目录
1. Ajax 数据介绍
在逛QQ空间、微博等网页,我们向下滑动时,一条条信息会出来,这些就是由Ajax加载而来,即 Ajax 数据。这些数据并不存在原网页,都是由 JavaScript 向服务器发送一个个Ajax请求,然后获取数据,对其解析,动态渲染在网页中。
那我们如何获取这些数据呢?
2. Ajax 分析
通过 Ajax分析,我们可以找到 JavaScript 通过 Ajax 接口发送的请求后及响应内容。
下面通过例子来进行讲述。
2.1 Ajax 例子
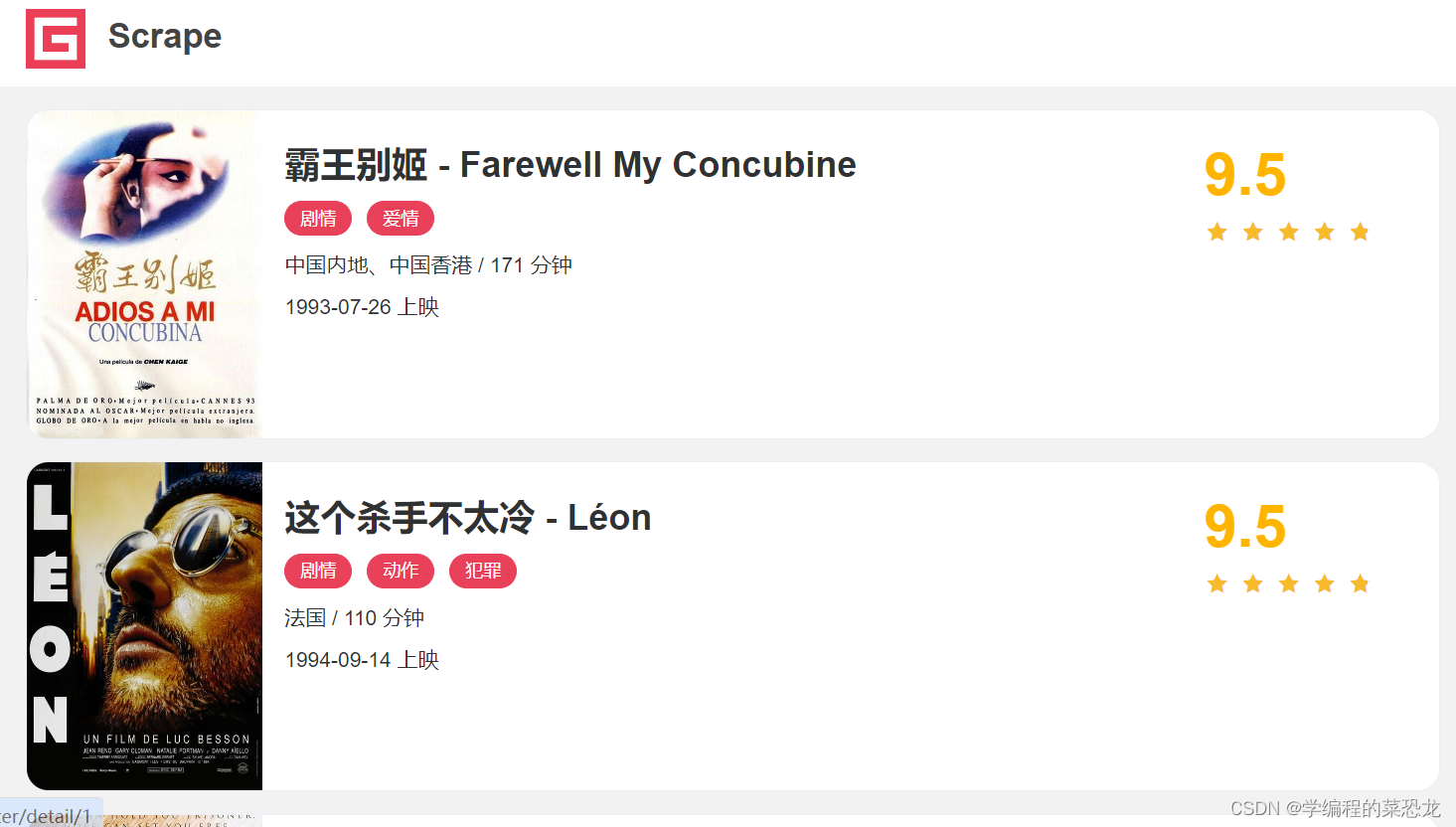
例子链接:Scrape | Movie
目标:获取网站中所有网页中的电影信息,电影名、类别......
链接部分内容:

