- 每一个函数内部都有一个关键字:this,可以让我们直接使用
- 函数内部的 this指向只和函数的调用方式有关系,和函数的定义方式没有关系
使用场景
- 全局定义的函数直接调用,this=>window对象
function fn() {
console.log('全局定义的函数this指向', this)
}
fn()

- 对象内部方法的调用,this=>方法调用者
var obj = {
name: 'jack',
change: function () {
console.log('对象方法中this指向', this)
}
} 
- 定时器的处理函数,this=>window对象
window.setTimeout(function () {
console.log('定时器中this指向', this)
}, 1000)
- 事件处理函数,this=>事件源
var divEle = document.querySelector('div')
divEle.addEventListener('click', function () {
console.log('事件处理函数中this指向', this)
}, false) 
- 自调用函数,this=>window对象
(function () {
console.log('自调用函数中this指向', this)
})()
改变this指向
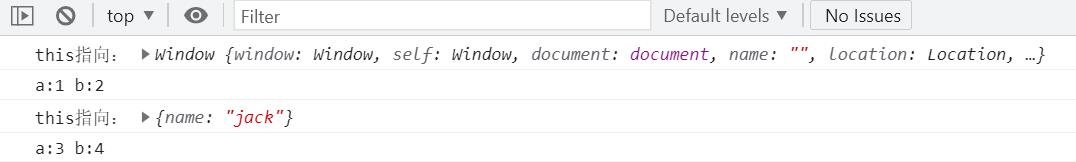
- call 方法是附加在函数调用后面使用,可以忽略函数本身的this指向
语法:函数名.call(要改变的 this指向,要给函数传递参数1,要给函数传递参数2,...)
<script>
var obj = {
name: 'jack'
}
function fn(a, b) {
console.log('this指向:', this)
console.log(`a:${a} b:${b}`)
}
fn(1, 2)
fn.call(obj, 3, 4)
</script>
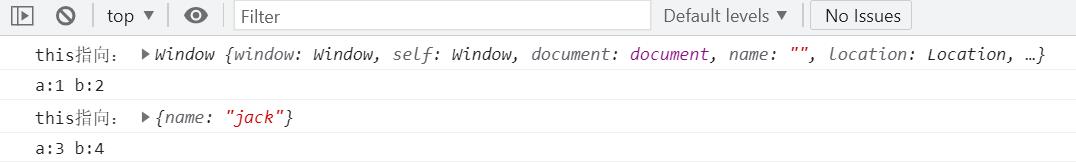
- apply方法是附加在函数调用后面使用,可以忽略函数本身的this指向
语法:函数名.apply(要改变的 this指向,[要给函数传递参数1,要给函数传递参数2,...])
<script>
var obj = {
name: 'jack'
}
function fn(a, b) {
console.log('this指向:', this)
console.log(`a:${a} b:${b}`)
}
fn(1, 2)
fn.apply(obj, [3, 4])
</script>
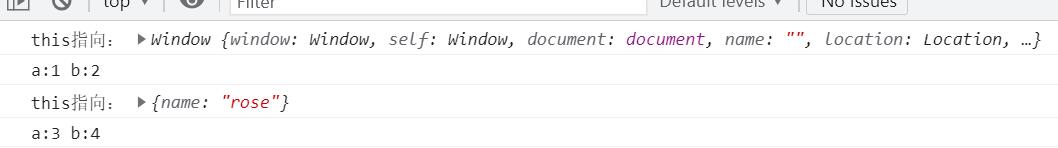
- bind方法是附加在函数调用后面使用,可以忽略函数本身的this指向
- 和call / apply不一样,bind不会立即执行函数,而是返回一个已经改变了this 指向的函数
语法:var newFn =函数名.bind(要改变的 this指向); newFn(传递参数)
<script>
var obj = {
name: 'rose'
}
function fn(a, b) {
console.log('this指向:', this)
console.log(`a:${a} b:${b}`)
}
fn(1, 2)
var newFn = fn.bind(obj)
newFn(3, 4)
</script>






















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










