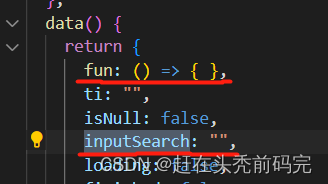
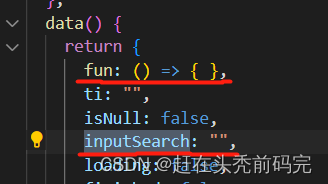
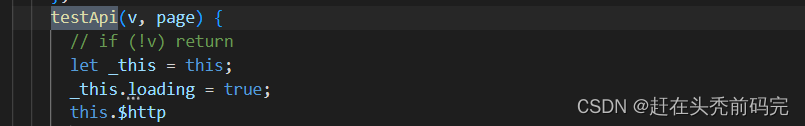
在data创建方法类与绑定input框的input值

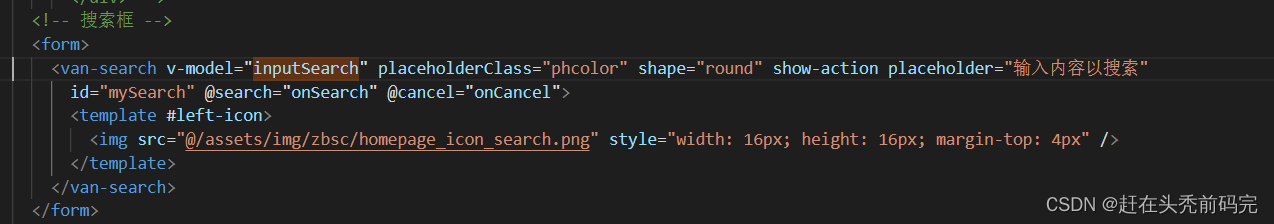
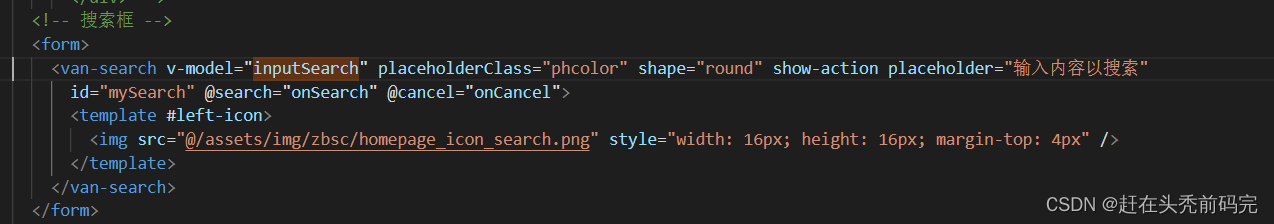
使用vue双向绑定input框值 使用wacth监听inputSearch值的变化
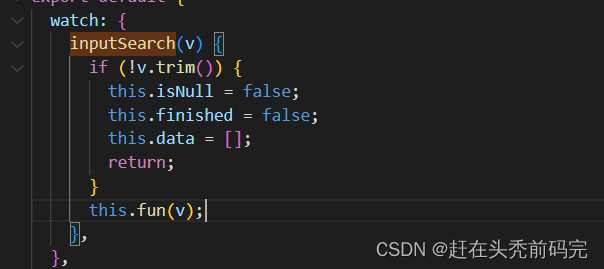
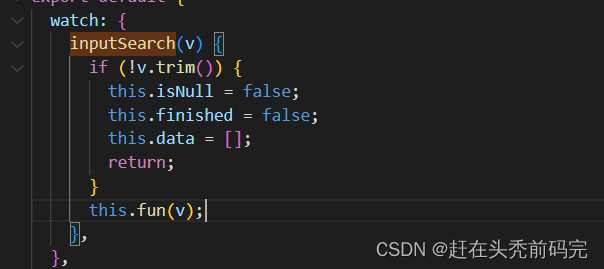
使用wacth监听inputSearch值的变化
当inputSearch发生变化时改变isNull,finished状态,并且接受的data置空后带着改变值触发fun函数
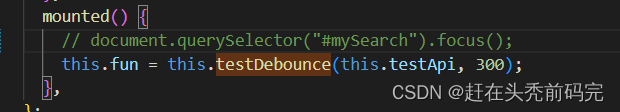
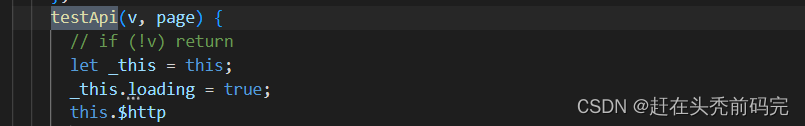
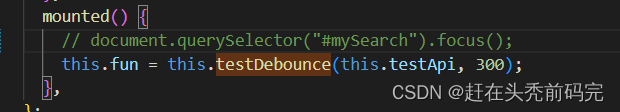
 在mounted钩子中给fun函数附上函数内容
在mounted钩子中给fun函数附上函数内容

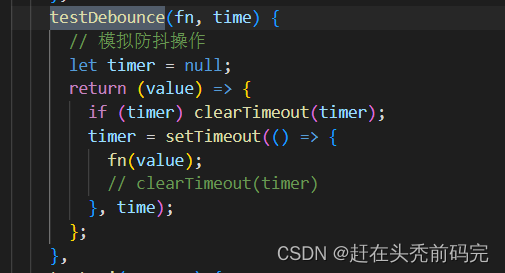
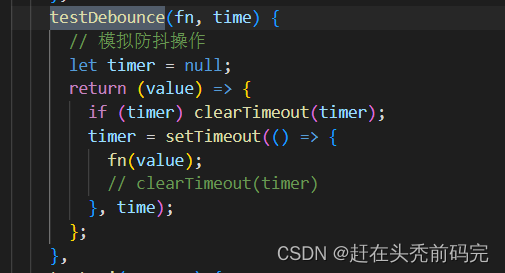
防抖操作执行函数,

0.3秒后若input值没有改变则执行fn函数操作

在data创建方法类与绑定input框的input值

使用vue双向绑定input框值 使用wacth监听inputSearch值的变化
使用wacth监听inputSearch值的变化
当inputSearch发生变化时改变isNull,finished状态,并且接受的data置空后带着改变值触发fun函数
 在mounted钩子中给fun函数附上函数内容
在mounted钩子中给fun函数附上函数内容

防抖操作执行函数,

0.3秒后若input值没有改变则执行fn函数操作

 966
966
 446
446
 657
657
 717
717
 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


