要求实现功能为Toast即点击按钮后提示信息Toast,在一段时间后不显示,此功能在很多界面常见且使用频繁(例如提示添加购物车成功等、登录时提示等……)
使用场景:
CSDN:

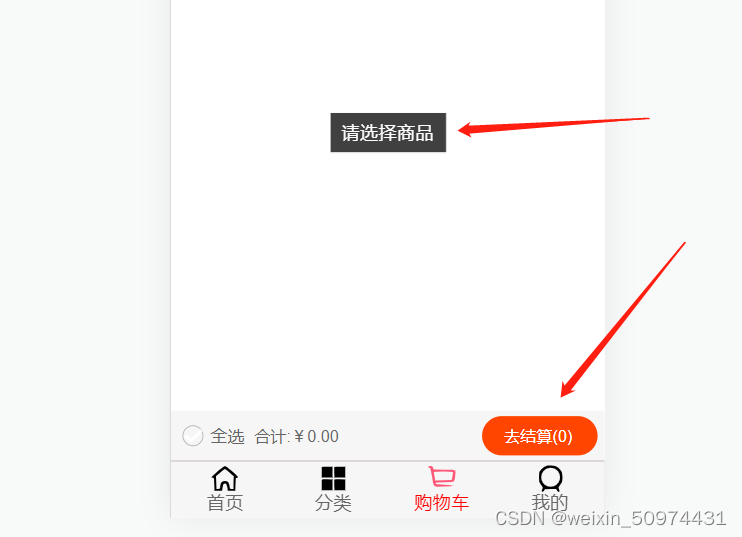
小程序:

1.普通方式封装
当然可以创建一个组件,需要的页面引入组件,用父传子传值提示信息message和布尔值来决定是否显示给子组件即可
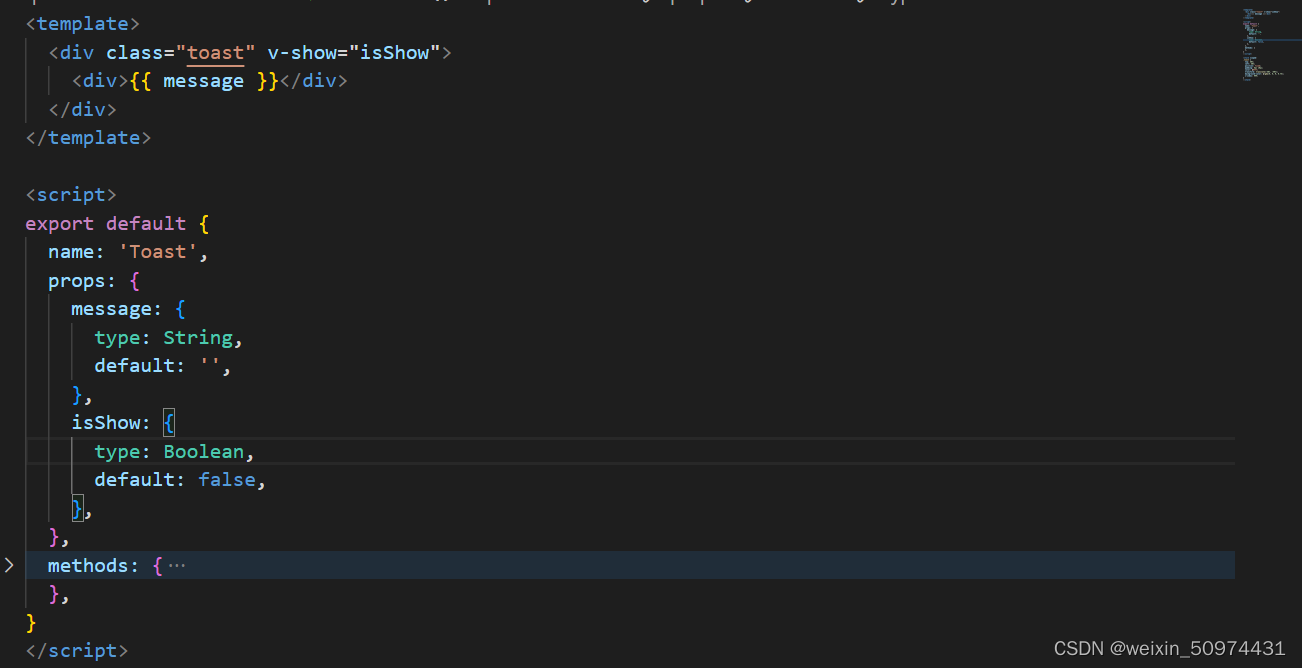
Toast组件代码:用父组件传过来的值决定提示信息文本和isShow布尔值

