【JS】牛客专项练习01
1.getElementById

代码测试👇
<body>
<div id="di"></div>
</body>
<script>
console.log(typeof document.getElementById('di'))
</script>


- getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
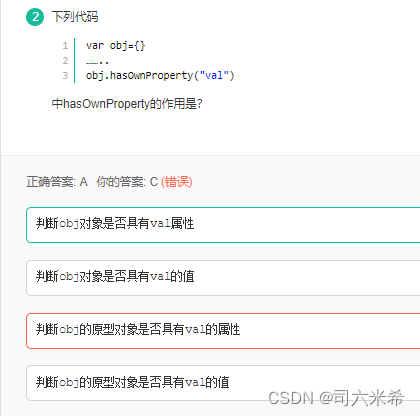
2. hasOwnProperty

注意👇
- hasOwnProperty:从字面上理解,是属于自己私有的属性,不是公共的。因此,只能是检测实例自己的属性,不能是原型对象上的属性。
- hasPrototypeProperty:从字面上就可以知道是检测原型对象上的属性。
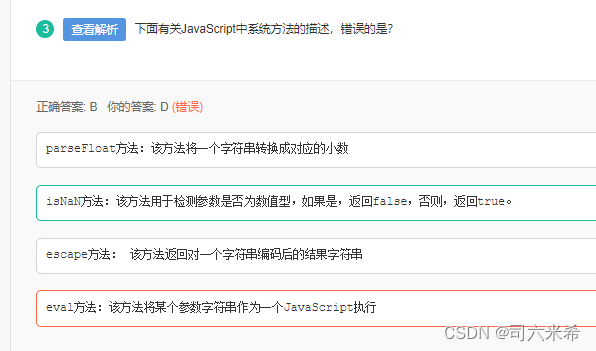
3.系统方法

注意👇
NaN,即非数值(Not a Number)是一个特殊的数值,这个数值用来表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。
针对NaN的特点,ECMAScript定义了isNaN()函数。这个函数接受一个参数,该参数可以是任何类型,而函数会帮我们确定这个参数是否“不是数值”。isNaN()在接受一个值后,会尝试将这个值转换为数值。某些不是数值的值会直接转换为数值,例如字符串“10”或Boolean值。而任何不能被转换为数值的值都会导致这个函数返回true
eval:返回字符串表达式中的值
unEscape:返回字符串ASCI码
escape:返回字符的编码
parseFloat:返回实数
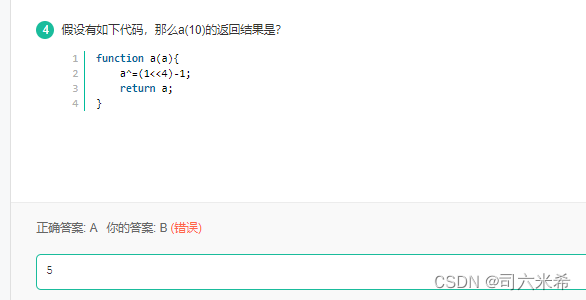
4.输出题

