1.天气案例


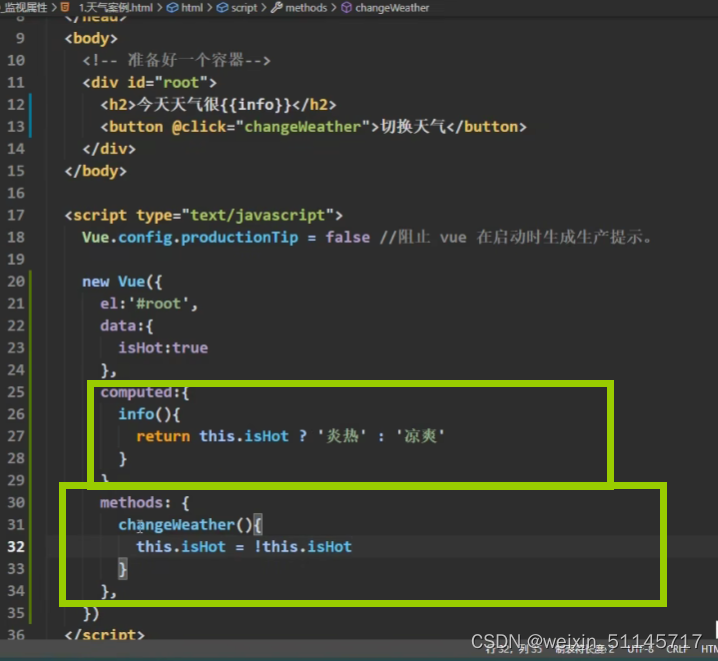
这是另一种写法 注意一个是方法 一个是计算属性 计算属性info是vm身上的一个属性