在需要使用该组件的组件引用:


当然得在使用toast组件的组件中创建data存放要传入的提示文本message和isShow

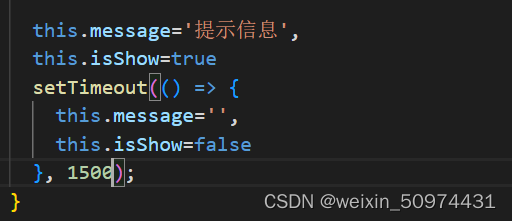
在监听所需要提示框toast的按钮(不只是按钮,div,甚至整个页面balabala)的事件(或者其他事件)中,改变message和isShow的值,使传递给toast的值不为空即可。

为什么使用插件方式封装?
可是使用普通封装的方式使每个使用toast的组件的组件得干什么呢
首先得引入toast组件,在data创建所需的变量,监听事件然后的改变自身data的变量的值,使传入的值决定toast的提示文本,计时器决定toast的显示时间……
每个组件的组件均要写这么多代码
这个时候就可以使用插件方式的封装了
2.插件方式的封装
使用方式如下:

官方文档如下:
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为install方法。install 方法调用时,会将 Vue 作为参数传入。
该方法需要在调用 new Vue() 之前被调用。
当 install 方法被同一个插件多次调用,插件将只会被安装一次。
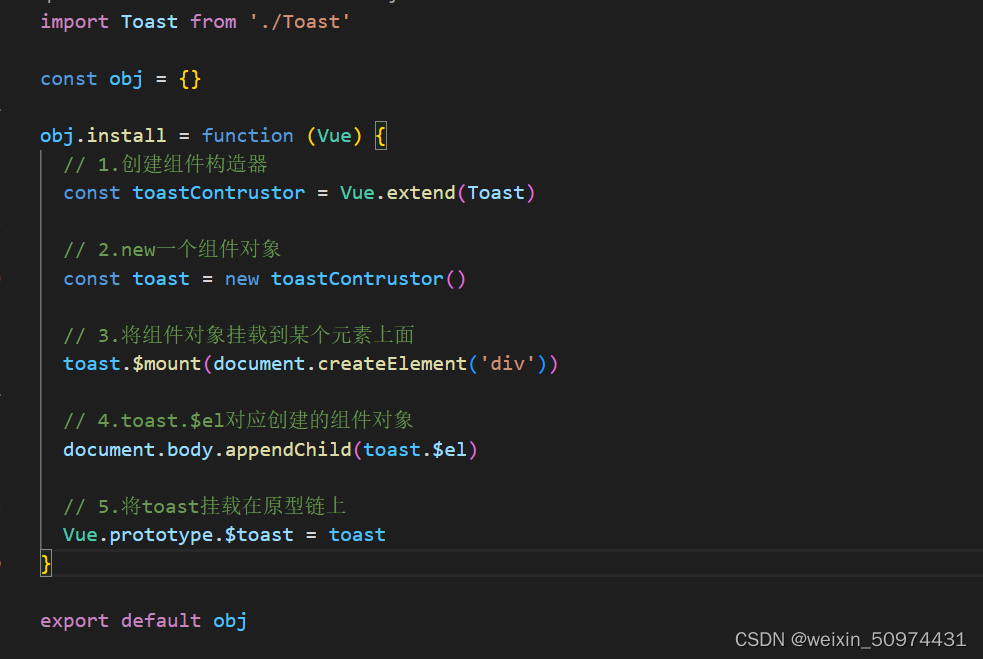
创造插件步骤如下:

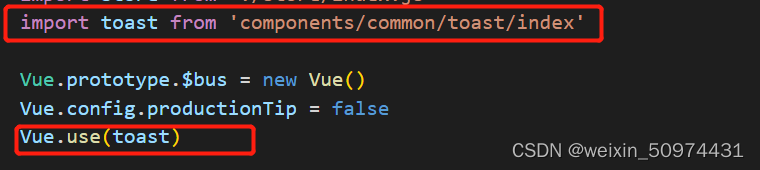
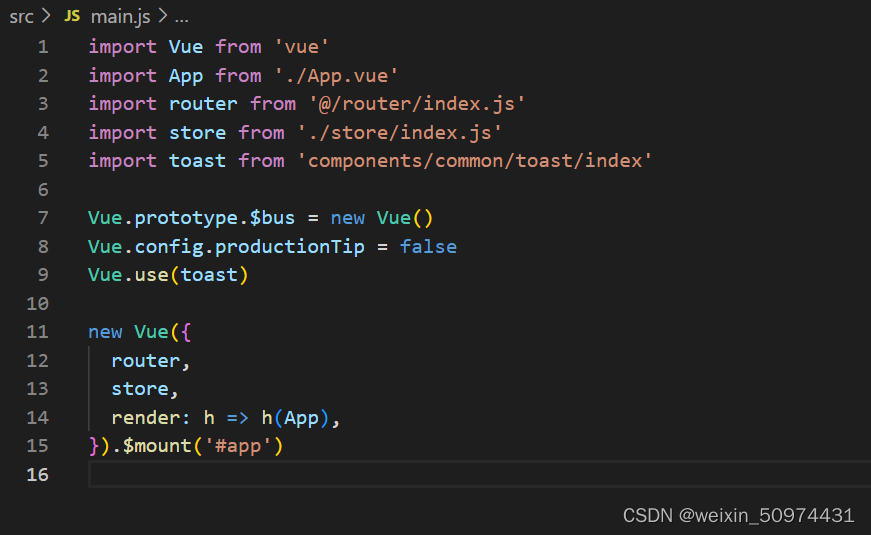
在main函数中引入,安装:

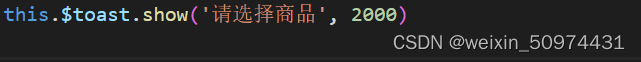
在不同组件内使用:


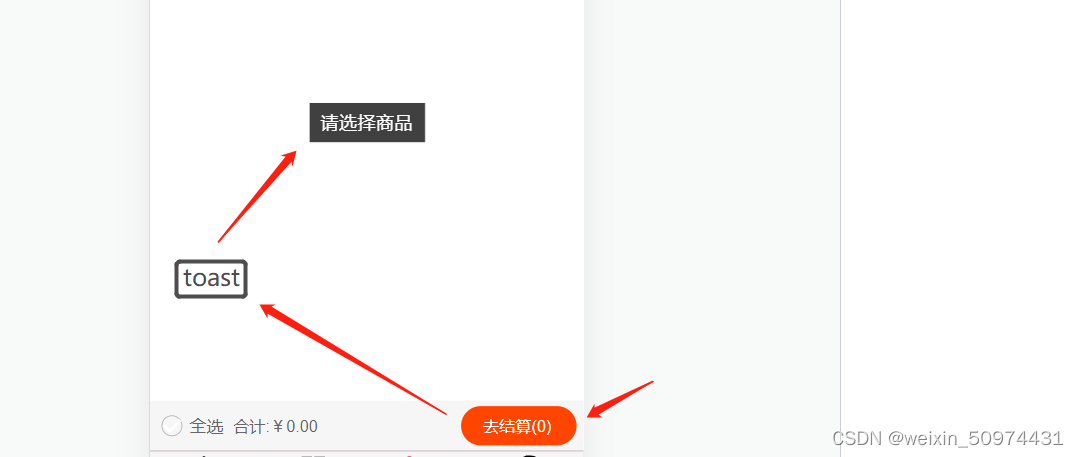
效果如下:























 1727
1727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








