文章预览:
DOM 页面文档对象模型
认识DOM
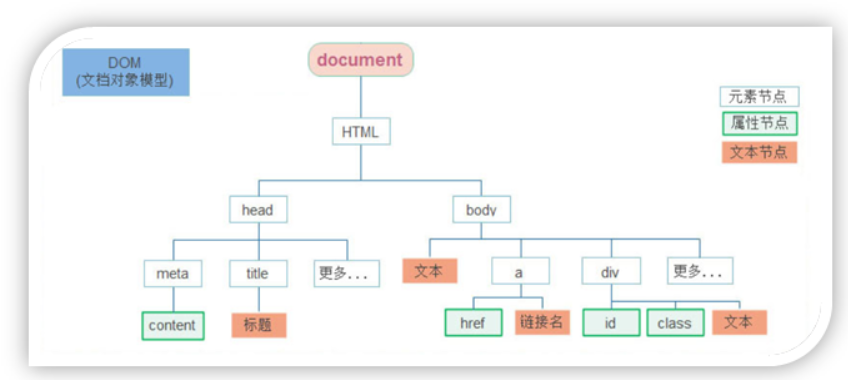
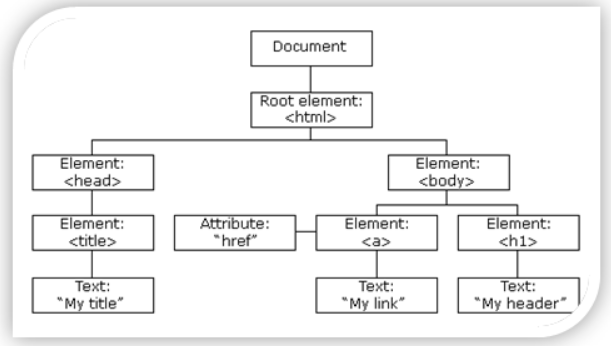
DOM树
含义:
-
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
-
描述网页内容关系的名词
-
作用:文档树直观的体现了标签与标签之间的关系


DOM对象
1. 含义:浏览器根据html标签生成的 JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上

2. DOM的核心思想
- 把网页内容当做对象来处理
3.document 对象
-
是 DOM 里提供的一个对象
-
它提供的属性和方法都是用来访问和操作网页内容的
- 例如:document.write()
-
网页所有内容都在document 里面
获取DOM元素
使用CSS选择器
1. 选择匹配的第一个元素
语法:
document.querySelector('css选择器')
// 例:
document.querySelector('div')
参数:
括号里可以写一个或者多个有效的CSS选择器字符串
// 多个有效的有效的CSS选择器字符串的示例
<body>
<div>
<p>你好</p>
</div>
<script>
// 获取元素
let divDom = document.querySelector('div p')
//console.log(divDom) //在控制台输出的是一个标签
console.dir(divDom) //在控制台输出的是一个对象
</script>
</body>
返回值:
-
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
-
如果没有匹配到,则返回null。
2.选择匹配的多个元素
语法:
document.querySelectorAll('css选择器')
// 例:
document.querySelectorAll('div')
参数:
包含一个或多个有效的CSS选择器字符串
返回值:
CSS选择器匹配的NodeList 对象集合
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
let lis = document.querySelectorAll('ul li')
//console.log(lis);
//获取里面的每个对
for(let i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
</script>
</body>

