问题描述
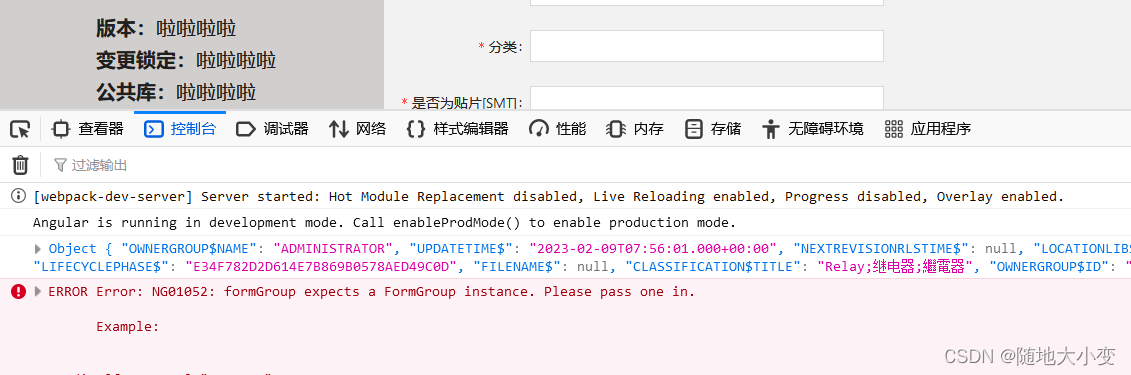
如图
NG01052: formGroup expects a FormGroup instance. Please pass one in.

原因分析:
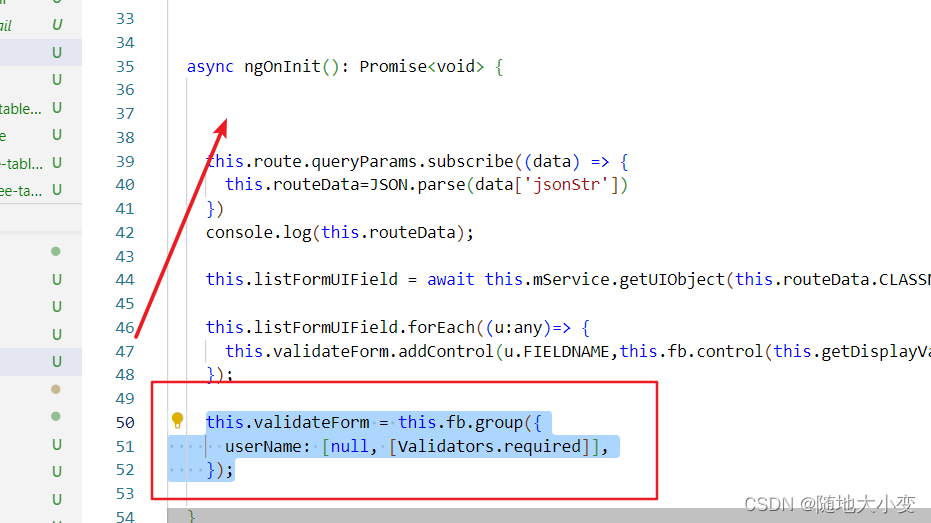
已经初始化了却还是报错
最后发现是视图加载成功,而Control没有加载成功

解决方案:
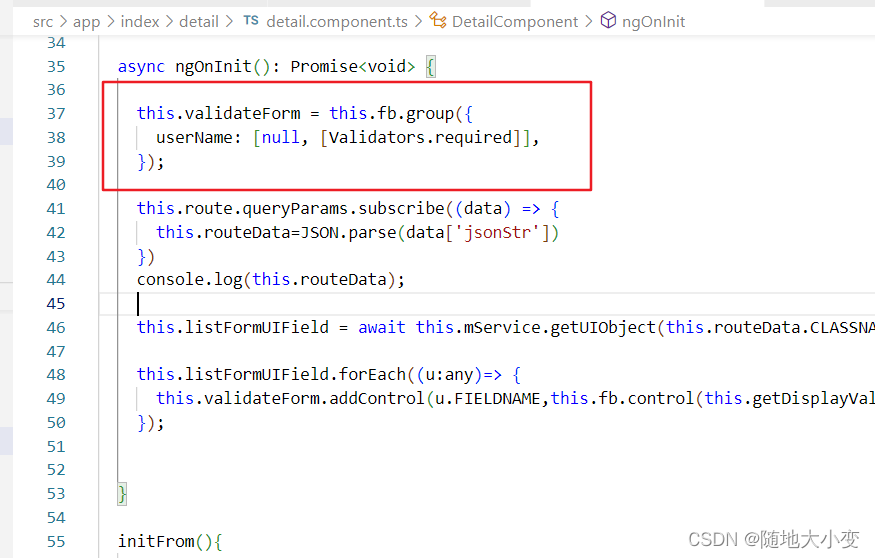
将初始化语句放前面即可


async ngOnInit(): Promise<void> {
this.validateForm = this.fb.group({
userName: [null, [Validators.required]],
});
this.route.queryParams.subscribe((data) => {
this.routeData=JSON.parse(data['jsonStr'])
})
console.log(this.routeData);
this.listFormUIField = await this.mService.getUIObject(this.routeData.CLASSNAME$, "Detail");
this.listFormUIField.forEach((u:any)=> {
this.validateForm.addControl(u.FIELDNAME,this.fb.control(this.getDisplayValue(u.FIELDNAME,this.routeData),Validators.required))
});
}






















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








