一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
1.自动生成小程序
1.1项目创建
双击微信开发者工具,扫码进入菜单,新建小程序项目

AppID使用测试号,不使用云服务,使用JavaScript模板,结果如下:

1.2真机预览
除了可以直接在计算机端使用鼠标模拟手机触屏的点击效果外,还可以直接在真机上进行程序预览。用鼠标左键单击“预览”按钮,即可自动生成一个预览二维码,如图:

2.手动创建小程序
2.1 项目创建
本项目创建选择空白文件夹2022夏季小学期1.1,项目会自动生成模板代码

2.2 页面配置
2.2.1 创建页面文件
项目创建完毕后,在根目录中会生成文件夹pages用于存放页面文件。一般首页默认命名为index,表示小程序运行的第一个页面;其他页面名称可以自定义。
具体操作如下:
(1)将app.json文件内pages属性中的“pages/logs/logs”删除,并删除上一行末尾的逗号。
(2)摁快捷键Ctrl+S保存当前修改。
2.2.2 删除和修改文件
具体操作如下:
(1)删除utils文件夹及其内部所有内容。
(2)删除pages文件下的logs目录及其内部所有内容。
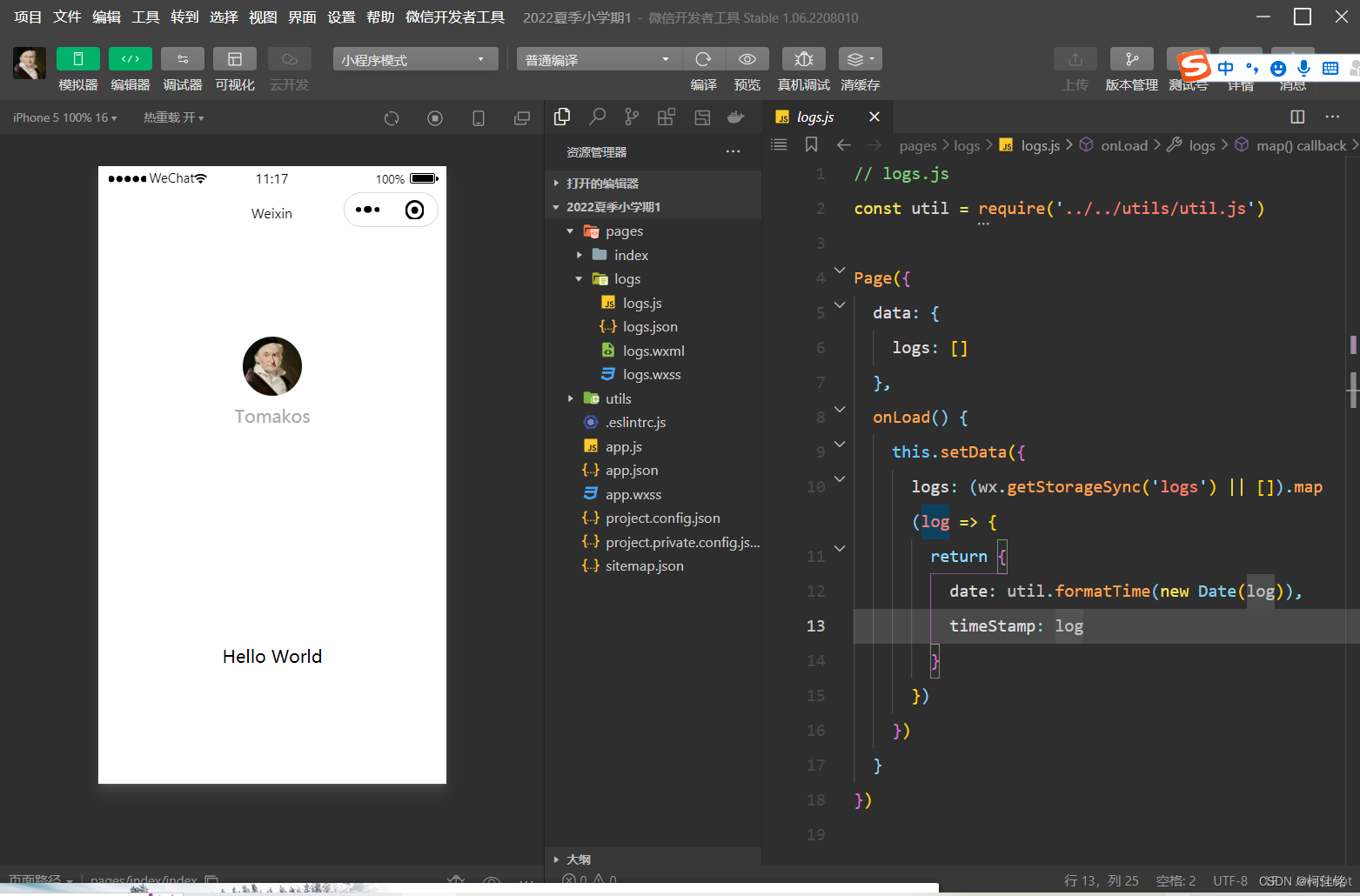
(3)删除index.wxml 和 index.wxss 中的全部代码。