注意👇
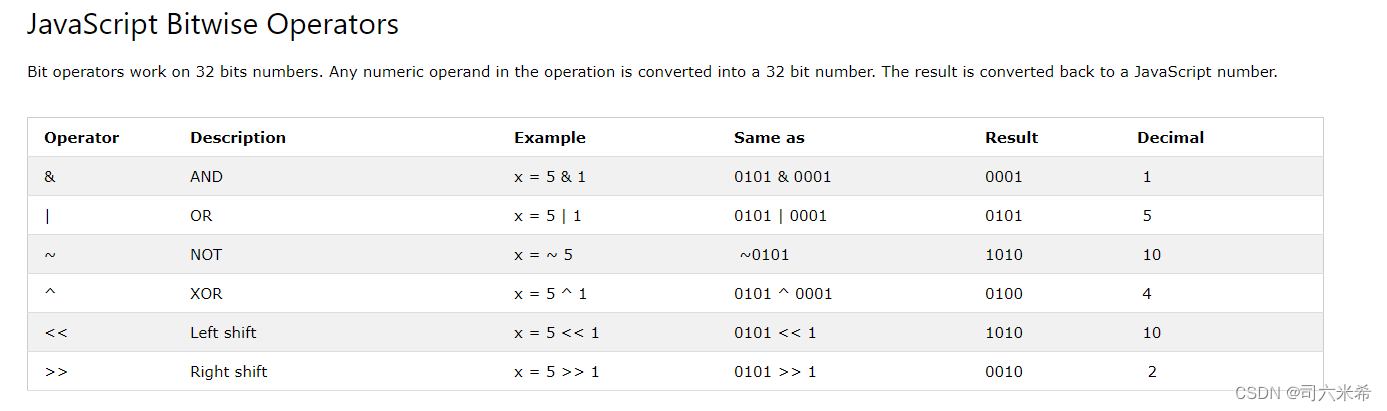
<< 表示左移,不分正负数,低位补0;
>> 表示右移,若该数为正,高位补0;若该数为负,高位补1;
>>> 表示无符号右移,也称逻辑右移,不分正负数,高位补0;

a^=15 a=10
0000 1010 ^ 0000 1111 相同为0不同为1
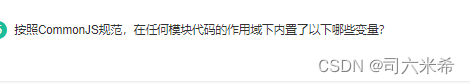
5.作用域内置变量

module、require、exports
6.JS

A、是错误的,JS的语法要求不是很严格,而且是弱类型的语言(声明变量没有具体类型),而且用之前不声明也没关系。
B、不完全正确,所谓面向对象,一定要有“封装、继承、多态”3大特征,JS貌似支持的不是很好
C、是正确的,JS文件在完成之后,不会经过任何的编译。而是在运行时去解释执行。最好的例子就是,JS中一个函数有语法的错误,但是不会因为这个局部的错误而影响其他函数运行。
D、Java的前身是Oak语言,Java和Javascript不一样
7. document对象方法

8. 跨域问题
解释
注意👇
- jsonp请求;jsonp的原理是利用
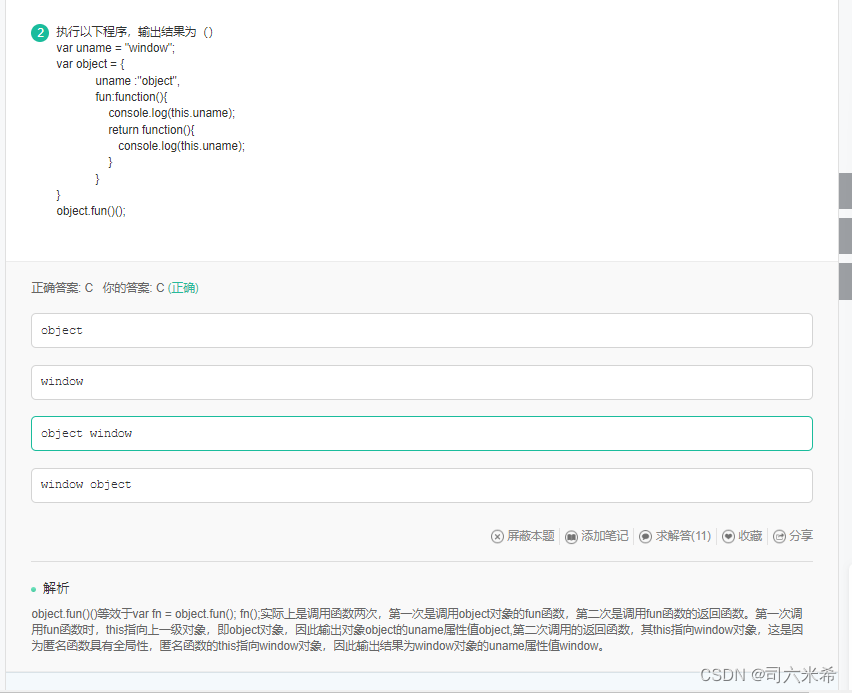
9. this指向

