初始JavaScript
一、初始JavaScript
1、JavaScript概述
JavaScript是运行在浏览器上的脚本语言。简称JS。
脚本语言:JavaScript的“目标程序”以普通文本形式保存,这种语言都叫做"脚本语言“。
JavaScript是网景公司(NetScape)的 布兰登·艾奇 开发的,最初叫做LiveScript。LiveScript的出现让浏览器更加生动,使得页面更具有交互性。
2、JavaScript的用途
- 利用前后端分离模式进行开发,基于React技术栈开发的移动Web项目
- 基于Angular构建的响应式移动Web项目
- 使用WePY框架并结合ES 6语法开发小程序电商项目
- 基于Vue.js全套技术栈开发出来的网页端后台管理系统
3、JavaScript特点
- JavaScript是一种脚本语言,特点是简单、易学、易用,语法规则比较松散,能够快速完成程序的编写工作
- avaScript可以跨平台,它不依赖操作系统,仅需要浏览器的支持
- JavaScript支持面向对象,可以使JavaScript开发变得快捷和高效,降低开发成本
4、HTML、CSS、JavaScript区别
- HTML:决定网页的结构和内容,相当于人的身体。
- CSS:决定网页呈现给用户的模样,相当于给人穿衣服、化妆。
- JavaScript:实现业务逻辑和页面控制,相当于人的各种动作。
5、浏览器内核的分类
- 渲染引擎(也称为排版引擎):负责解析HTML与CSS,如Chrome浏览器的Blink。
- JavaScript引擎:是JavaScript语言的解释器,用于读取网页中的JavaScript代码,对其处理后执行,如Chrome浏览器的V8引擎
JavaScript代码的执行特点:逐行执行
6、JavaScript的组成

1、ECMAScript
ECMAScript:是JavaScript的核心。它规定了JavaScript的编程语法和基础核心内容,是所有浏览器厂商共同遵守的一套JavaScript语法工业标准。
2、 DOM
DOM :文档对象模型。是W3C组织推荐的处理可扩展标记语言的标准编程接口,通过DOM提供的接口,可以对页面上的各种元素进行操作(大小,位置,颜色等)。
3、 BOM
:浏览器对象模型。它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM,可以对浏览器窗口进行操作。
二、JS书写位置
1、书写位置
JavaScript代码的3种书写位置分别为:行内式、内嵌式、外部式
1.1 行内式JS
行内式 :是将单行或少量的JavaScript代码写在HTML标签的事件属性中。
onclick="alert('welcome you')"
1.2 内嵌式
内嵌式(嵌入式):使用<script>标签包裹JavaScript代码,<script>标签可以写在<head>或<body>标签中。
<script>
alert('welcome you');
</scrtipt>
1.3 外部式
外部式(外链式):将JavaScript代码写在一个单独的文件中,一般使用“js”作为文件的扩展名,在HTML页面中使用<script>标签进行引入,适合JavaScript代码量比较多的情况。注意外部式的<script>标签内不可以编写JavaScript代码。
<script src = "my.js"></script>
2、语法规则
在编写JavaScript代码时,需要注意基本的语法规则:
- JavaScript严格区分大小写,在编写代码时一定注意大小写的正确性
- JavaScript代码对空格、换行、缩进不敏感,一条语句可以分成多行书写
- 如果一条语句结束后,换行书写下一条语句,后面的分号可以省略
三、JavaScript注释方式
1、单行注释
单行注释:以“//”开始,到该行结束或<script>标签结束之前的内容都是注释。
//我是单行注释
//用来注释单行文字(快捷键:ctrl + /)
2、多行注释
多行注释:以“ /”开始,以 “/”结束。需要注意的是,多行注释中可以嵌套单行注释,但不能再嵌套多行注释。快捷键:shift + alt + a
/*我是多行注释
可以被同时注释
你们看*/
/**/用来注释多行文字(快捷键:shift + alt + a)
四、JavaScript输入和输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信 | 浏览器 |
| prompt(msg) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
例如:alert()方法的使用
<script>
alert('这是一个警告框');
</script>

例如:console.log()方法的使用
<script>
console.log('在控制台输出信息');
</script>

例如:prompt()方法的使用
<script>
prompt('这是一个输入框');
</script>

下面我将演示一个完整的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var age = prompt('请输入您的年龄:');
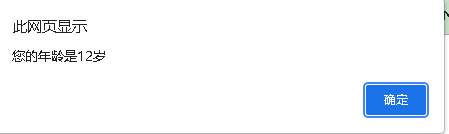
alert('您的年龄是'+age+'岁');
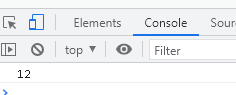
console.log(age);
</script>
</body>
</html>
呈现结果如下图所示:

输入年龄点击确认后按钮后自动弹出警示框;

打开控制台可以看到后台打印的信息;

结束啦!!





















 2351
2351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