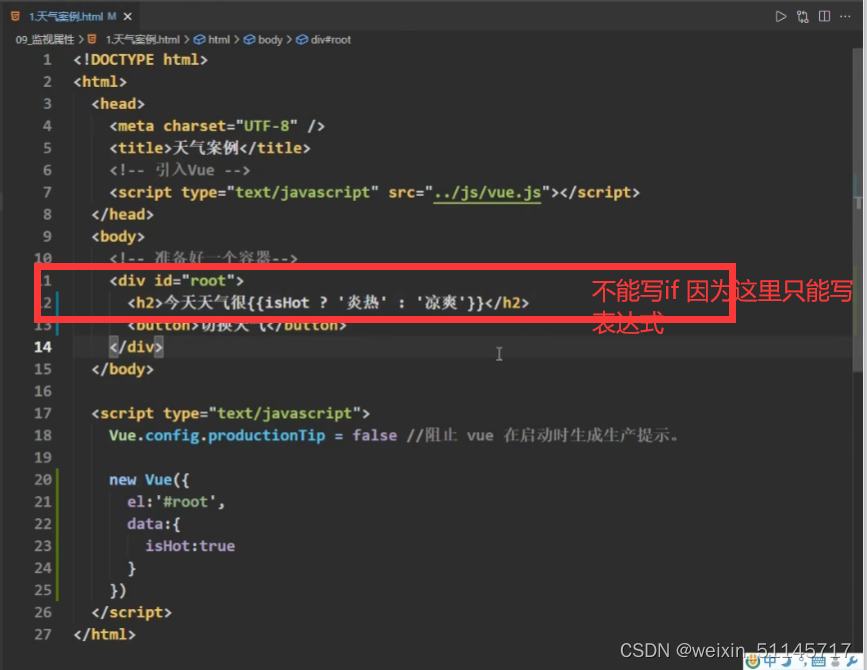
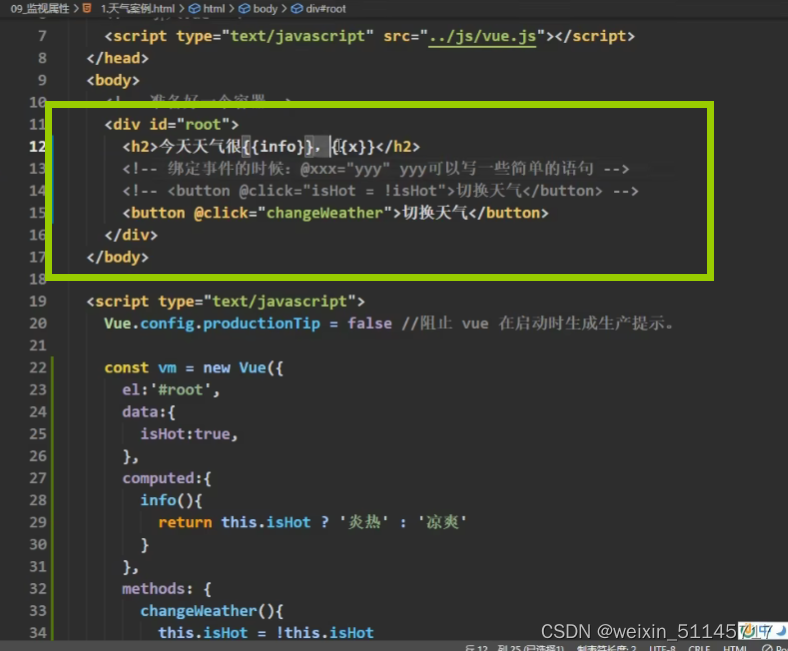
把@click=“changeWether”改成了@click=“ishot=!ishot” 点击时执行ishot=!ishot
因为ishot能在vm身上找到
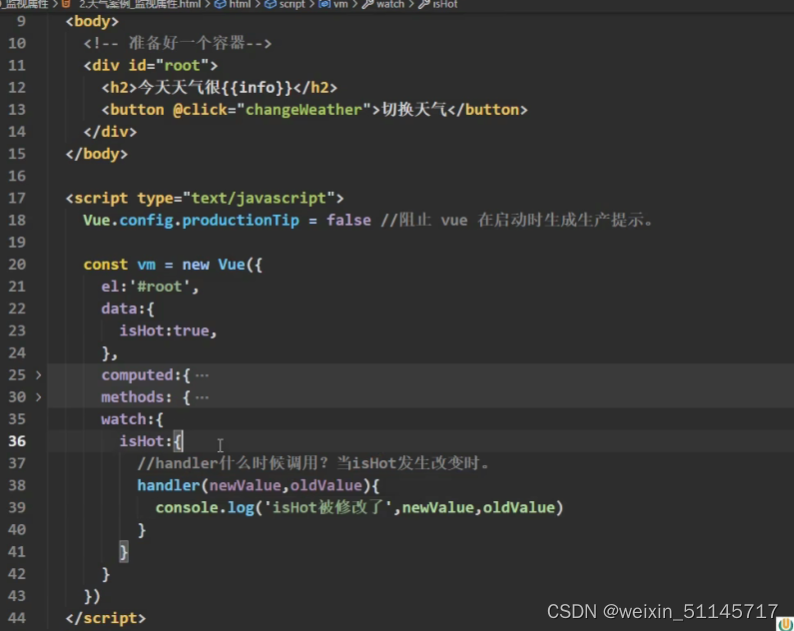
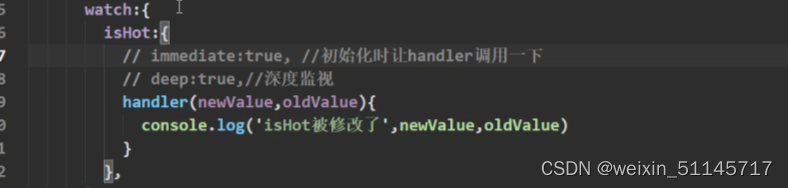
2.天气案例-监视属性
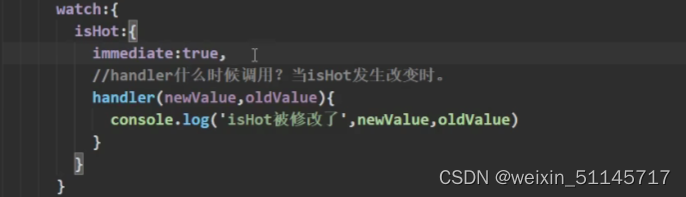
监视了isHot