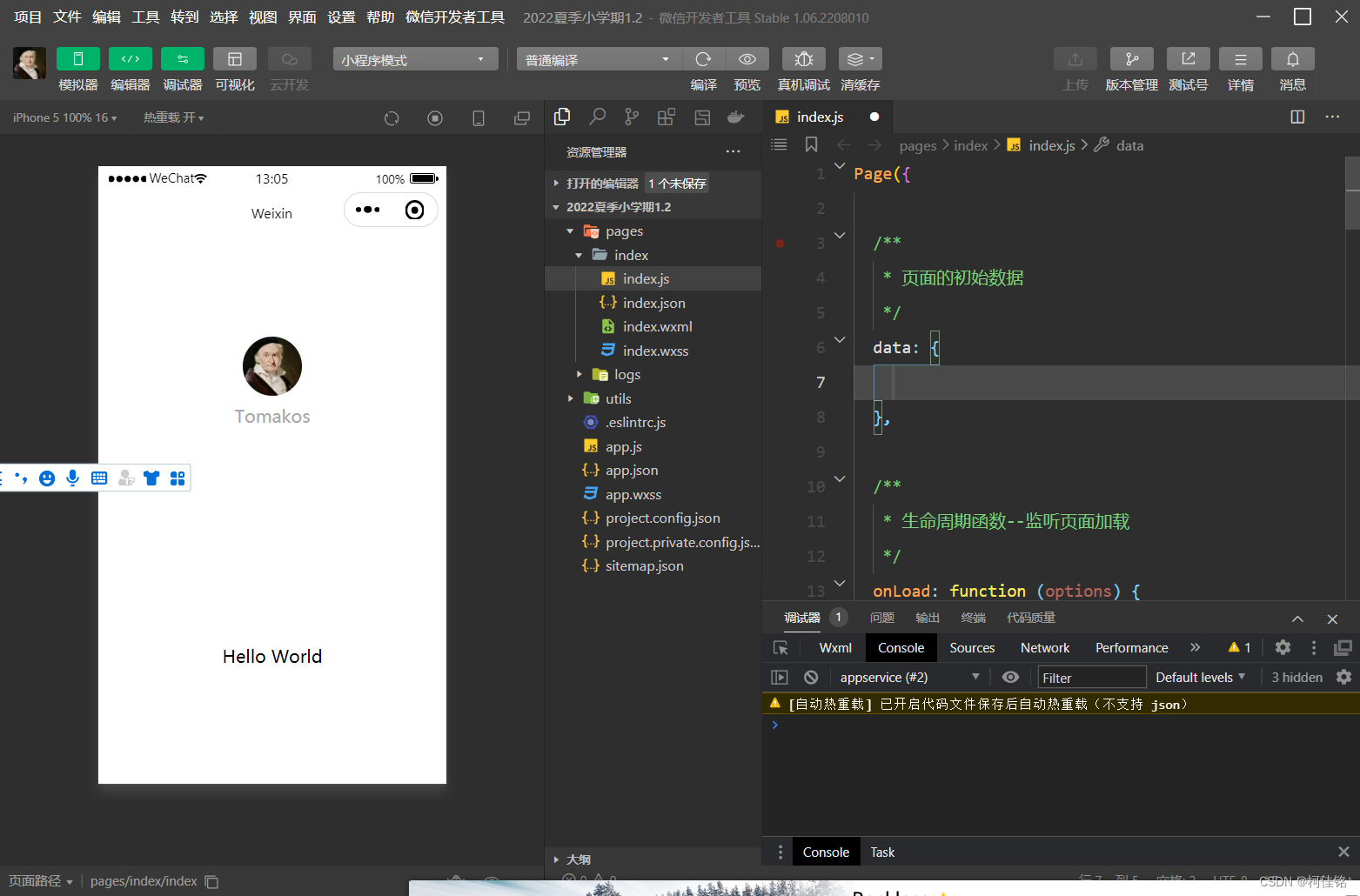
(4)删除index.js 中的全部代码,并且输入关键词“page”找到工具来自动补全函数

(5)删除app.wxss中的全部代码。
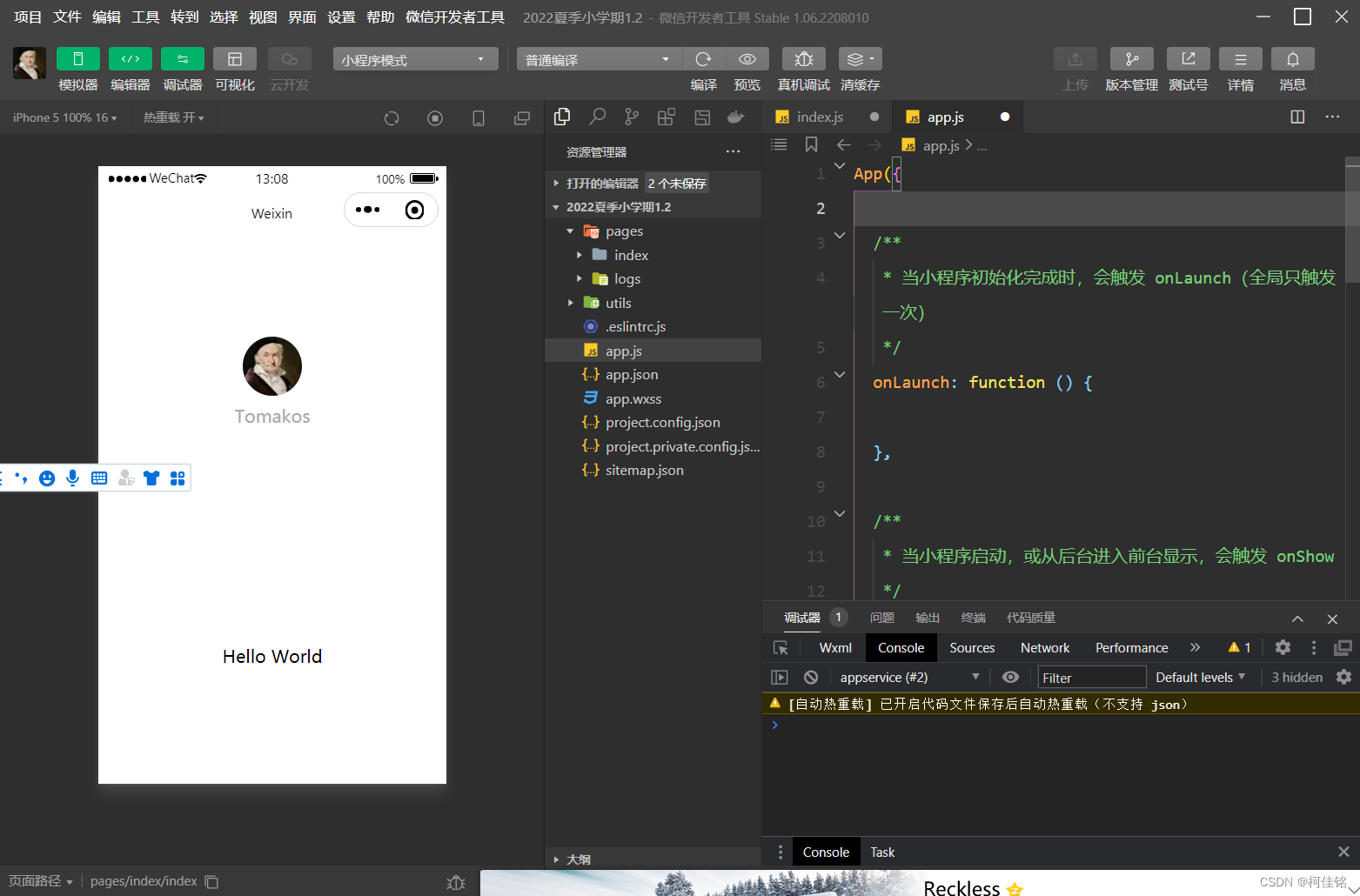
(6)删除app.js 中的全部代码,并且输入关键词"app"找到工具来补全函数

2.3 视图设计
2.3.1 导航栏设计
