目录
一、是什么
new操作符用于创建一个给定构造函数的实例对象。
构造函数
我们的面向对象就是要么就能直接得到一个对象
要么就是弄出一个能创造对象的东西,我们自己来创造对象
我们的构造函数就可以创建对象
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.sayName = function () {
console.log(this.name)
}
const person1 = new Person('Tom', 20)
console.log(person1) // Person {name: "Tom", age: 20}
t.sayName() // 'Tom'从上面可以看到:
new通过构造函数Person创建出来的实例可以访问到构造函数中的属性new通过构造函数Person创建出来的实例可以访问到构造函数原型链中的属性(即实例与构造函数通过原型链连接了起来)
二、流程
我们在创建构造函数构造构造出对象的时候 ,我们使用的new 干了什么
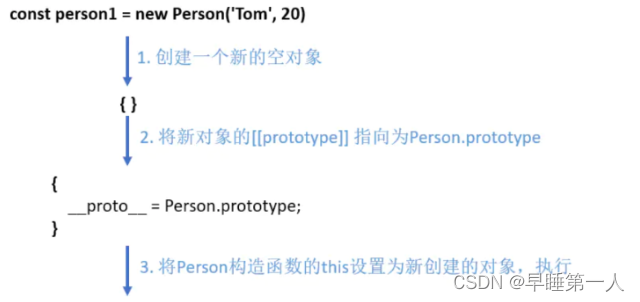
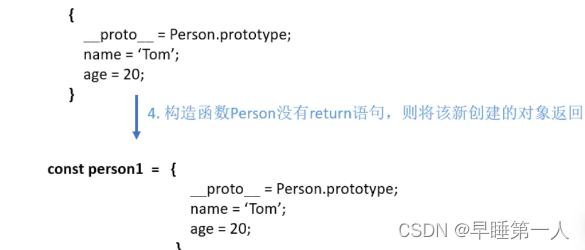
从上面介绍中,我们可以看到new关键字主要做了以下的工作:
-
创建一个新的对象
obj -
将对象与构建函数通过原型链连接起来
-
将新建的对象
obj赋值给构建函数中的this -
根据构建函数返回类型作判断,如果是原始值则被忽略,如果是返回对象,需要正常处理


三、构造函数里面的this,是本次new赋值的那个实例对象
function Person(a) {
this.name = '海绵宝宝'
console.log(a)
// console.log(this) // 谁调用就指向谁
} let p4 = new Person(1) // 本次调用的时候 this ==》 p4
console.log(p1)
let p5 = new Person(2) // 本次调用的时候 this ==》 p5
console.log(p2)四、关于return
- 构造函数会自动返回一个对象,所以我们自定义构造函数的时候不需要写return。
- 我们用了new,还没得写return,如果返回的是一个普通数据类型 自动忽视 并且继续返还this。
- 如果返回的是一个复杂数据类型 ,那么会强制返回该复杂类型,但是构造函数便无意义。
function Test(name) {
this.name = name
return 1
}
const t = new Test('xxx')
console.log(t.name) // 'xxx'function Test(name) {
this.name = name
console.log(this) // Test { name: 'xxx' }
return { age: 26 }
}
const t = new Test('xxx')
console.log(t) // { age: 26 }
console.log(t.name) // 'undefined'从上面可以发现,构造函数如果返回值为一个对象,那么这个返回值会被正常使用
五、手写new操作符
现在我们已经清楚地掌握了new的执行过程
那么我们就动手来实现一下new
function mynew(Func, ...args) {
// 1.创建一个新对象
const obj = {}
// 2.新对象原型指向构造函数原型对象
obj.__proto__ = Func.prototype
// 3.将构建函数的this指向新对象
let result = Func.apply(obj, args)
// 4.根据返回值判断
return result instanceof Object ? result : obj
}
测试一下
function mynew(func, ...args) {
const obj = {}
obj.__proto__ = func.prototype
let result = func.apply(obj, args)
return result instanceof Object ? result : obj
}
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.say = function () {
console.log(this.name)
}
let p = mynew(Person, "huihui", 123)
console.log(p) // Person {name: "huihui", age: 123}
p.say() // huihui
可以发现,代码虽然很短,但是能够模拟实现new。























 1452
1452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