iimmediate:true

初始时,让handler调用一下,就算isHot没有变化

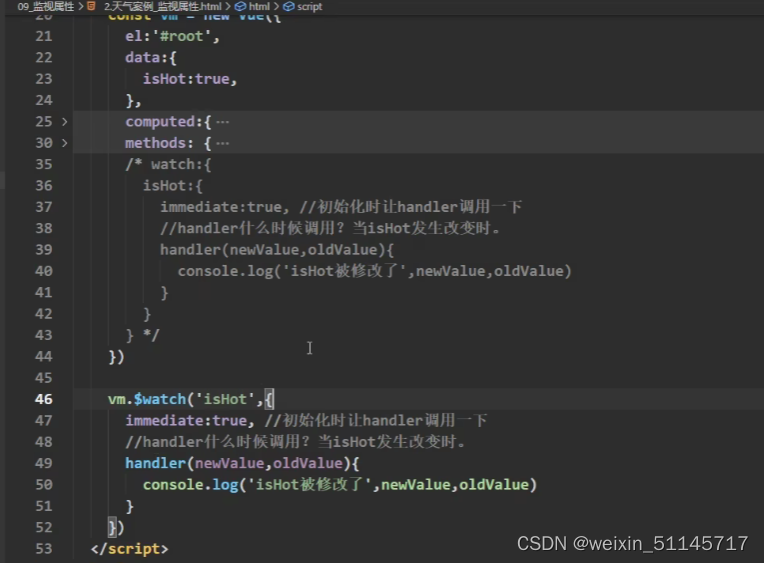
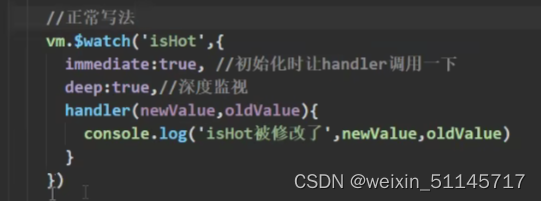
这是监视的第二种方式,vm.$watch(‘被监视的’,{
配置对象
})

总结:监视属性变化时,回调函数(handler)被自动调用
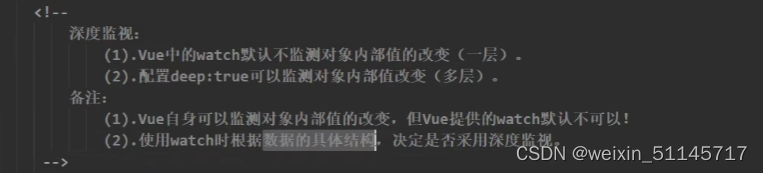
3.天气案例-深度监视

