队列
今天我们来讲解队列的实现,与栈不同的是这个采用的是先进先出的形式,所以我们出队就可以采用数组的shift方法来进行实现
直接上代码看下,也是入队出队等操作,直接使用数组的push以及shift方法即可(shift方法是切除数组的第一项,并且将切除的一项返回,并且会改变原数组),这里提一下vue的响应式原理,如果直接修改数组的下标等是不会发生响应式的,可以通过数组的7个方法来改变,这些方法都会直接改变原数组,所以通过一些方法改变原数组也是可以进行数组的响应式。
var queue=function(){
var items=[]
// 入队
this.enqueue=function(element){
items.push(element)
}
// 出队
this.dequeue=function(){
return items.shift()
}
// 检查队列是否为空
this.isEmpty=function(){
return items.length==0
}
// 查看队列头
this.front=function(){
return items[0]
}
// 查看队列长度
this.size=function(){
return items.length
}
}
击鼓传花
来个例子看看,这里我采用的是击鼓传花来进行测试,也可以直接生成实例进行测试,这里就不做过多演示实例的情况
先来击鼓传花的代码看一下
// 击鼓传花
var chuanhua =function(names,number){
var q=new queue()
for(var i =0;i<names.length;i++){
q.enqueue(names[i])
}
// 剩最后一个人时游戏结束 将number-1次队列头重新入队 第number次出队
while(q.size()>1){
var taotai
for(var i=0;i<number-1;i++){
q.enqueue(q.dequeue())
}
taotai = q.dequeue()
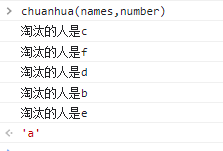
console.log('淘汰的人是'+taotai)
}
return q.front()
}
// 玩家列表
var names =['a','b','c','d','e','f']
// 玩家规则
var number = 3
击鼓传花每到三个人就抛出第三个人,然后之前的来个人重新到最后,再用剩下的人重新传花,直到剩下一个人
分析下我们的传花,首先有[a,b,c,d,e,f]人,每3个人就抛出一个人
第一轮 抛出c,并将a,b重新入队等待下一次,此时淘汰的人是c,此时并没有结束,
第二轮,先将d,e重新入队,抛出f,此时队列应该为[a,b,d,e],还剩4人接着循环直到剩下一人为止,结果如下剩下a最后存活

优先级队列
既然队列都弄了,是不是可以再其基础之上再弄个优先级队列呢
简单阐述下优先级队列,就是谁的优先级高谁就在前面
这里我才用使用一个辅助类来帮忙携带优先级加入队列
先上代码看一下
var ProQueue=function(){
var items=[]
// 辅助类 对象 帮忙携带优先级加入队列
var QItems=function(element,pro){
this.element=element
this.pro = pro
}
// 优先队列入队
this.enqueue=function(element,pro){
var qItem = new QItems(element,pro)
// 判断是否入队插入成功 如果优先级最小则插入到末尾
var add=false
// 循环比较优先级
for(var i=0;i<items.length;i++){
if(qItem.pro>items[i].pro){
items.splice(i,0,qItem)
add=true
// 得有break不然会每个大于优先级的都添加
break
}
}
// 如果优先级最少没插入成功,就添加到队尾 并且刚开始时队列没有元素直接就插入
if(!add){
items.push(qItem)
}
}
// 获取队列
this.getItems=function(){
return items
}
}
这里先定义一个add来判断是否优先级高,如果是最小的话就直接push数组中当最后一个,如果优先级比别的高,就结束该循环,并且改变add的状态,并且通过数组的splice方法将该项插入进去
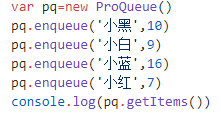
来个测试看一下

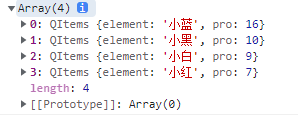
然后看下结果是什么样的

很好,按照优先级来进行的排列,感谢您的观看,下次见😋






















 7371
7371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








