

<style>
/* //最外层div,修改背景色,边框 */
.tanchuang {
background-color: #f97828 !important;
color: white;
}
/* //修改下面的小三角,属性名根据组件的placement位置做相应修改 */
.tanchuang .popper__arrow::after {
border-right-color: #f97828 !important;
}
</style>
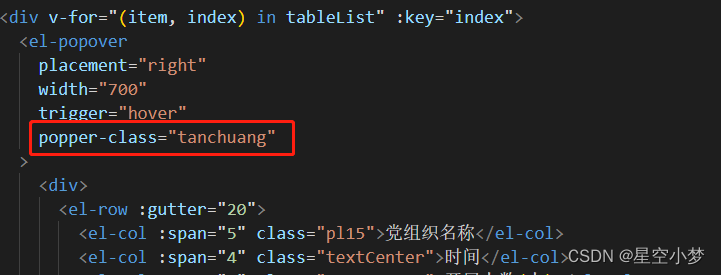
<el-popover
placement="right"
width="700"
trigger="hover"
popper-class="tanchuang"
>
<div>
<el-row :gutter="20">
<el-col :span="5" class="pl15">党组织名称</el-col>
<el-col :span="4" class="







 本文介绍了如何在Vue.js项目中,针对使用ElementUI库的el-popover组件进行样式修改,以满足自定义需求。通过深入理解组件结构,利用CSS选择器精准定位并覆盖默认样式,实现对el-popover外观的个性化调整。
本文介绍了如何在Vue.js项目中,针对使用ElementUI库的el-popover组件进行样式修改,以满足自定义需求。通过深入理解组件结构,利用CSS选择器精准定位并覆盖默认样式,实现对el-popover外观的个性化调整。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3038
3038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