尝试获取该页面内容:
import requests
url = 'https://spa1.scrape.center/'
response = requests.get(url)
print(response.text)
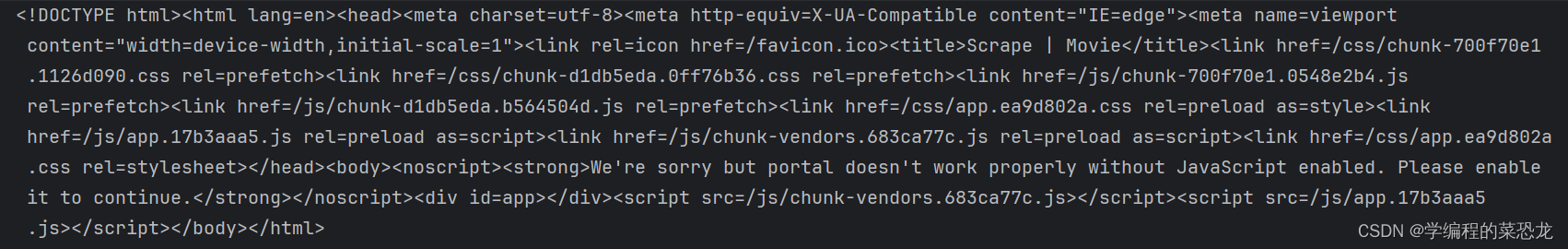
结果:

我们发现其中根本没有我们想要的内容,只有一些引用的 JavaScript 和 CSS 文件,所以此时我们考虑是 Ajax 数据。
2.2 Ajax 分析方法
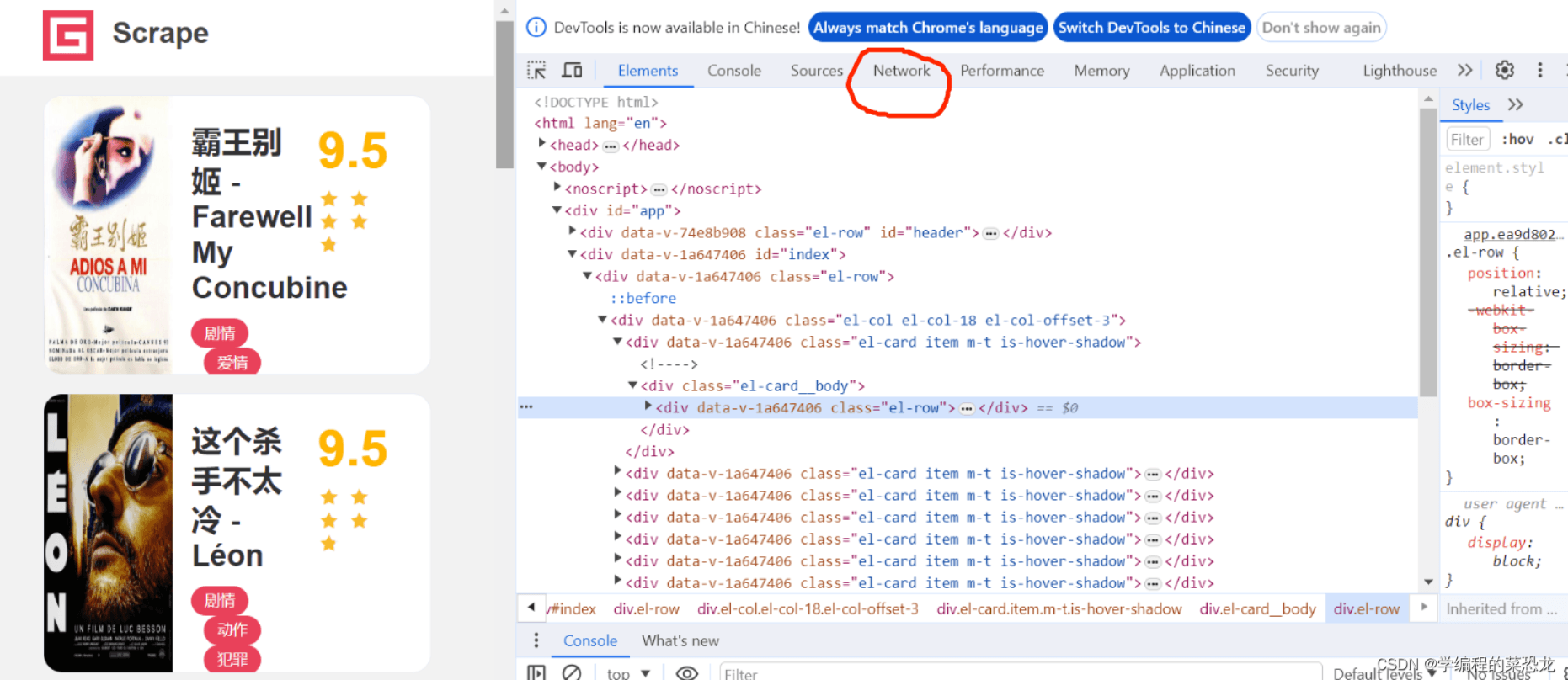
(1)在网页页面右键,检查

