
series: [
{
itemStyle: { borderRadius: 8 },
type: "pie",
radius: ["30%", "50%"],
center: ["50%", "50%"],
roseType: "area",
zlevel: 10,
label: {
normal: {
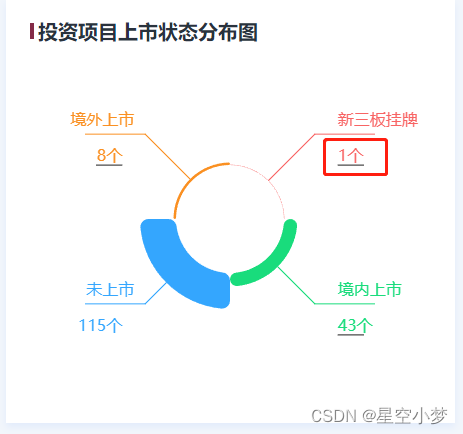
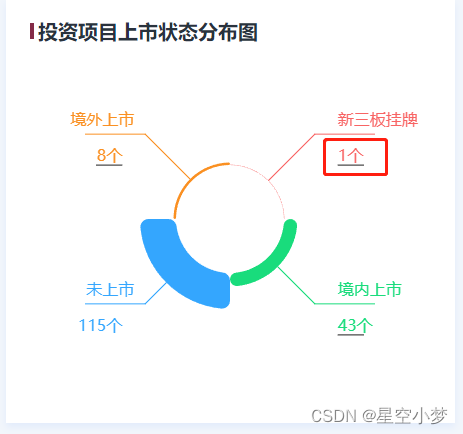
formatter: function(params) {
if (params.name === "未上市") {
return (
"{a|" + params.name + "}\n" + "{b|" + params.value + "}个"
); // 自定义标签格式
} else {
return (
"{a|" +
params.name +
"}\n" +
"{b|" +
params.value +
"}个" +
"\n" +
"{c|}"
); // 自定义标签格式
// return params.name + "\n" + params.value + "个"; // 自定义标签格式
}
},
rich: {
a: {
padding: [0, -12, 20, 0],
fontSize: 16
},
b: {
fontSize: 16
},
c: {
width: 26,
height: 0,
borderWidth: 1,
borderColor: "#636363"
}
},
color: "inherit",
border: "none",
// padding: [0, -62, 50, -62], // 关键代码!关键代码!关键代码!
padding: [0, -42, -10, -42], // 关键代码!关键代码!关键代码!
fontSize: 16
}
},
labelLine: {
normal: {
show: true,
length: 30,
length2: 60
},
emphasis: {
show: false
}
},
data: self.chartData
}
]
drawPie(page) {
const self = this;
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById("areaPie"));
// 指定图表的配置项和数据
const option = {
color: [
"#F86464",
"#19DC7C",
"#34A6FE",
"#FA9022",
"#DCDB01",
"#8C70F8",
"#2A4AD1",
"#E76FE3",
"#5032C0",
"#168FB2"
],
grid: {
containLabel: true,
left: "10%"
},
tooltip: {
trigger: "item",
textStyle: {
fontSize: 14
},
formatter: "{b} : {c} ({d}%)"
},
series: [
{
itemStyle: { borderRadius: 8 },
type: "pie",
radius: ["30%", "50%"],
center: ["50%", "50%"],
roseType: "area",
zlevel: 10,
label: {
normal: {
formatter: function(params) {
if (params.name === "未上市") {
return (
"{a|" + params.name + "}\n" + "{b|" + params.value + "}个"
); // 自定义标签格式
} else {
return (
"{a|" +
params.name +
"}\n" +
"{b|" +
params.value +
"}个" +
"\n" +
"{c|}"
); // 自定义标签格式
// return params.name + "\n" + params.value + "个"; // 自定义标签格式
}
},
rich: {
a: {
padding: [0, -12, 20, 0],
fontSize: 16
},
b: {
fontSize: 16
},
c: {
width: 26,
height: 0,
borderWidth: 1,
borderColor: "#636363"
}
},
color: "inherit",
border: "none",
// padding: [0, -62, 50, -62], // 关键代码!关键代码!关键代码!
padding: [0, -42, -10, -42], // 关键代码!关键代码!关键代码!
fontSize: 16
}
},
labelLine: {
normal: {
show: true,
length: 30,
length2: 60
},
emphasis: {
show: false
}
},
data: self.chartData
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option, true);
myChart.on("click", "series.pie.label", async function(params) {
self.fundType = params.name;
if (
(params.name == "境内上市" || params.name == "境外上市") &&
self.type == 1
) {
const param = {
currentPage: page || 1,
pageSize: 10,
state: params.name,
yearAndMonth: sessionStorage.getItem("selectTime")
};
const res = await getDetailDialog("api/zdFunddmp/status/list", param);
self.detailDialogData = res;
self.dialog_visible = true;
}
});
// 窗口缩放后重新调整图标尺寸
window.onresize = function() {
myChart.resize();
};
},























 3024
3024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








