目录
(4)、选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具
1、为项目起个名称
vue create xxx//文件名 不支持驼峰(含大写字母)
2、选择自定义配置

先勾选上预选项(按空格可选择),选好后回到第一项:

Linter / Formatter 是eslint校验工具,慎重选择
(1)、选择 vue 版本

(2)、选择路由模式

这里的意思是:是否使用 history 路由模式。
hittory 模式没有 /#/
vue/cli项目默认是hash模式
(3)、选择 css 的预处理器

sass 官方目前主力推 dart-sass,dart-sass 包含最新的功能;
node-sass 是用 node(调用 cpp 编写的 libsass)来编译 sass;
dart-sass 是用 drat VM 来编译 sass;
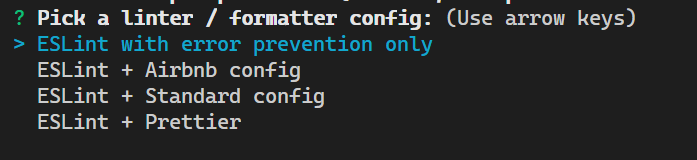
(4)、选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具
 ESLint + Prettier 使用较多。(5)、选择什么时候进行代码校验

- Lint on save 保存就检查;
- Lint and fix on commit fix 或者 commit 的时候检查。
建议选择 Lint on save 保存就检查。
(6)、选择以上配置存放的方式

- In dedicated config files 存放到独立文件中;
- In package.json 存放到 package.json 中。
本着项目结构简单的想法,我选择了第二个。
(7)、是否保存本次的配置

如果选择 N 不保存,如果选择 Y 需要输入保存名字。
3、查看自定义配置
“C 盘 / 用户” 里找到 “.vuerc” 文件,以记事本的方式打开,就能看到里面的 自定义配置 了。























 328
328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