(2)找到network,ctrl + R刷新
会得到很多数据包,其中我们想要获取的请求就在这些包中,接下来就是找到特定的数据包。

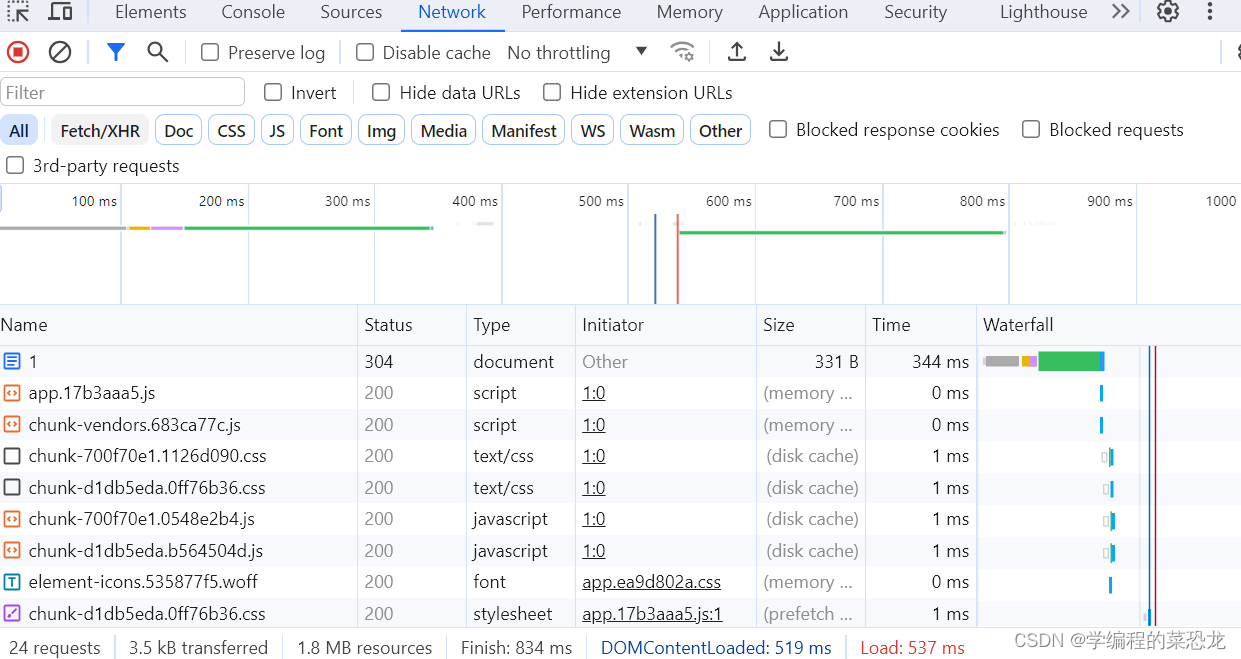
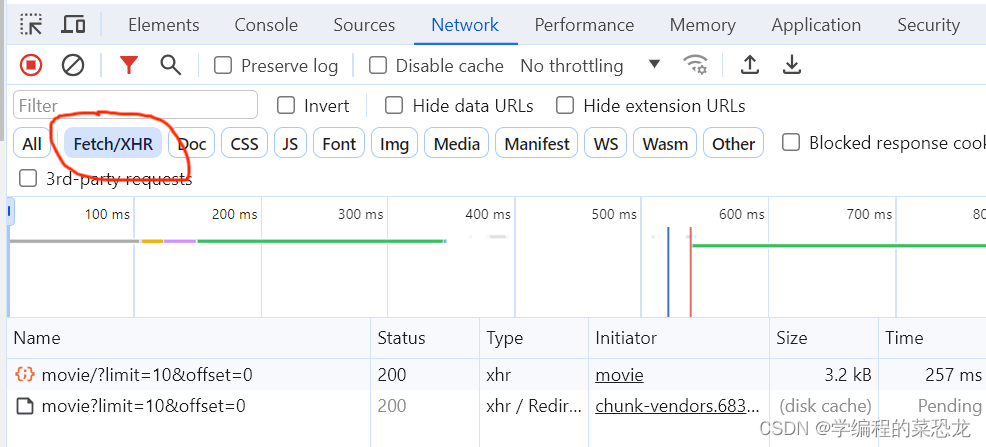
(3)找 Ajax 数据包
Ajax 有其特殊的请求类型,为xhr,即Type为xhr。点击下方标记处。发现前方带红色标记的请求,即是所要找的数据包。点击该数据包

