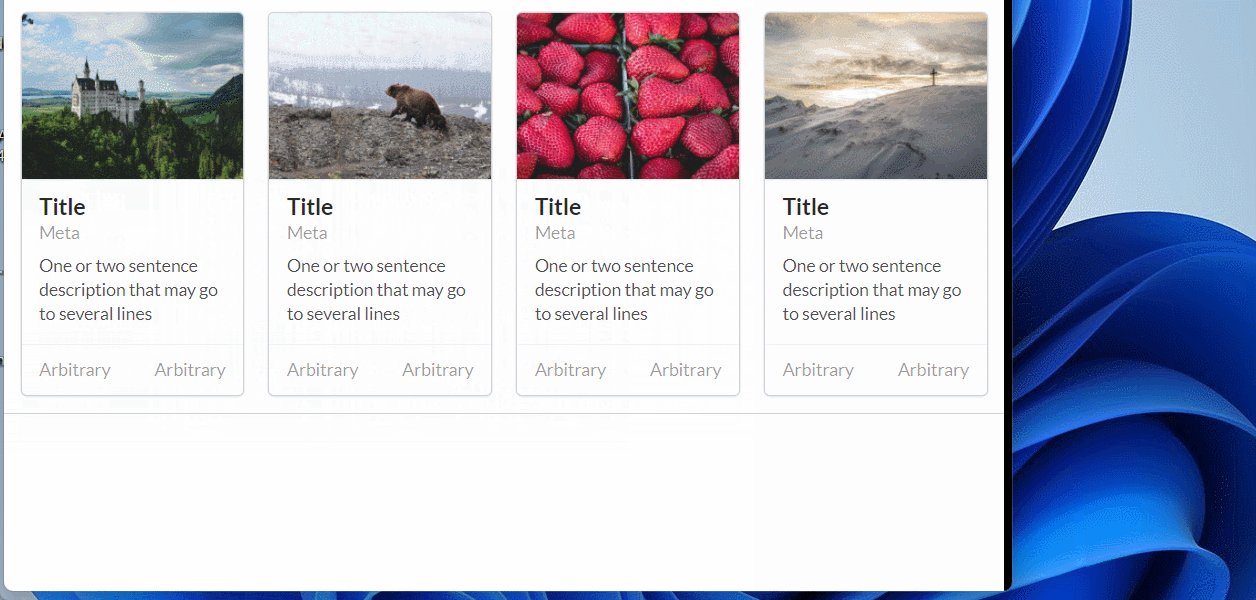
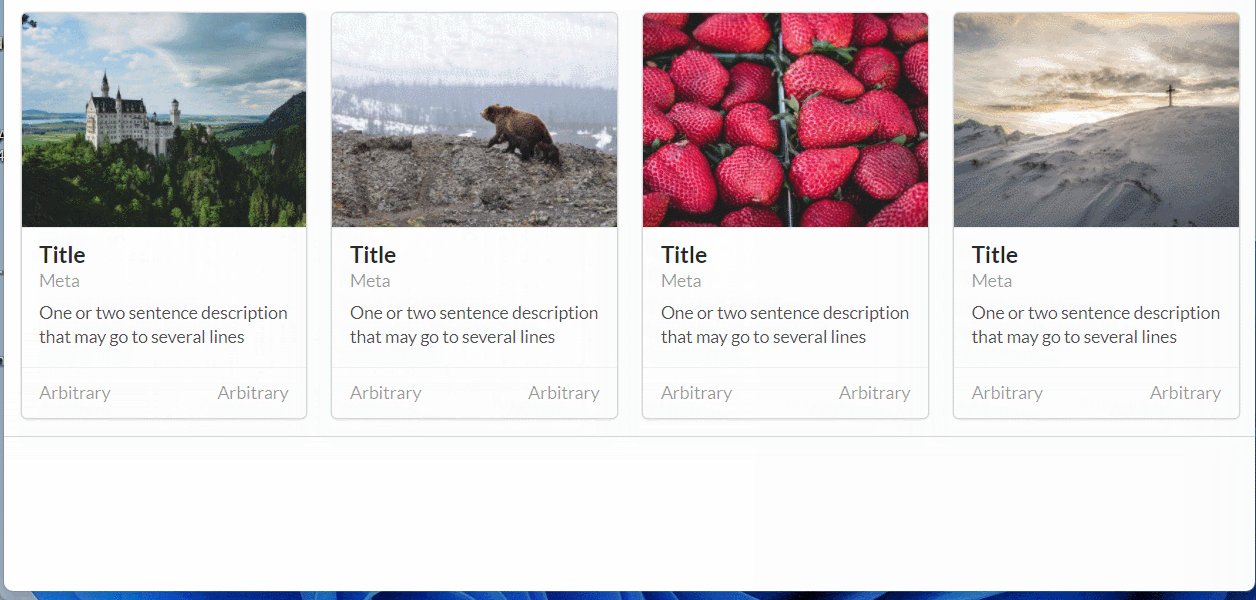
(2)与网格,卡片等布局结合使用,实现卡片式列表效果
这里用我之前写的一个代码片段吧,有些长
但是效果是挺好看的
<div class="ui attached segment">
<div class="ui four cards">
<div class="ui card">
<div class="image dimmable">
<div class="ui blurring inverted dimmer transition hidden">
<div class="content">
<div class="center">
<div class="ui teal button">Add Friend</div>
</div>
</div>
</div>
<img src="https://picsum.photos/id/1040/800/600">
</div>
<div class="content">
<div class="header">Title</div>
<div class="meta">
<a class="group">Meta</a>
</div>
<div class="description">One or two sentence description that may go to several lines</div>
</div>
<div class="extra content">
<a class="right floated created">Arbitrary</a>
<a class="friends">
Arbitrary</a>
</div>
</div>
<div class="ui card">
<div class="image dimmable">
<div class="ui blurring inverted dimmer transition hidden">
<div class="content">
<div class="center">
<div class="ui teal button">Add Friend</div>
</div>
</div>
</div>
<img src="https://picsum.photos/id/1020/800/600">
</div>
<div class="content">
<div class="header">Title</div>
<div class="meta">
<a class="group">Meta</a>
</div>
<div class="description">One or two sentence description that may go to several lines</div>
</div>
<div class="extra content">
<a class="right floated created">Arbitrary</a>
<a class="friends">
Arbitrary</a>
</div>
</div>
<div class="ui card">