10.var 、局部变量问题
<SCRIPT LANGUAGE="JavaScript">
var bb = 1;
function aa(bb) {
bb = 2;
alert(bb);
};
aa(bb);
alert(bb);
</SCRIPT>
👆结果为2 1
- 在aa函数中,bb是以传值的方式传入的,在函数中,会重新定义一个bb变量,并将其值覆为2,并不影响函数体外的bb变量,所以其值仍然为1
<SCRIPT LANGUAGE="JavaScript">
var bb = 1;
function aa() {
bb = 2;
alert(bb);
};
aa();
alert(bb);
</SCRIPT>
👆结果为2 2
- 并未传值时,属于特殊情况,在函数内部不使用var声明的变量也是全局变量
<SCRIPT LANGUAGE="JavaScript">
var bb = 1;
function aa() {
bb = 2;
var bb = 3;
alert(bb);
};
aa();
alert(bb);
</SCRIPT>
👆结果为3 1
- 在函数内部var声明的变量是局部变量
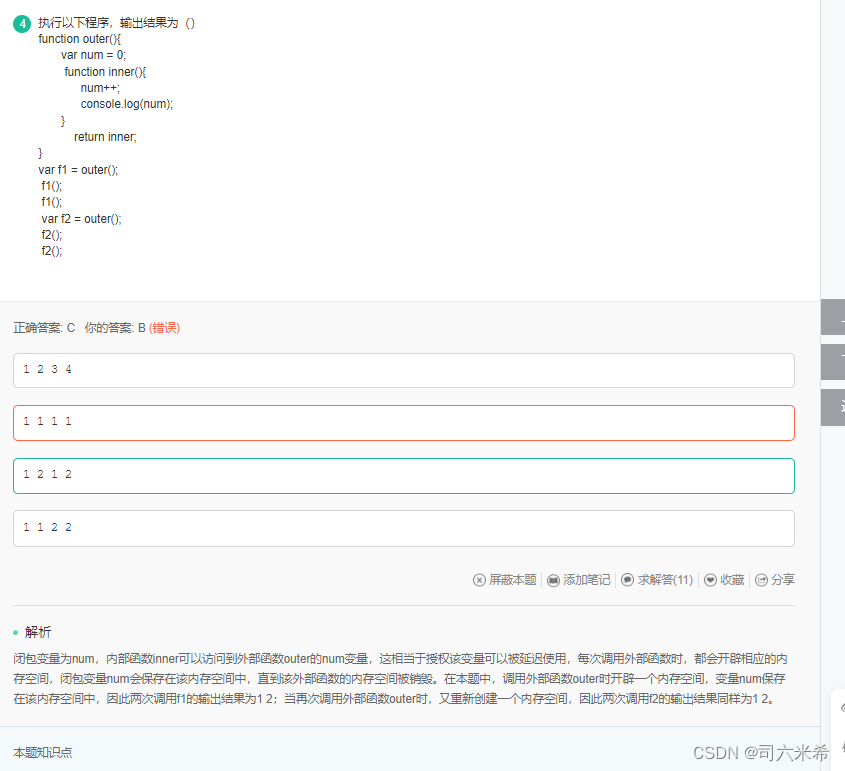
11. 闭包

- 闭包变量num会保存在该内存空间中,直到该外部函数的内存空间被销毁
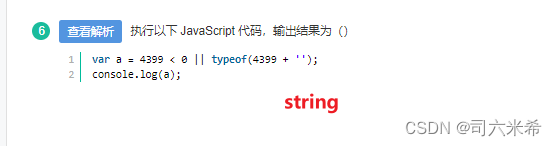
12.短路或

- 短路或 如果第一项是true 则结果为true 如果第一项为false 结果 为第二项(第二项不做计算直接返回)
13.静态方法&实例方法

14. 元素追加























 1314
1314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










