一、代码
<template>
<div class="mainBox">
<div class="headbox">
<el-input placeholder="请输入文件名称搜索" prefix-icon="el-icon-search" v-model="fileName" :clearable="true" @change="search()" ></el-input>
</div>
<ul class="listBox" v-infinite-scroll="infiniteScroll" :infinite-scroll-disabled="routeLoad||noMore" :infinite-scroll-distance="5" >
<li class="file" v-for="(item,index) in list" :key="index">
{{item.FILE_NAME}}
<el-button size="mini" round @click="handleDown(item)">下载</el-button>
</li>
<el-empty v-show="list.length==0" description="文件为空"></el-empty>
</ul>
</div>
</template>
<script>
import request from '@/http/request'
export default {
data () {
return {
list: [],//列表
searchText: '',//搜素内容
fileName:'',//文件名称
noMore: false, // 控制滚动禁用
routeLoad: false, // 控制滚动禁用
limit:18,
page:1,
}
},
computed: {
},
mounted () {
this.initList()
},
methods:{
// 滚动加载数据
infiniteScroll() {
this.routeLoad = true;
this.page += 1; // 页码每次滚动+1
this.initList();
},
// 初始化列表数据
initList () {
this.$myLoading.showLoading()
let data={
limit:this.limit,//条数
page:this.page,//当前页码
fileName:this.fileName,//文件名称
}
request.$http('/file/queryFileList', 'get', data).then(response => {
this.$myLoading.hideLoading()
if (response.code === 0) {
let listData = response.data;
for (let i = 0; i < listData.length; i++) {
this.list.push(listData[i]);
}
// 如果请求回来的数据小于limit,则说明数据到底了。
if (listData.length < 18) {
this.noMore = true;
}
// 避免数据总条数是pageSize的倍数时,数据到底还会请求一次。
if (this.list.length === response.count) {
this.noMore = true;
}
this.routeLoad = false;
} else {
this.$msg.error(response.msg)
}
})
},
// 搜索
search () {
this.list = []
this.page = 1
this.initList()
},
// 点击下载图标触发
handleDown (row) {
console.log(row)
this.$myLoading.showLoading()
