实现方式一:from表单直接提交到后端,后端接收提交的文件
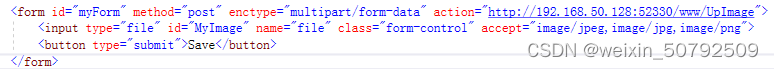
前端实现
method设置为post请求
enctype设置为multipart/form-data 数据类型
action设置为后台地址
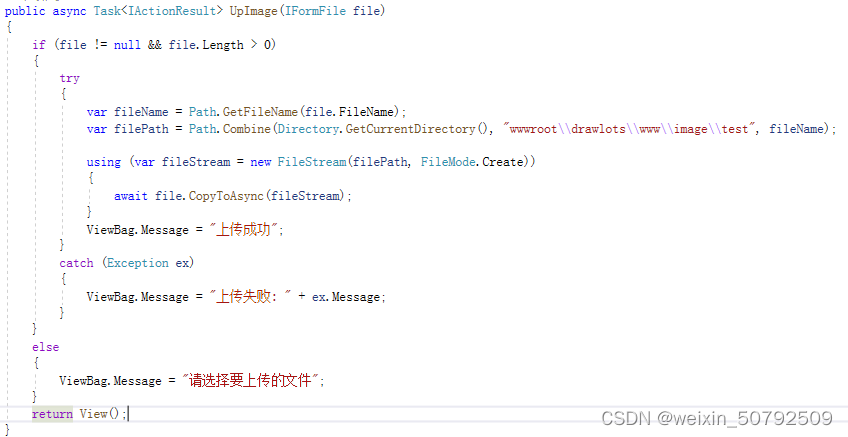
后端实现
方法名与前端action中请求名字对应
接收IFormFile对象,对象名与前端from表单中file类型的input标签中的name属性值一直,否则获取值为空

实现方式二:前端通过ajax请求把文件传给后端,后端接收提交的文件
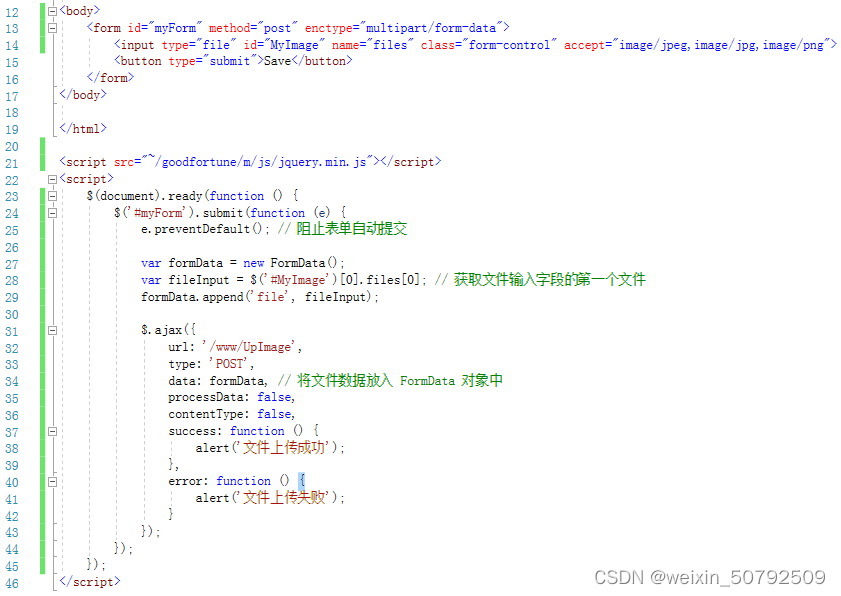
前端实现

form表单不设置action,在js中设置form表单的submit事件拦截,拦截后阻止表单自动提交,并将file类型的input标签中第一个文件获取到,传入FormData对象中,传入后端
后端实现
接收前端传递的文件对象,处理后返回结果,告知前端请求成功























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








