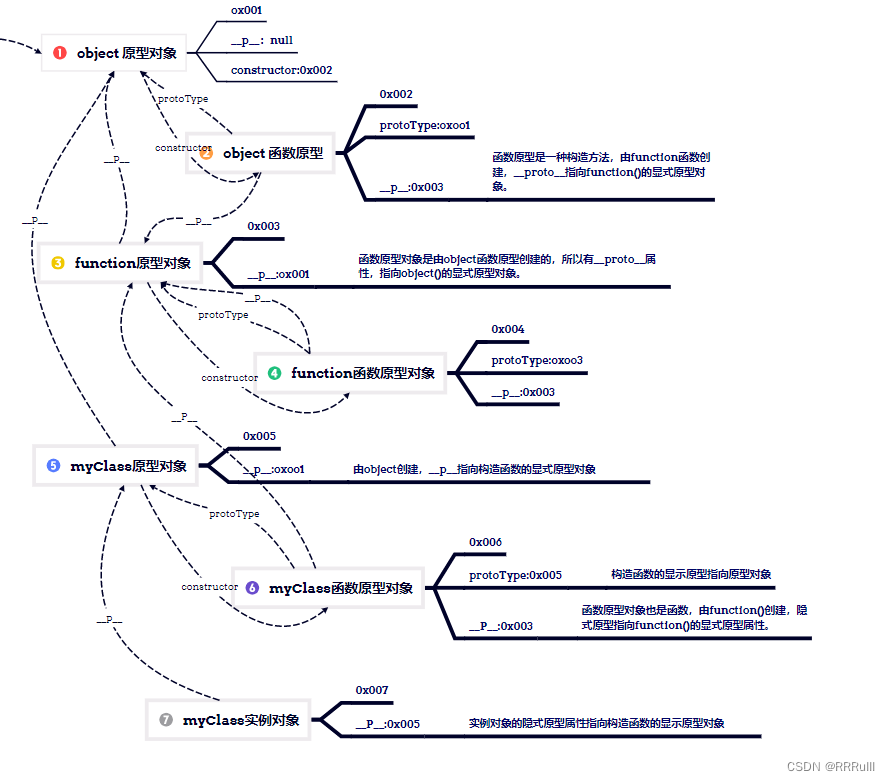
- 一个类有原型对象和构造函数
- 原型对象有__proto__属性,即隐式原型对象,用(__p)代替
- 构造函数有protoType属性,显式原型对象,指向原型对象
- 由构造函数创建出来的实例的隐式原型对象(__p)会继承构造函数的显示原型对象
- 每一个原型对象都会有一个constructor属性指回构造函数。
- object原型对象是最顶级的对象,其没有(__p)指向,指向为null
特别注意的是,function构造函数的__p和protoType都指向function原型对象
图解:object-function-myClass

此为备战秋招复习贴,若有内容有误,欢迎大佬批评!





















 1039
1039

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








