对象
是一个具体的事物,一组无序的相关属性和方法的集合
- 创建对象三方法
一
// 通过字面量
var person = {
pname : 'huang', // 注意是逗号分隔
page : 20,
sayhi : function (){
console.log('hello!');
} //匿名函数
// 对象属性的两种引用方式
console.log(person.pname);
console.log(person['page']);
person.sayhi();
二
// new Object 来创建
var per = new Object();
per.pn = 'huli';
per.sex = 'woman';
per.saysay = function(){
console.log('yeye');
}
console.log(per.sex);
per.saysay();
三
构造函数来创建对象,前面两种方法一次只能创建一个对象
构造的函数名称首字母大写
function Xing(uname,agee) {
this.pname = uname;
this.age = agee;
this.fn = function (shua) {
console.log(shua);
}
}
var hwj = new xing('huhu',20); //创建一个空对象,执行代码,返回对象
console.log(hwj.age);
console.log(hwj.pname);
hwj.fn('good');
// 实现创建多个对象
- 遍历对象
for...in 对对象属性遍历
// 习惯写k或者key
for(var k in hwj){
console.log(k); // 输出属性名
console.log(hwj[k]);// 输出属性值
}
内置对象
js自带的对象,可以直接拿来使用的
参考MDN文档
1.Math对象
不是函数对象,使用时不需要new,直接调用就行
会把能转换成数字的字符串自动转换
常用:
1.Math.abs() //绝对值
2.Math.floor() //向下取整
3.Math.ceil() //向上取整
4.Math.max/min()
5.Math.round() //四舍五入,*特殊的是,n.5的话往x轴正向取*
6.Math.random() //返回随机数
2.日期对象