<div class="image dimmable">
<div class="ui blurring inverted dimmer transition hidden">
<div class="content">
<div class="center">
<div class="ui teal button">Add Friend</div>
</div>
</div>
</div>
<img src="https://picsum.photos/id/1080/800/600">
</div>
<div class="content">
<div class="header">Title</div>
<div class="meta">
<a class="group">Meta</a>
</div>
<div class="description">One or two sentence description that may go to several lines</div>
</div>
<div class="extra content">
<a class="right floated created">Arbitrary</a>
<a class="friends">
Arbitrary</a>
</div>
</div>
<div class="ui card">
<div class="image dimmable">
<div class="ui blurring inverted dimmer transition hidden">
<div class="content">
<div class="center">
<div class="ui teal button">Add Friend</div>
</div>
</div>
</div>
<img src="https://picsum.photos/id/1000/800/600">
</div>
<div class="content">
<div class="header">Title</div>
<div class="meta">
<a class="group">Meta</a>
</div>
<div class="description">One or two sentence description that may go to several lines</div>
</div>
<div class="extra content">
<a class="right floated created">Arbitrary</a>
<a class="friends">
Arbitrary</a>
</div>
</div>
</div>
</div>
效果如下:

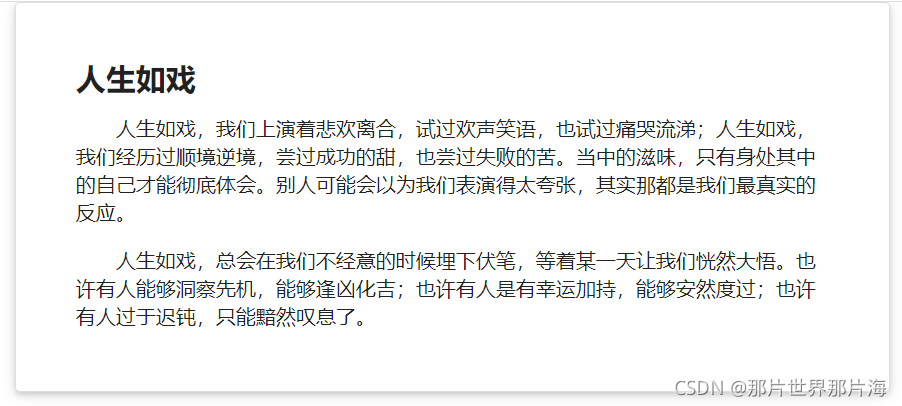
(3)与片段布局结合使用,实现阴影卡片效果
<div class="ui raised very padded text container segment">
</div>























 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