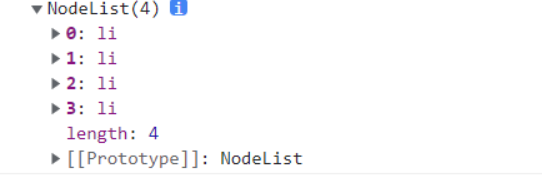
我们发现返回的是一个数组,但又不是数组,因为它不具备pop() push() 等数组方法
所以可以得到如下结论
1. querySelectorAll得到的是一个伪数组
2. 有长度有索引号的伪数组
3. 没有 pop() push() 等数组方法
由此得知,想要得到里面的每一个对象,则需要遍历(如 for)的方式获得
注意 :
- 哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
- 获取元素的时候,获取父元素之后,可以直接获取它的子元素
其他方法
id选择
//根据id获得一个元素
document.getElementById('nav')
标签选择
//根据标签获取一类元素 获取页面所有的div
document.getElementByTagName('div')
类选择
//根据类名获取元素 获取页面所有类名为one的元素
document.getElementByClassname('one')
修改DOM元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象
document.write ( )
-
只能将文本内容追加到 body结束标签前面的位置
-
文本中包含的标签会被解析
//永远都只能追加操作,且只能在位置</bod>前 document.write('Hello World!') document.write('<h1>你好,世界!</h1>')
元素innerText属性
-
将文本内容添加/更新到任意标签位置
-
<body> <div></div> <script> let divDom = document.querySelector('div') divDom.innerText = '你好' </script> </body>
-
文本中包含的标签不会被解析
<body> <div></div> <script> let divDom = document.querySelector('div') divDom.innerText = '<strong>你好</strong>' </script> </body>
元素innerHTML属性
-
将文本内容添加/更新到任意标签位置
<body> <div></div> <script> let divDom = document.querySelector('div') divDom.innerHTML = '你好' </script> </body>
-
文本中包含的标签会被解析
<body> <div></div> <script> let divDom = document.querySelector('div') divDom.innerHTML = '<strong>你好</strong>' </script> </body>
注意:
- innerHTML和innerText属性是针对双标签的
修改DOM元素属性
设置修改元素常用属性
1. 常见的元素属性:
href title src type alt等等
2.语法:
对象.属性 = 值
3.举例
<body>
<img src="./images/1.webp" alt="">
<script>
//获取元素
let pic = document.querySelector('img')
//操作元素
pic.src = './images/b02.jpg'
pic.title = '这是一个图片'
</script>
</body>
设置修改元素样式属性
通过 style 属性操作CSS
对象.style.样式属性 = 值
注意:
1. 修改样式通过style属性引出
2. 如果属性有-连接符,需要转换为小驼峰命名法
3. 赋值的时候,需要的时候不要忘记加css单位
<body>
<div>你是谁</div>
<script>
let div = document.querySelector('div')
div.style.color = 'red'
div.style.fontSize = '50px' //记得加像素
</script>
</body>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NHBt4aSr-1651239339575)(https://s2.loli.net/2022/04/05/Gs6DYR94jrgWcSH.png)]
操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
元素.className = 'active'
注意:
1. 由于class是关键字, 所以使用className去代替
2. className是使用新值换旧值,直接使用 className 赋值会覆盖以前的类名
<style>
.box {
height: 200px;
width: 200px;
background-color: green;
}
</style>
</head>
<body>
<div>你好</div>
<script>
let div = document.querySelector('div') <!-- 此时是没有写类名,div没有一点样式 -->
div.className = 'box' //给div添加上一个.box类
</script>
</body>


由运行的结果可知, box类的样式生效了,并且在控制台中能看到box类被添加到了div标签中
通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
追加一个类
语法:
元素.classList.add('类名')
<style>
.d1 {
background-color: aqua;
}
.d2 {
height: 300px;
}
.d3 {
width: 400px;
}
.d4 {
border-radius: 50%;
}
</style>
</head>
<body>
<div class="d1">123</div>
<script>
// 添加一个class
let div = document.querySelector('div');
div.classList.add("d2","d3","d4");
</script>
</body>

删除一个类
语法:
元素.classList.ramove('类名')
<body>
<div class="d1 d2">123</div>
<script>
let div = document.querySelector('div');
// 单独来指定移除一个class
div.classList.remove("d2")
</script>
切换一个类
语法:
元素.classList.toggle('类名')
<body>
<div class="d1">123</div>
<script>
let div = document.querySelector('div');
// 切换 (如果本来有,那我就移除,如果本来没有,那我就添加)
div.classList.toggle("d4")
</script>

