一、前言
最近写的项目是用的若依框架,在此基础上二次开发。使用若依内置组件quill富文本发布通知公告时可以选择文字或图片的对齐方式,但在页面上显示无效。解决方法如下:
参考文章:富文本插件quill生成内容后,字体样式未生效
二、问题还原
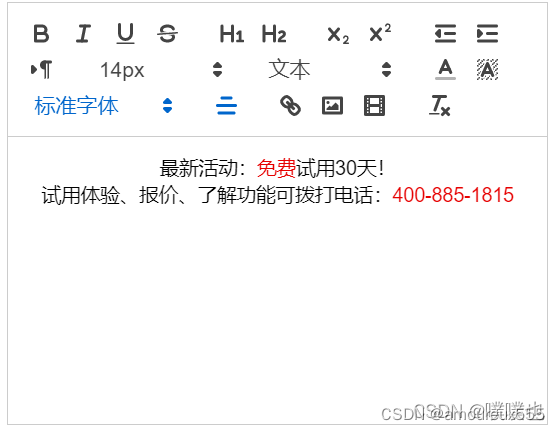
1、在富文本编辑器内,对文字进行了排版,以下为文字居中样式

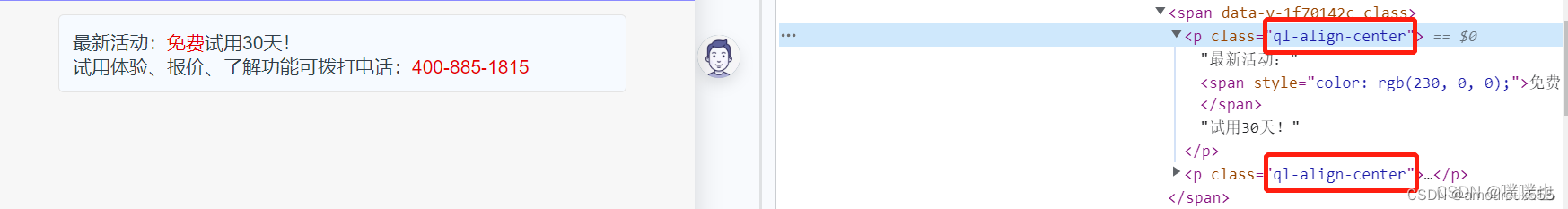
2、在页面里使用v-html渲染富文本代码时,出现ql-align-center的class名,但是居中并未生效

三、解决
1、在需要显示富文本样式的项目中,安装quill:npm i quill;
npm i quill
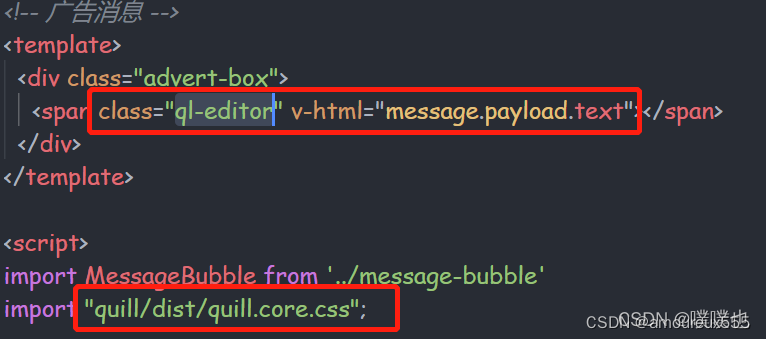
2、main.js页面里引入样式css文件:import “quill/dist/quill.core.css”;
import "quill/dist/quill.core.css"
3、使用v-html的标签上加入class类名:class=“ql-editor”;
class="ql-editor"

四、最终效果
实现居中

下班~


























 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










