ruoyi-ui/src/components/Editor/index.vue · 若依/RuoYi-Vue - Gitee.com
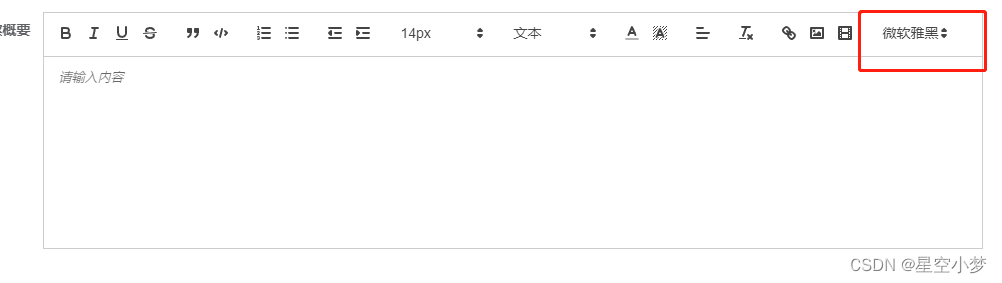
若依 vue Quill插件富文本框,文字大小设置,后台生效,手机端不生效问题-CSDN博客


富文本代码:
<template>
<div>
<el-upload
:action="uploadUrl"
:before-upload="handleBeforeUpload"
:on-success="handleUploadSuccess"
:on-error="handleUploadError"
name="file"
:show-file-list="false"
:headers="headers"
style="display: none"
ref="upload"
v-if="this.type == 'url'"
></el-upload>
<div class="editor" ref="editor" :style="styles"></div>
</div>
</template>
<script>
import Quill from "quill";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import { getToken } from "@/utils/auth";
let fontFamily = [
"标准字体",
"宋体",
"黑体",
"微软雅黑",
"楷体",
"仿宋",
"Arial",
"苹方"
];
Quill.imports["attributors/style/font"].whitelist = fontFamily;
Quill.register(Quill.imports["attributors/style/font"]);
// 自定义文字大小
let fontSize = ["16px", "18px", "20px", "22px", "24px", "36px"];
Quill.imports["attributors/style/size"].whitelist = fontSize;
Quill.register(Quill.imports["attributors/style/size"]);
// 新增行高 没效果
// let Parchment = Quill.import("parchment");
// let lingHeight = ["initial", "10", "25", "1.75", "2", "3", "4"];
// class lineHeightAttributor extends Parchment.Attributor.Style {}
// const lineHeightStyle = new lineHeightAttributor("lineHeight", "line-height", {
// scope: Parchment.Scope.INLINE,
// whitelist: lingHeight
// });
// Quill.register({ "formats/lineHeight": lineHeightStyle }, true);
// 对齐方式样式都改成style方式,而不是class
let Align = Quill.import("attributors/style/align");
Align.whitelist = ["right", "center", "justify"];
Quill.register(Align, true);
export default {
name: "Editor",
props: {
/* 编辑器的内容 */
value: {
type: String,
default: ""
},
/* 高度 */
height: {
type: Number,
default: null
},
/* 最小高度 */
minHeight: {
type: Number,
default: null
},
/* 只读 */
readOnly: {
type: Boolean,
default: false
},
// 上传文件大小限制(MB)
fileSize: {
type: Number,
default: 5
},
/* 类型(base64格式、url格式) */
type: {
type: String,
default: "url"
}
},
data() {
return {
uploadUrl: process.env.VUE_APP_BASE_API + "/common/upload", // 上传的图片服务器地址
headers: {
Authorization: "Bearer " + getToken()
},
Quill: null,
currentValue: "",
options: {
t







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1235
1235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