需要new
var date = new Date();
1.没有参数时,返回系统当前时间(包括本地时区)
var dateThree = new Date('1990,2,3');
console.log(dateThree);//1990年2月3日
var dateThree = new Date(1990,2,3);
console.log(dateThree);//1990年3月3日
2.带参数时,返回参数表示的时间,但月份排序从0开始的
日期格式化
调用get....()的方法
测距离1970年1月1日0时0分有多少毫秒
var dateFour = +new Date();
console.log(dateFour);//简单写法
getTime() 或者 valueOf()//官方写法
console.log(Date.now());//H5新增写法
倒计时
var d = parseInt(总秒数/60/60/24); //这样返回一个整数值,也可以使用Math.floor
//实例
function daojishi(time) {
var nowTime = +new Date();
console.log(time);
var targetTime = +new Date(time);
var times = (targetTime - nowTime) / 1000;
console.log(typeof times);
console.log(times);
var d = Math.floor(times/60/60%24);
var dt = parseInt(times / 60/60%24);
var h = Math.floor(times/60/60%24);
var ht = parseInt(times/60/60%24);
var n = Math.floor(times/60%60);
var m = parseInt(times%60);
return d + 'hour' + h + 'hour'
}
console.log(daojishi('2021-7-20 0:0:0'));
3.数组对象
var arr = new Array(2,3);//创建的数组有两个元素2,3
var arr = new Array(2);//创建的数组有两个元素,但都是空的
