Node环境详细安装配置步骤
下载:https://nodejs.org/en/,安装在G盘

npm包管理工具(package manager)自动安装完成

安装cnpm
npm连接国外的资源,如果超时失败,可安装npm的替代品cnpm,并指定使用淘宝镜像从国内下载资源
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack, webpack-dev-server, webpack-cli
用于打包发布Vue程序。可使用npm或cnpm安装。
安装webpack命令:cnpm install -g webpack
安装webpack-dev-server命令:cnpm install -g webpack-dev-server
安装webpack-cli命令:cnpm install -g webpack-cli
使用vue create 命令创建
创建命令:vue create demo (demo是你想要创建的文件名字)
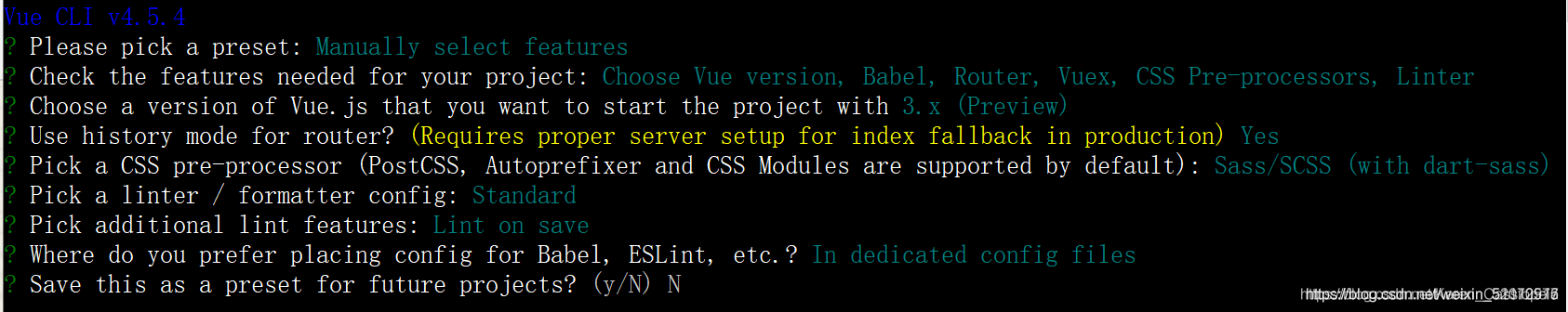
此时这里会有三个选项供你选择:前两种是默认创建,后一种是手动创建

出现了一些选项,用上下箭头在这些选项之间进行移动,按空格选中选项。

这里我们选用Babel(用于JavaScript的兼容性),router(实现页面的路由功能),Vuex(用于状态管理),CSS Pre-processors,Linter/Formatter(代码格式化)其他的默认选中就好。
大公司会使用Linter/Formatter。一般自己写项目可根据自己选择
所有的配置都保存在配置文件中

项目创建完成
项目目录详解
1、build:构建脚本目录
2)check-versions.js ==> 检查npm,node.js版本;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2.assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
3.components:组件目录,我们写的组件就放在这个目录里面;
4.router:前端路由,我们需要配置的路由路径写在index.js里面;
5.App.vue:根组件;
6.main.js:入口js文件;
7、static:静态资源目录,如图片、字体等。不会被webpack构建
8、index.html:首页入口文件,可以添加一些 meta 信息等
9、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
1.0、README.md:项目的说明文档,markdown 格式
11、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
创建完成后,在项目目录下执行下面的命令,启动项目。
启动命令:npm run serve





















 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