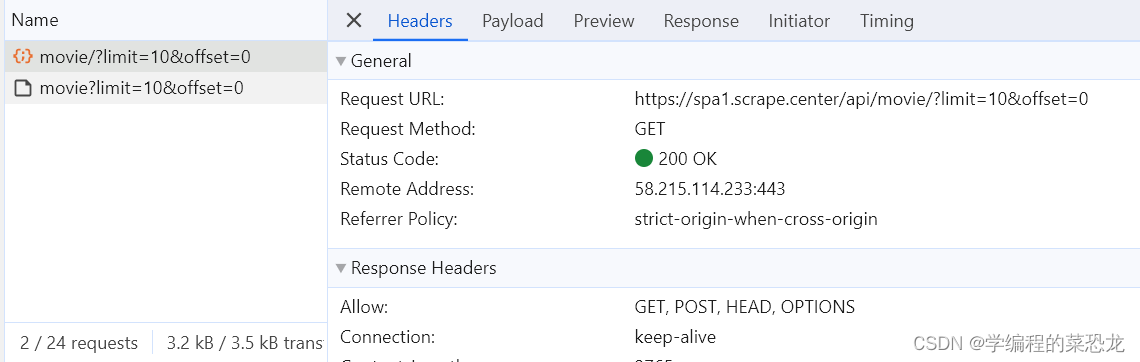
(4)找到数据
点击后如下:

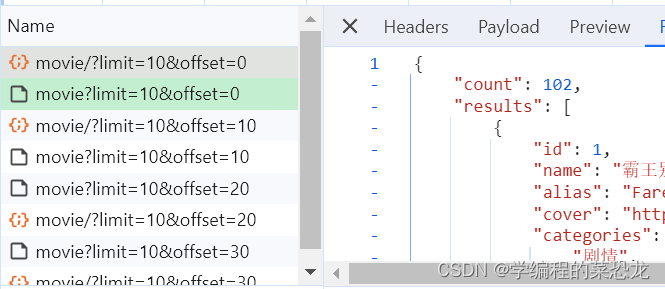
要找的数据可以通过爬取Request URL获得,在Preview可以看到(内容是Json格式),Response即我们通过代码获得的内容。以下为部分内容截图。


(5)找到其他网页的Ajax请求数据包
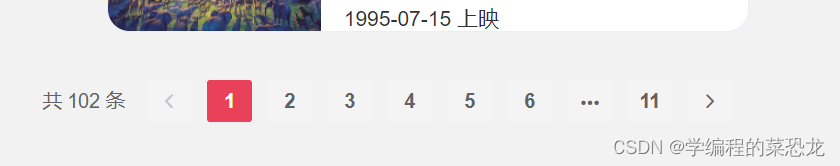
下拉该网页(若是在本网页的其他Ajax数据包,会一一跳出,此网页就一个)

点击2,3...跳转页面,之后我们可以发现规律,根据请求url的规律,就可以进行爬取了。

本人新手,若有错误,欢迎指正;若有疑问,欢迎讨论。若文章对你有用,点个小赞鼓励一下,谢谢,一起加油吧!





















 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