instanceof这个运算符或者Array.isArray()这个方法可以检测是否是数组
var ste = [];
console.log(ste instanceof Array);//将返回true
push()方法在数组末尾添加元素,返回新数组元素个数
unshift()方法添加元素在开头
pop()删除最后一个元素,返回被删的元素
shift()删除第一个元素,返回被删的元素
reverse()翻转数组
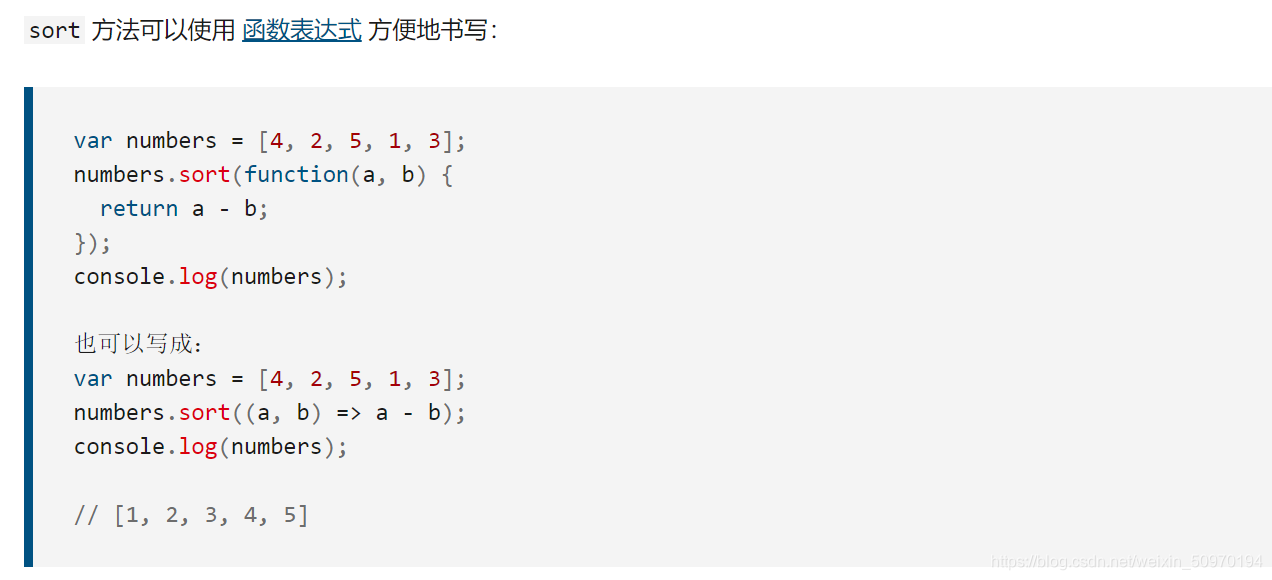
sort()排序数组,但排序算法有小问题,解决如下

indexOf()找到目标字符串中某元素的索引,没有的话返回-1
toString()转换数组为字符串,逗号,分隔
join()里面参数选填,转换数组为字符串,参数为字符串分隔符
var str = ['blue',1];
join('-');//输出blue-1;
toString(str);//输出blue,1
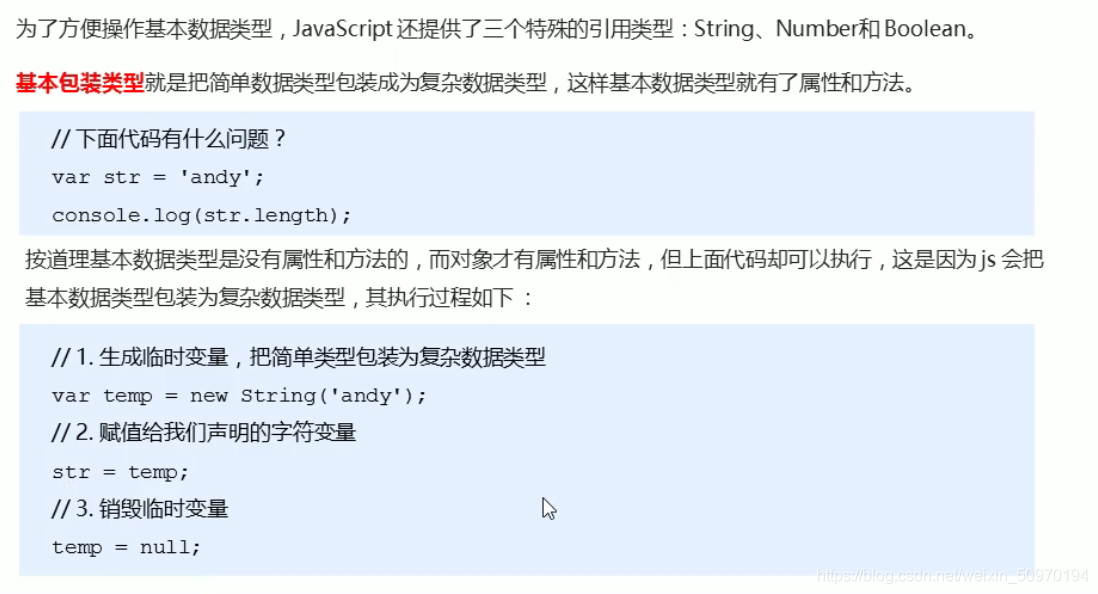
4.字符串对象
- 基本包装类型

- 字符串的不可变性
var str = 'he';
str = 'she';
!!看似重新赋值,实际上是在内存中重新开辟空间,让str指向而已
charAt()一个字符串中返回指定的字符。
charCodeAt()返回相应索引号的字符ASCII码(实际应用中可以用来判断用户按下了哪个键)
str[index]//H5新增
创建对象来储存重复字符实现判断字符串各字符的个数

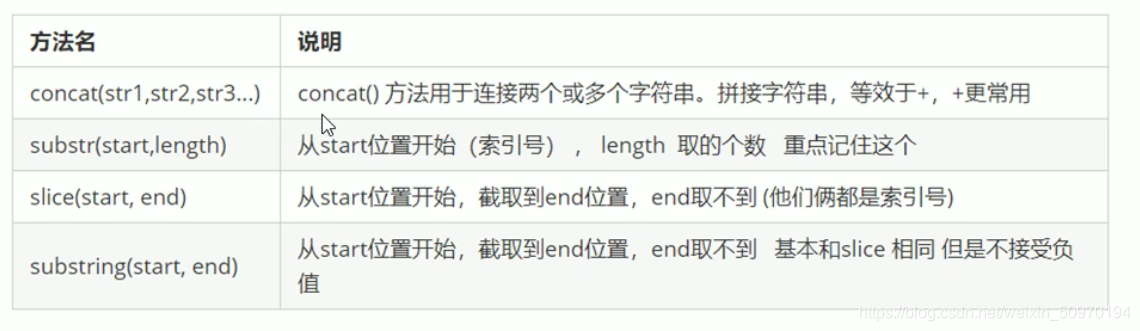
字符串操作
concat()合并数组
substr()截取
slice()截取
substring()截取
replace()替换字符,只替换出现的第一个
split()字符转为数组
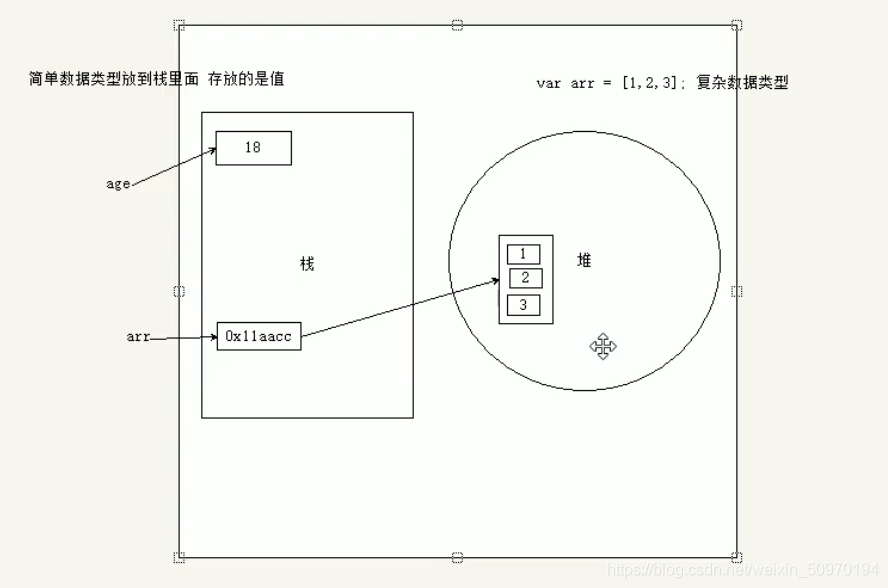
数据类型
简单数据类型
null返回的是一个object对象
简单数据类型放在栈
传参时主要是传递一个值给形参
复杂数据类型
new创建,放在堆
在栈里面存放地址,地址指向堆里面的数据
传参的时候主要传地址,所以会对同一个对象修改























 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








