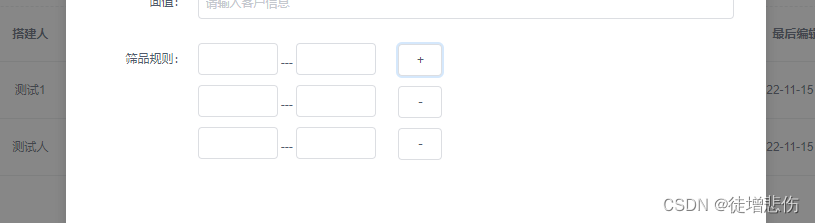
最近做一个商城类的后台项目需要做一个成本区间的筛选规则 所以需要一个这样的输入框来提前定义好规则
页面样式

这个输入框做法可以查看我第一篇文章
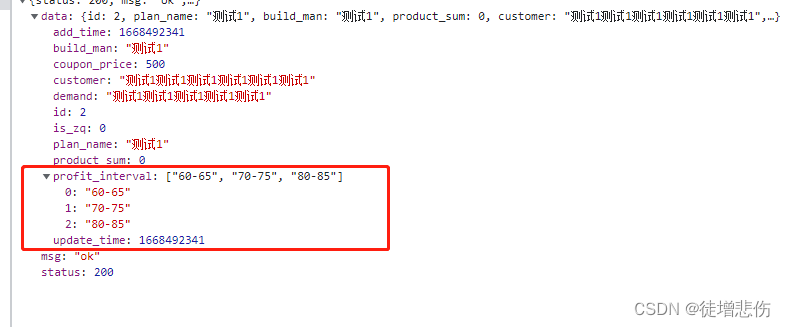
后台返回数据类型(这是正常类型)

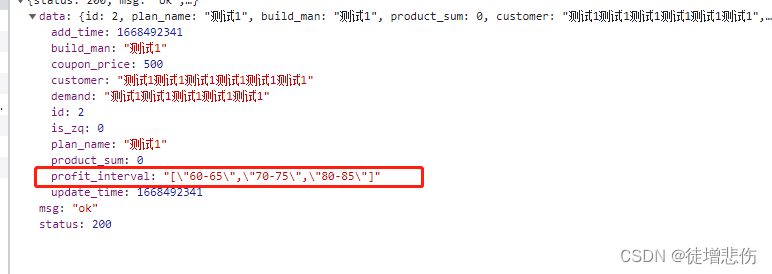
如果返回数据为这种类型(这是需要转正常数组的类型)

//可以先将返回的数据转换为正常数组
let arr1=JSON.parse(arr)最后上完整的获取数据以及处理数据的代码
planGetPlan(row.id).then(res => {
this.formAddData = res.data
let arr = res.data.profit_interval
//这只是返回数据不同做出的处理
let arr1=JSON.parse(arr)
//创建一个新的数组 其实不创建应该是也是可以写但是 我每次回显时都会多一个空的输入框
let array=[]
arr1.forEach((el, index) => {
array.push({
value: el.split("-")[0],
value1: el.split("-")[1],
status: 1,
index: index
})
// 最后赋值
this.formDynamic.items=array
})
})




















 4674
4674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