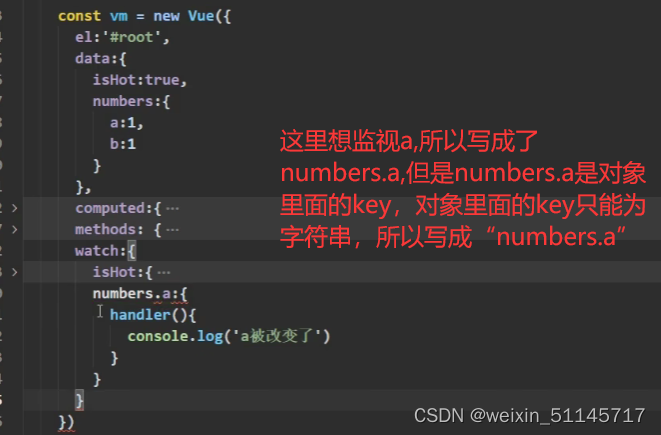
而isHot 能不加“”是因为简写

当这样监视时,就算numbers中的a或者b改变了,也无法触发handler()
因为监视的是{a:1,b:1}这个地址 (地址{a:1,b:1} 不变,number就相当于不变)
![]()
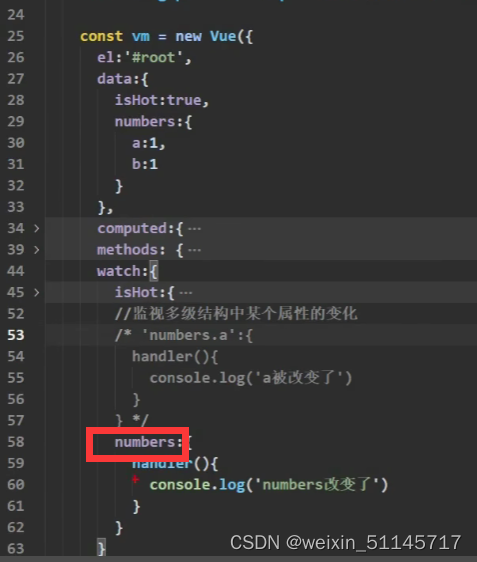
这样写时,由于numbers产生了一个新的地址,所以能触发handler()

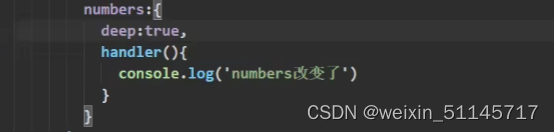
deep:true
加一个这个,就能监视numbers中的a和b了

![]()
这句意思是:我可以用vue.numbers.a=100来改变 这说明vue自身可以监视对象内部数值的改变,而这个变化watch无法监控到。(加上deep:true可以监视到)
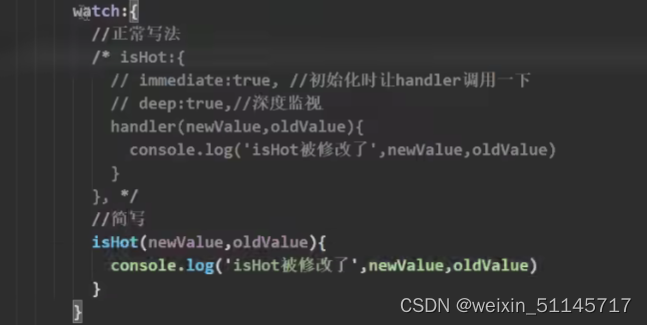
4.天气案例-监视属性-简写

当配置项只有handler时,可以用简写

当使用vm监视时
vm.$watch('监视谁写谁',{配置项})
例子:vm.$watch('isHot',{
immediate:true,
deep:true,
handler(newValue,oldValue){
console.log("isHot被修改了",newValue,oldValue)
}
})

这种方法的简写如下
vm.$watch('isHot',function(){
console.log("isHot被修改了",newValue,oldValue)
})
配置项不写了 用function(newValue,oldValue){ 输出语句}来替换
简写的代价就是不能配置deep和immediate