request.$http('/file/downloadFile', 'get', { filePath: row.FILE_PATH, fileName: row.FILE_NAME }, { responseType: "blob" }).then(response => {
this.$myLoading.hideLoading()
const link = document.createElement('a') // 创建a标签
let blob = new Blob([response])
link.style.display = 'none'
link.href = URL.createObjectURL(blob) // 创建下载的链接
link.setAttribute('download', row.FILE_NAME) // 给下载后的文件命名
document.body.appendChild(link)
link.click() // 点击下载
document.body.removeChild(link) // 完成移除元素
window.URL.revokeObjectURL(link.href) // 释放blob对象
})
},
}
}
</script>
<style lang="less" scoped>
.mainBox {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
overflow: auto;
background: #f7f7f9;
color: #333;
font-size: 16px;
.headbox {
padding: 28px 20px 18px;
position: fixed;
width: 100%;
border-radius: 6px;
opacity: 1;
display: flex;
flex-direction: column;
gap: 15px;
background: #ffffff;
border-bottom: 20px solid #f7f7f9;
/deep/ .el-input__inner {
height: 36px;
border-radius: 30px;
text-align: center;
background: #f3f3f3;
border: none;
}
/deep/ .el-input__prefix {
// left:100px;
left: 3px;
}
/deep/ &.on .el-input__icon {
left: 100px;
}
/deep/ .el-input__icon {
line-height: 36px;
}
.IconShow{
/deep/ .el-icon-search:before{
content:''
}
}
}
.listBox {
background: #fff;
height: calc(100% - 102px);
overflow: auto;
margin-top: 100px;
.file {
padding: 12px 15px;
background: #ffffff;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid #f2f2f3;
/deep/ .el-button {
border: 1px solid#2E74DE;
color: #2e74de;
font-size: 16px;
}
}
}
}
</style>
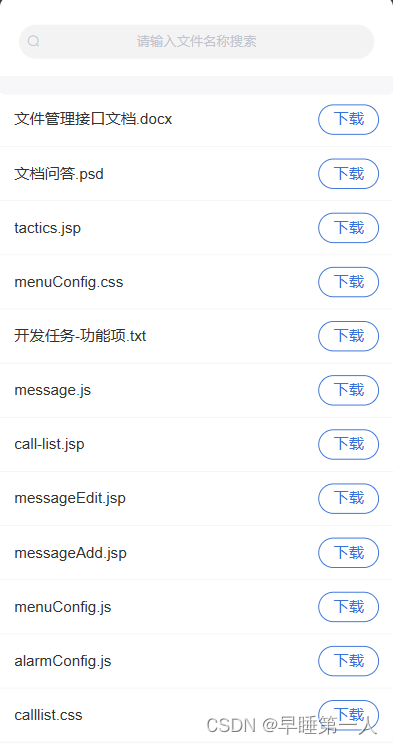
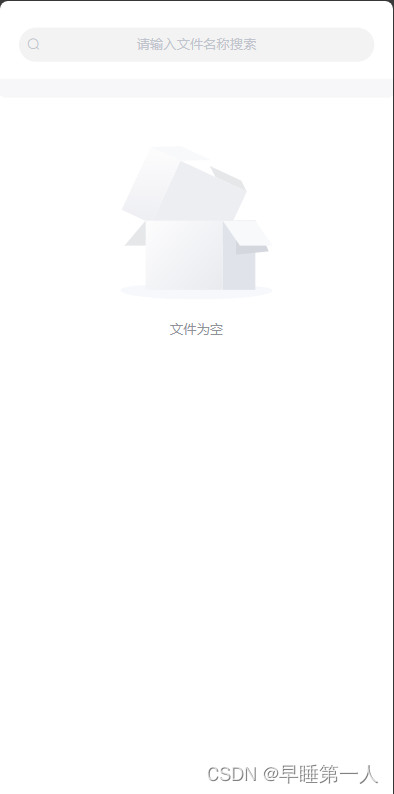
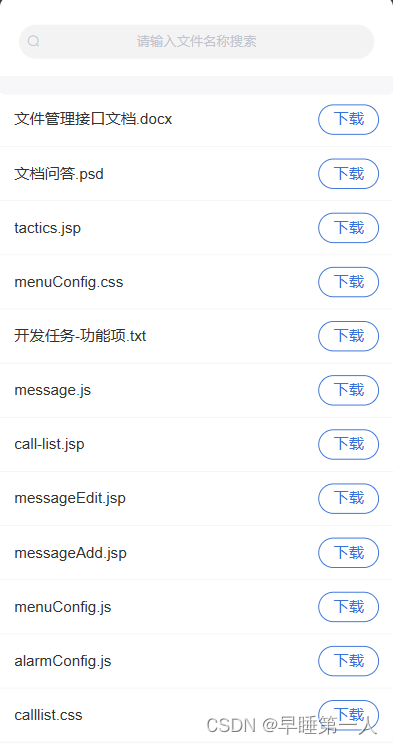
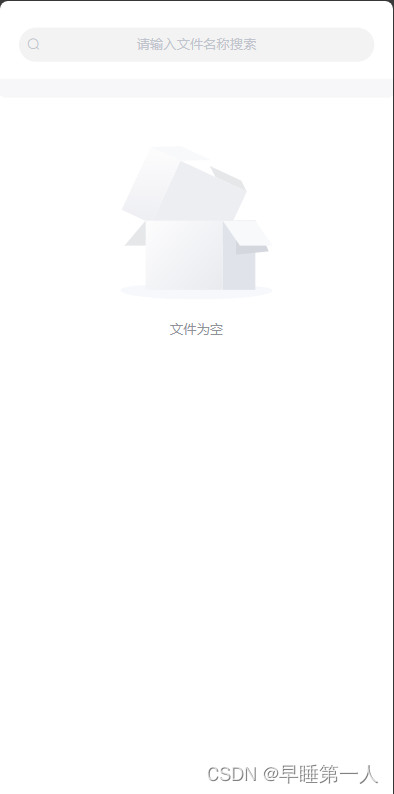
二、实现效果


























 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