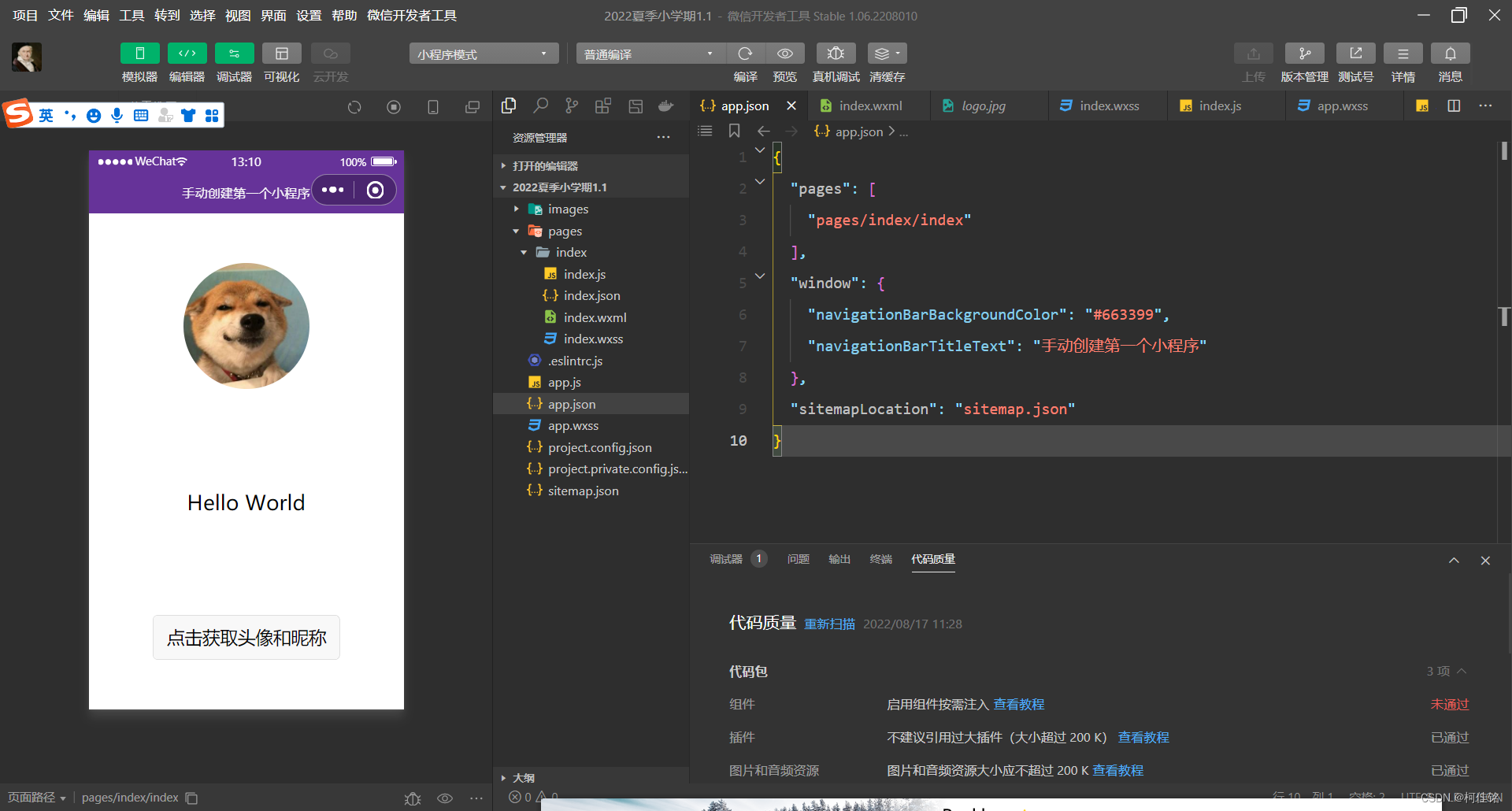
小程序默认导航栏是白底黑字的效果,可以通过在app.json中对window属性进行重新装配来自定义导航栏效果。更改后的app.json文件如下:

2.3.2 页面设计
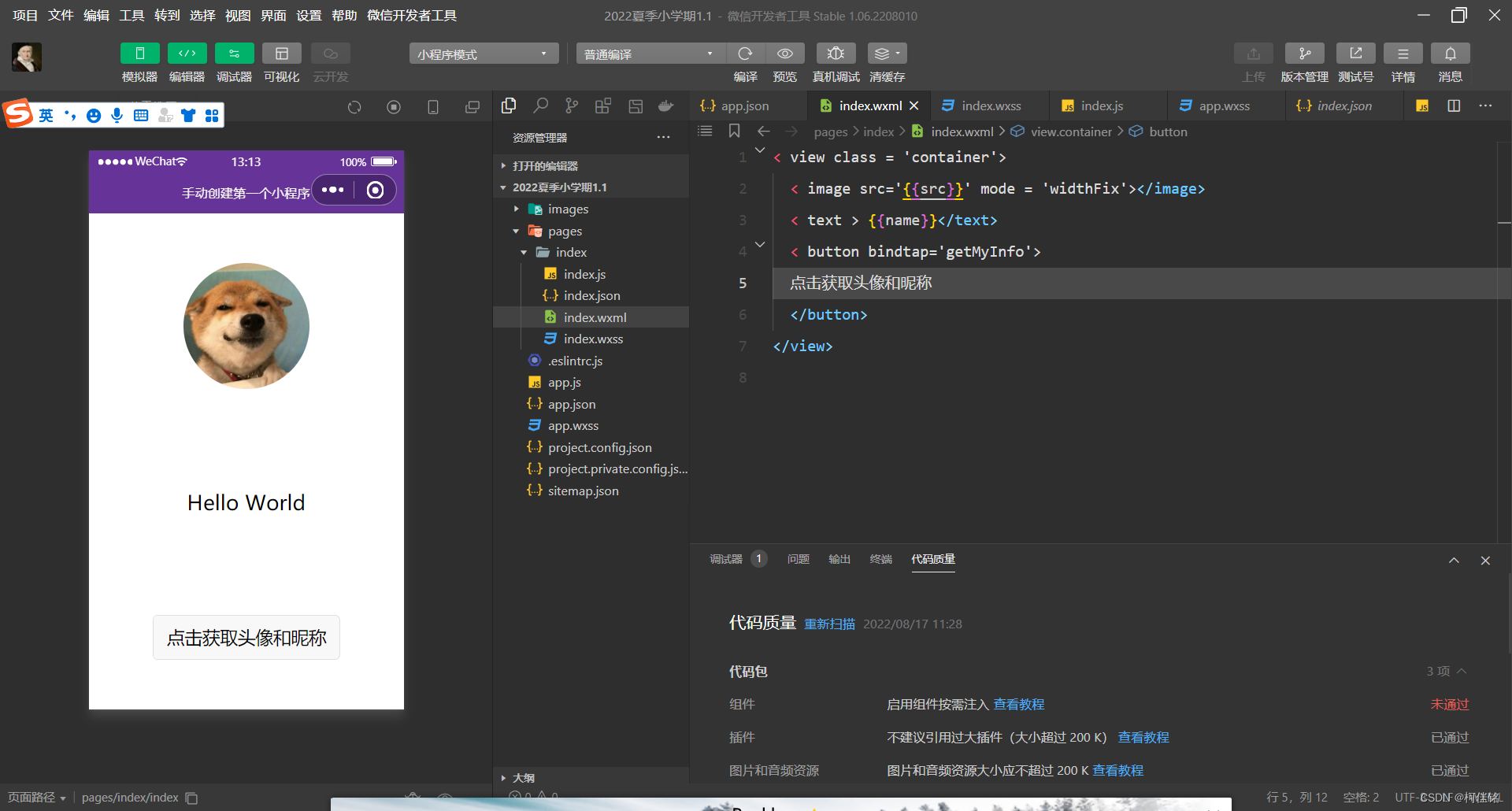
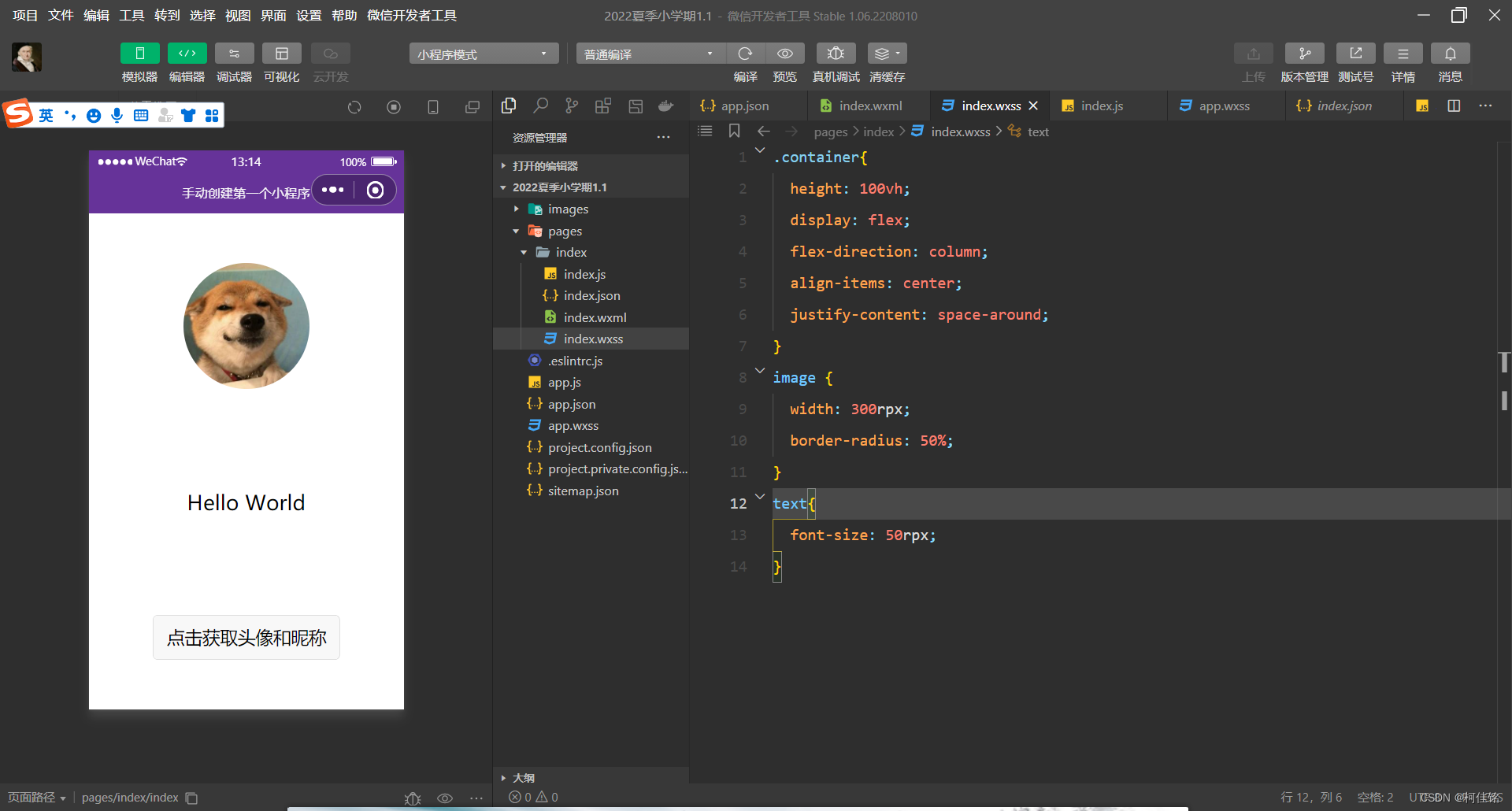