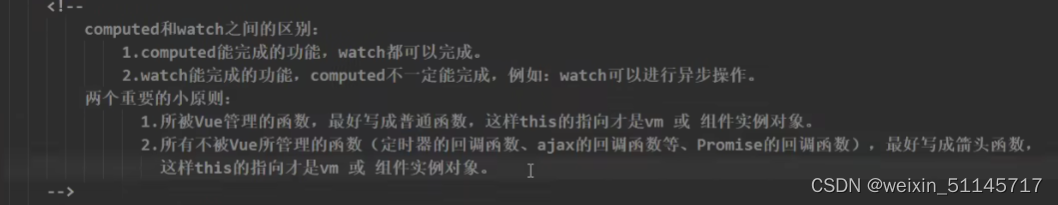
vue管理的函数不能写成箭头函数。
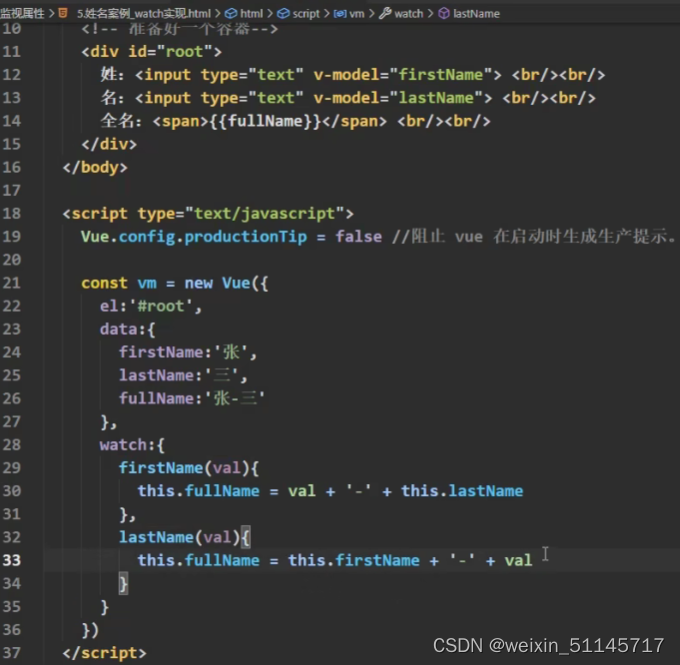
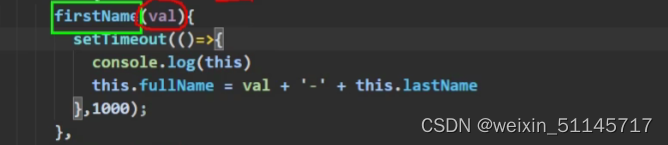
5.姓名案例-watch实现
监视姓和名 有其中之一改变,名字就改变

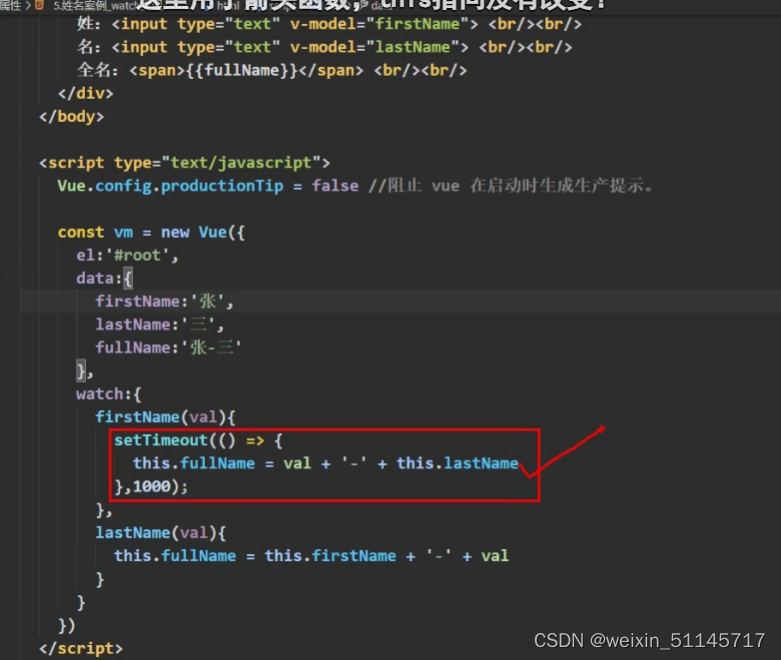
这个方法相比于使用计算属性方法好像更复杂,但是新增一个“改变姓1s后再改变名字”这个需求时,

由于计算属性的本质是通过一个ruturn实现的,但是fullName这个计算属性无法做到1s后再return结果,所以不能实现“改变姓1s后再改变名字”这个需求,而使用监视属性的方法

很容易开启一个异步任务,watch是靠我亲自写代码修改一个data属性的值
没有返回值 。

虽然之前说vue管理的函数不能使用箭头函数,但是()=>{
this.fullName=this.firstName+this.lastName}这个函数并不是vue管理的,
时间到了之后不是vue帮助调用的函数,而是js引擎帮助的

这里写的this,由于箭头函数没有自己的this,往外找,由于firstName函数的this指向的vm(firstName普通函数),所以这里写的this也指向vm

vue管理的函数 因为很可能用到this,所以当写成箭头函数(没有自己的this)时,容易发生错误





















 69
69











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








