文章目录
一、组件的基本用法
Button按钮是一个必不可少的组件,几乎在每个页面中都会用到,在这里就给大家介绍几种比较常见的用法,依旧是干货。
1.单类型
(1)基本型
<button class="ui button active">123</button>
效果如图:

- 当然,这个按钮还不能实现点击的效果,它仅仅是一个静态的按钮。
- 为了让按钮有动态的效果,需要添加js进行操作
插入js的代码如下:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script>
并且绑定元素进行操作:
<script>
$('.button').click(function () {
document.getElementById("button1").className="ui primary button";
})
</script>
实现了一个颜色变换的效果,也就实现了最基本的效果:

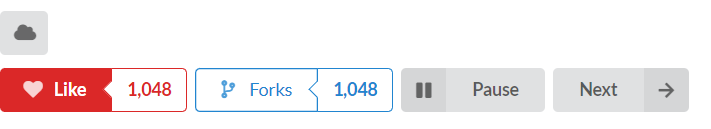
(2)自带动画型
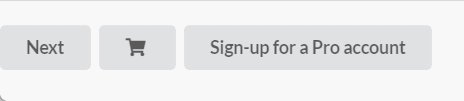
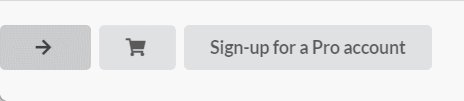
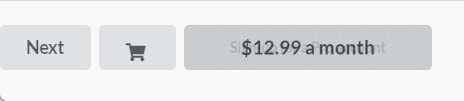
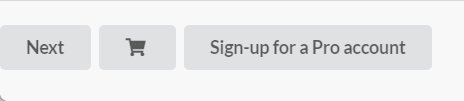
使用animated button,添加组件自带的hidden content动画效果
<div class="ui animated button" tabindex="0">
<div class="visible content">Next</div>
<div class="hidden content">
<i class="right arrow icon"></i>
</div>
</div>
<div class="ui vertical animated button" tabindex="0">
<div class="hidden content">Shop</div>
<div class="visible content">
<i class="shop icon"></i>
</div>
</div>
<div class="ui animated fade button" tabindex="0">
<div class="visible content">Sign-up for a Pro account</div>
<div class="hidden content">
$12.99 a month
</div>
</div>
这样的动画效果确实让人眼前一亮

还有一些样式,比如说有颜色型:
<button class="ui inverted red button">Red</button>
<button class="ui inverted orange button">Orange</button>
<button class="ui inverted green button">Green</button>

还有些其他的类型,例如图标型,箭头型,就不一一罗列用法了,需要的自己看文档。

2.多组型
用法也很简单
<div class="ui buttons">
<button class="ui button active">One</button>
<button class="ui button">Two</button>
<button class="ui button">Three</button>
</div>
效果如下展示

当然,多组型也可以带上图标
<div class="ui icon buttons">
<button class="ui button"><i class="align left icon"></i></button>
<button class="ui button active"><i class="align center icon"></i></button>
<button class="ui button"><i class="align right icon"></i></button>
<button class="ui button"><i class="align justify icon"></i></button>
</div>
<div class="ui icon buttons">
<button class="ui button active"><i class="bold icon"></i></button>
<button class="ui button"><i class="underline icon"></i></button>
<button class="ui button"><i class="text width icon"></i></button>
</div>

二、组件的拓展用法
(1)Loading等待
<button class="ui loading button">Loading</button>
<button class="ui basic loading button">Loading</button>
<button class="ui primary loading button">Loading</button>
<button class="ui secondary loading button">Loading</button>

(2)社交图标+颜色型
<button class="ui facebook button">
<i class="facebook icon"></i>
Facebook
</button>
<button class="ui twitter button">
<i class="twitter icon"></i>
Twitter
</button>
<button class="ui google plus button">
<i class="google plus icon"></i>
Google Plus
</button>
<button class="ui vk button">
<i class="vk icon"></i>
VK
</button>
<button class="ui linkedin button">
<i class="linkedin icon"></i>
LinkedIn
</button>
<button class="ui instagram button">
<i class="instagram icon"></i>
Instagram
</button>
<button class="ui youtube button">
<i class="youtube icon"></i>
YouTube
</button>

(3)可调节大小型
<button class="mini ui button">
1
</button>
<button class="tiny ui button">
2
</button>
<button class="small ui button">
3
</button>
<button class="medium ui button">
4
</button>
<button class="large ui button">
5
</button>
<button class="big ui button">
6
</button>
<button class="huge ui button">
7
</button>
<button class="massive ui button">
8
</button>

(4)左右栏型
<div class="ui two top attached buttons">
<div class="ui button">One</div>
<div class="ui button">Two</div>
</div>
<div class="ui attached segment">
<p></p>
</div>
<div class="ui two bottom attached buttons">
<div class="ui button">One</div>
<div class="ui button">Two</div>
</div>

(5)列表型
<div class="ui vertical buttons">
<button class="ui button">Feed</button>
<button class="ui button active">Messages</button>
<button class="ui button">Events</button>
<button class="ui button">Photos</button>
</div>

(6)可适应流形
<button class="fluid ui button">流式</button>

(7)圆图标型
<button class="ui circular facebook icon button">
<i class="facebook icon"></i>
</button>
<button class="ui circular twitter icon button">
<i class="twitter icon"></i>
</button>
<button class="ui circular linkedin icon button">
<i class="linkedin icon"></i>
</button>
<button class="ui circular google plus icon button">
<i class="google plus icon"></i>
</button>























 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








