项目场景:
提示:这里简述项目相关背景:
例如:项目场景:示例:通过蓝牙芯片(HC-05)与手机 APP 通信,每隔 5s 传输一批传感器数据(不是很大)
问题描述
使用form表单验证时候
ERROR Error: NG0201: No provider for NgControl found in NodeInjector. Find more at https://angular.io/errors/NG0201
Angular 12
MTableComponent_nz_descriptions_38_Template m-table.component.html:65
Angular 5
attachTemplatePortal ng-zorro-antd-modal.mjs:229
attachModalContent ng-zorro-antd-modal.mjs:1232
open ng-zorro-antd-modal.mjs:1173
create ng-zorro-antd-modal.mjs:1138
open ng-zorro-antd-modal.mjs:1418
ngOnChanges ng-zorro-antd-modal.mjs:1492
Angular 21
RxJS 6
Angular 25
MTableComponent_tr_34_Template m-table.component.html:44
Angular 13
MTableComponent_Template m-table.component.html:58
Angular 36
core.mjs:8506:22
原因分析:
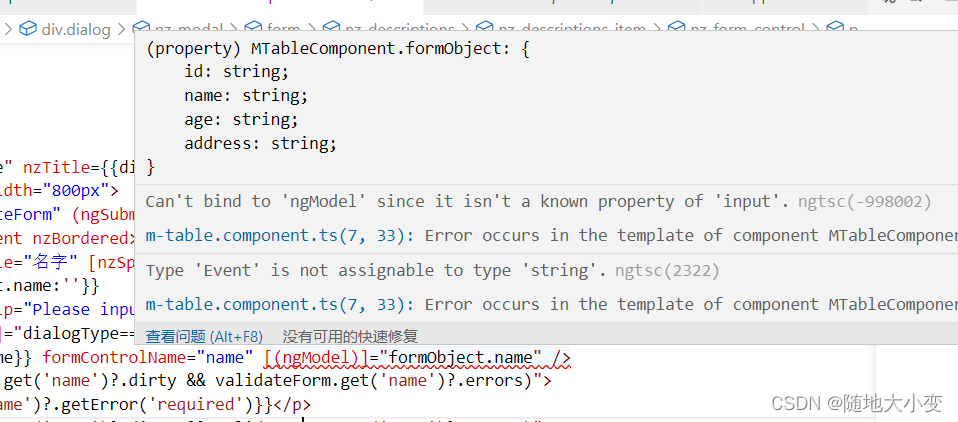
input需要双向绑定一个值
<input nz-input [hidden]="dialogType==0?true:false" nzSize="large" nzBorderless="true"
value={{formObject.name}} formControlName="name" [(ngModel)]="formObject.name" />
但是又遇到报错

解决方案:
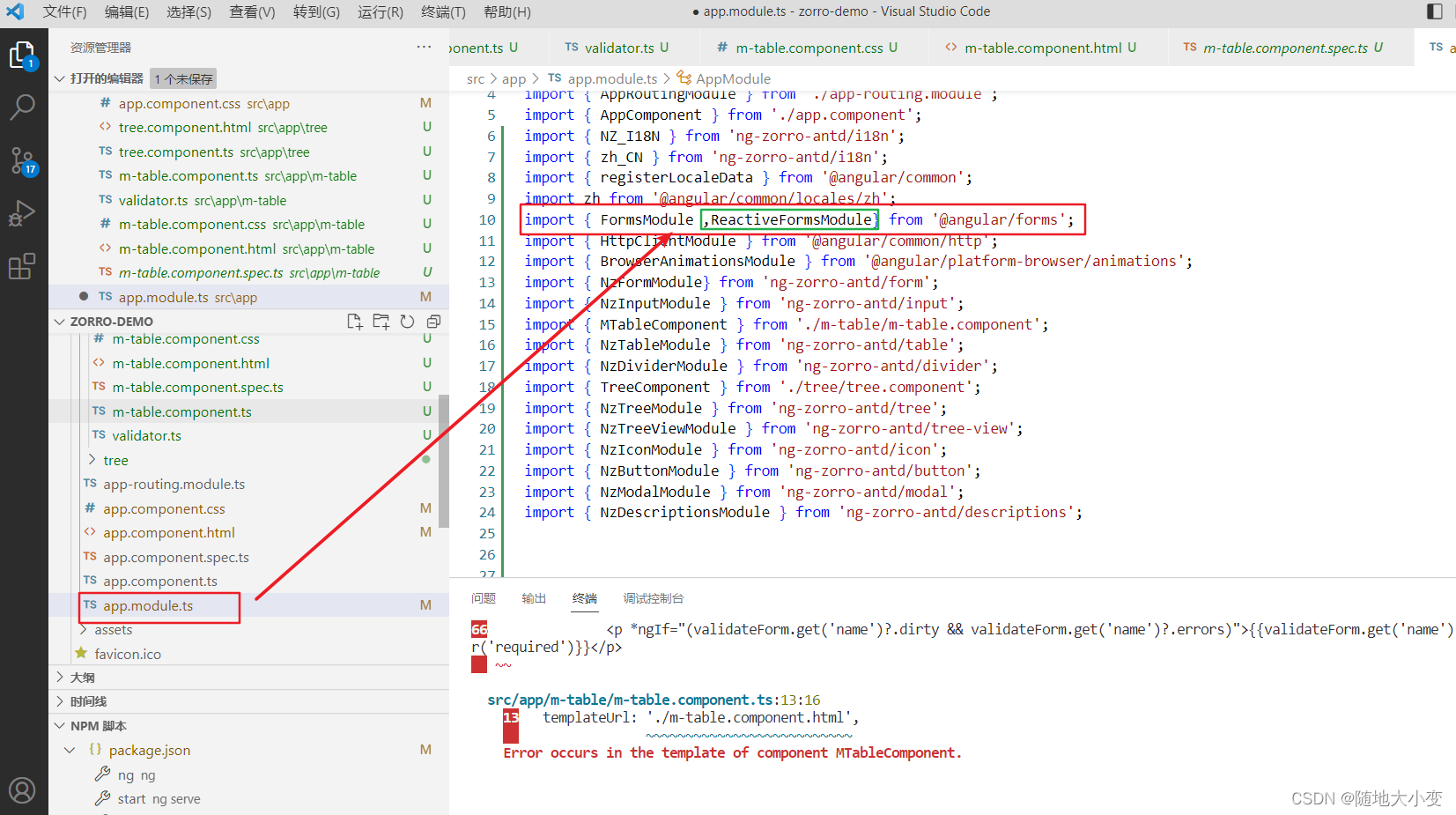
import { FormsModule ,ReactiveFormsModule} from '@angular/forms';
....
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
HttpClientModule,
BrowserAnimationsModule,
NzFormModule,
NzInputModule,
NzTableModule,
NzDividerModule,
NzTreeModule,
NzTreeViewModule,
NzIconModule,
NzButtonModule,
NzModalModule,
NzDescriptionsModule,
ReactiveFormsModule
],
...






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