区别
1.使用 className 和classList的区别?
- 修改大量样式的更方便
- 修改不多样式的时候方便
- classList 是追加和删除不影响以前类名
设置修改表单元素
- 获取表单元素
DOM对象.属性名
表单.value = '用户名'
- 设置表单元素
DOM对象.属性名 = 新值
表单.type = 'password'
- 表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性
比如:disabled,checked,selected
定时器–间歇函数
开启定时器
setInterval(函数,间隔时间)
-
作用:每隔一段时间调用这个函数
-
间隔时间单位是毫秒
function repeat() { conaole.log('我是定时器') } //每隔一秒调用repeat函数 setInterval(repeat,1000)注意:
-
函数名字不需要加括号
-
定时器返回的是一个id数字
-
关闭定时器
let 变量名 = setInterval(函数,间隔时间)
clearInterval(变量名)
一般不会刚创建就停止,而是满足一定条件再停止
注意:
1.函数名字不需要加括号
2.定时器返回的是一个id数字
延时器-延时函数
- JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
setTimeout(回调函数,等待的毫秒数)
-
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
-
清除延时函数:
let timer = setTimeout(回调函数,等待的毫秒数)
clearTimeout(timer)
-
结合递归函数可以使用 setTimeout 实现 setInterval 一样的功能
let index=0; function func() { console.log(++index); setTimeout(func,1000); }; func(); -
两种定时器对比:
-
setInterval 的特征是重复执行,首次执行会延时
-
setTimeout 的特征是延时执行,只执行 1 次
-
setTimeout 结合递归函数,能模拟 setInterval 重复执行
-
clearTimeout 清除由 setTimeout 创建的定时任务
-
创建的定时器应该由clearInterval来清除
-
创建的延迟器应该由clrearTimeout来清除
-
-
事件
事件监听
事件
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮
事件监听绑定
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件
语法
元素.addEventListener('事件',要执行的函数)
事件监听三要素
-
事件源: 那个dom元素被事件触发了,要获取dom元素
-
事件: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
-
事件调用的函数: 要做什么事
//1.获取元素
let btn = document.querySelector('button')
//2.事件监听(注册事件)
btn.addEventListener('click',function() {
alert('被点击了')
})
注意
- 事件类型要加引号
- 函数是点击之后再去执行,每次点击都会执行一次
- addEventListener 可以绑定多个同名事件
addEventListener 可以绑定多个同名事件
btn.addEventListener('click', func2);
事件解绑
- removeEventListener 可以取消对应的事件类型和事件处理函数
- 无法取消 addEventListener 事件 对应的匿名函数
const btn = document.querySelector('button');
// 普通函数
function func() {
console.log('2022-04-15 14:32:26');
}
// 绑定事件
btn.addEventListener('click', func);
// 取消这个事件绑定
btn.removeEventListener('click', func);
事件监听版本
-
DOM L0
事件源.on事件 = function() { }
-
DOM L2
事件源.addEventListener(事件, 事件处理函数)
-
发展史:
- DOM L0 :是 DOM 的发展的第一个版本; L:level
- DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准
- DOM L2:使用addEventListener注册事件
- DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
事件类型
鼠标事件 (鼠标触发)
焦点事件 (表单获得光标)
键盘事件 (键盘触发)
-
Keydown 键盘按下触发
-
Keyup 键盘抬起触发
文本事件 (表单输入触发)
- input 用户输入事件
this
环境对象指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用:(弄清楚this的指向,可以让我们代码更简洁)
-
函数的调用方式不同,this 指代的对象也不同
-
【
谁调用, this 就是谁】 是判断 this 指向的粗略规则 -
直接调用函数,其实相当于是 window.函数,所以 this 指代 window
在前端的js中, 我们的全局变量 可以理解为 是window的一个属性








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










