在前后端分离开发时,前后端进度不一致时,而前端需要测试一下请求接口写的怎么样的,后端还没有给你接口,你可以找网上一些免费的api请求地址,比如:百度api啥的。但是这些api请求通常只能测试get请求,对于post请求测试效果并不明显,这个时候我们可以利用一下json-server,花几分钟在本地运行一个小型服务器接口。
接下来介绍一下过程:
安装json server这个包
创建文件夹json-server

并在此目录下安装,执行下面这条指令:
npm install -g json-server

建立文件db.js
写入一下内容,代表json格式的数据
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
执行指令:
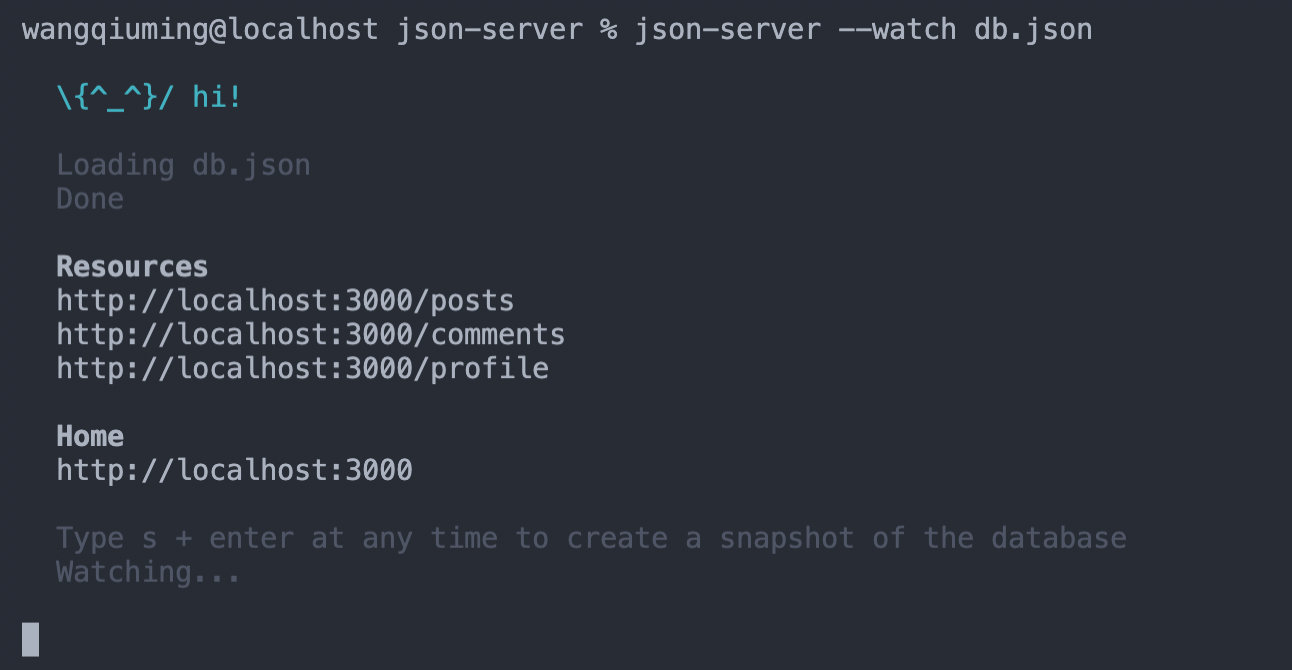
json-server --watch db.json
运行成功之后:

在3000端口开启了一个服务器,api请求地址为
http://localhost:3000
可以通过axios库来发起请求,在基础api URL后面可以接一些参数。























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