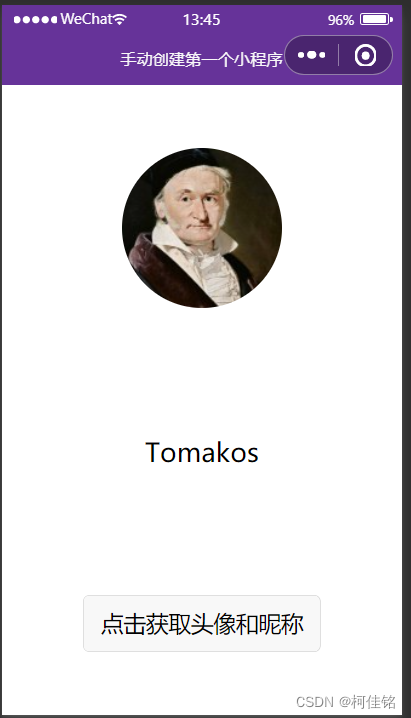
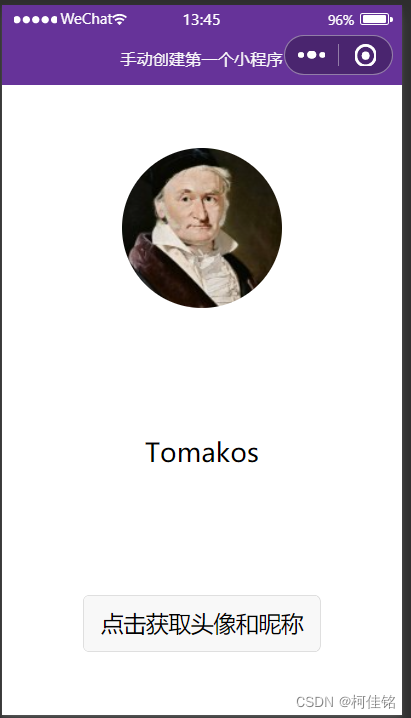
页面上主要包括3个内容,即微信头像,微信昵称和“点击获取头像和昵称”的按钮。
代码如下:


2.4 逻辑实现
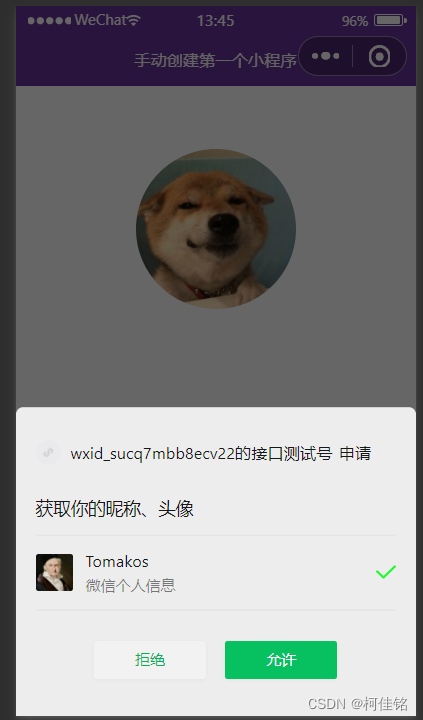
2.4.1 获取微信用户信息
在WXML 页面修改组件的代码,为期追加获取用户信息事件,代码如下:

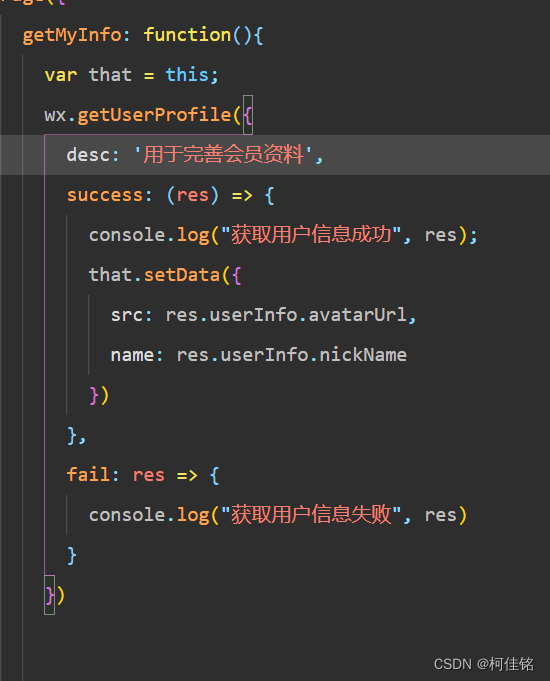
在JS页面的Page()内部追加getMyInfo函数,代码如下:

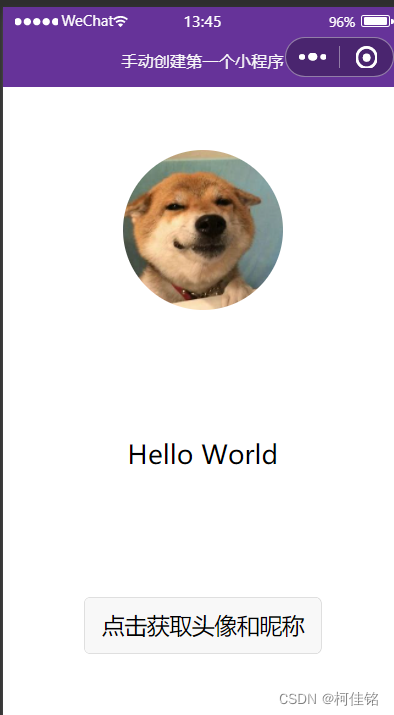
完成后,效果如下:



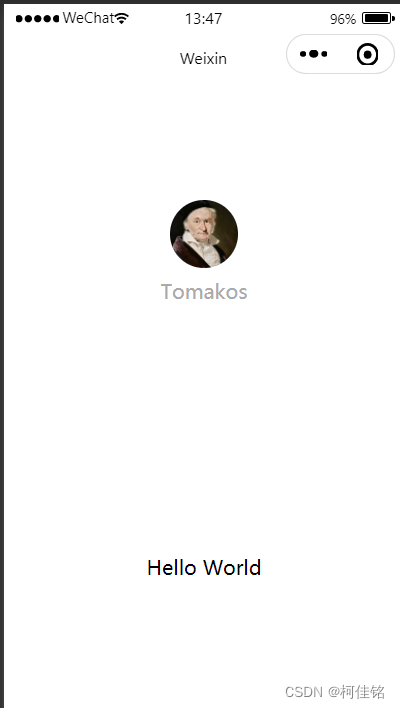
三、程序运行结果


四、问题总结与体会
1.发现在登录时无法显示头像
解决方案:查CSDN,发现微信不支持bindgetuserinfo ,将其改为bindgap 以及一下调试即可
参考文献:https://oucaigroup.feishu.cn/docx/doxcnbXuCyUCbFqMlB2ACXuu3Ae





















 3969
3969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








