一:创建项目

进去选择第三个,人工选择:



二:加入git版本管理
查看git日志:
github首次创建vuecli ,自己提交了第一次代码

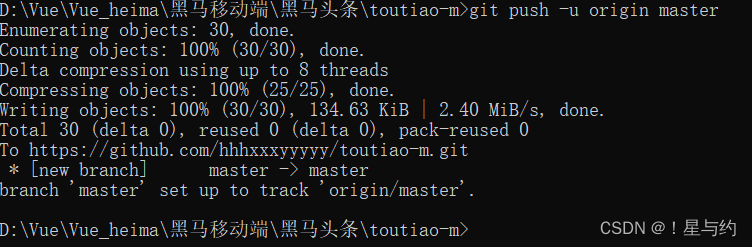
第二步,将本地仓库添加远程仓库地址
add后的origin后面地址 的名字,远程仓库的名字
git remote add origin https://github.com/hhhxxxyyyyy/toutiao-m.git

提交 git push --set-upstream origin master --set--upstream
表示下次提交就不需要再加后面这一坨,只需要git push
git push出现了一个错误,修改hosts文件如下:、![]()

以后想添加可以用
指定提交暂存区的资源 形成历史记录
git add xxx 或者用 git commit -m “xxx”
git push
三.调整初始目录结构

删除router
修改完之后:
git status 查看之前的操作进行的影响和变化

git add .
将变化的目录提交到暂存区

再次查看git status ,绿色表示添加到暂存区的资源

形成历史记录

再push

打开commit记录可以看到

四:导入图标
一般设计师设计为svg图片,再转化为icon文件
这样图标就算放大也不会模糊,也不需要额外的请求,加载一次就够了
怎么转化为icon文件
用阿里iconfont转换,创建项目
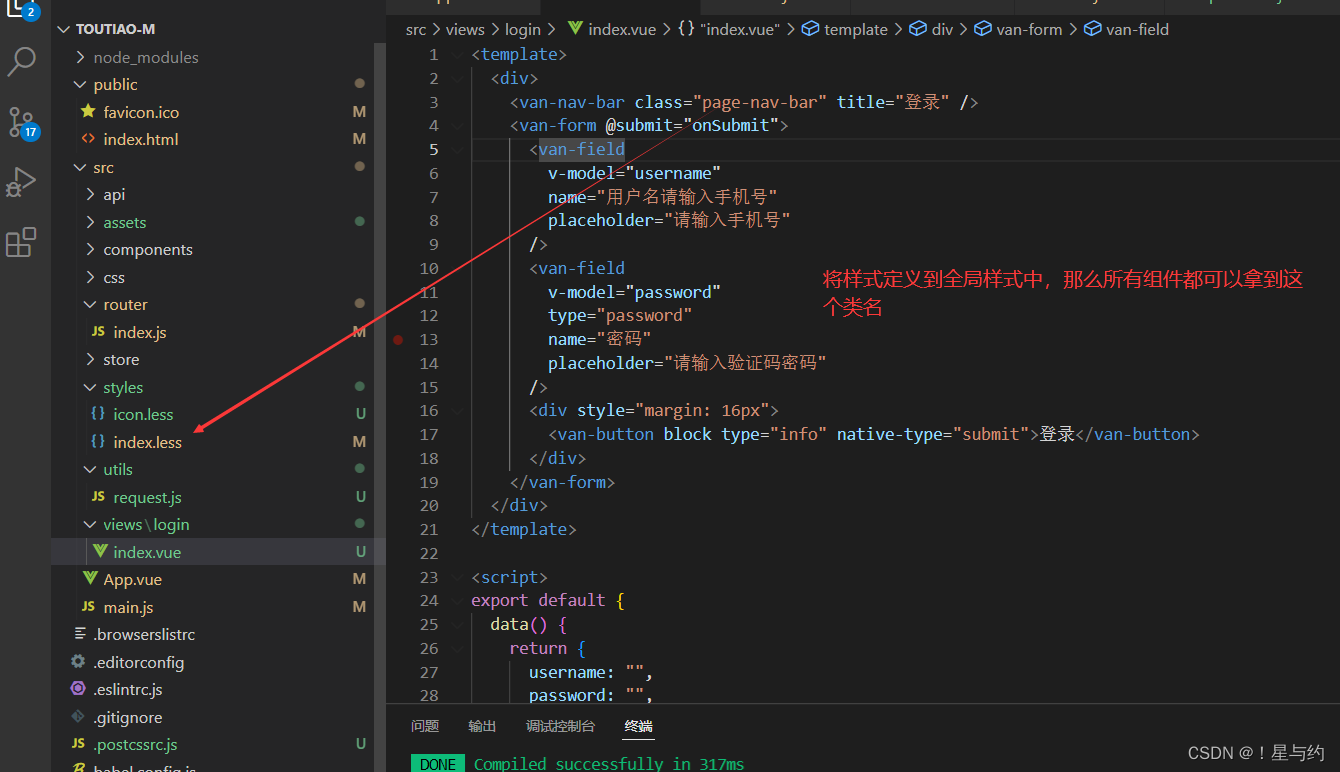
将样式文件尽量放前,否则可能会出错


五:引入Vant组件库
Vant 3 - Mobile UI Components built on Vue
![]()
六:移动端页面适配
在不同设备不同

mainjs引入:import 'amfe-flexible'
将px转为rem npm i postcss-pxtorem -D
根目录中添加:

有种情况不会转 写行内样式 style=“padding:20px”
配置内容: 插件 autoprefixer:兼容不容浏览器
// lib-flexible 的 REM 适配方案:把一行分为 10 份,每份就是十分之一
// 所以 rootValue 应该设置为你的设计稿宽度的十分之一
// 我们的设计稿是 750,所以应该设置为 750 / 10 = 75
// 但是 Vant 建议设置为 37.5,为什么?因为 Vant 是基于 375 写的
// 所以必须设置为 37.5,唯一的缺点就是使用我们设计稿的尺寸都必须 / 2
// 有没有更好的办法?
// 如果是 Vant 的样式,就按照 37.5 来转换
// 如果是 我们自己 的样式,就按照 75 来转换
// 通过查阅文档,我们发现 rootValue 支持两种类型:
// 数字:固定的数值
// 函数:可以动态处理返回
// postcss-pxtorem 处理每个 CSS 文件的时候都会来调用这个函数
// 它会把被处理的 CSS 文件相关的信息通过参数传递给该函数
rootValue ({ file }) {
return file.indexOf('vant') !== -1 ? 37.5 : 75
},
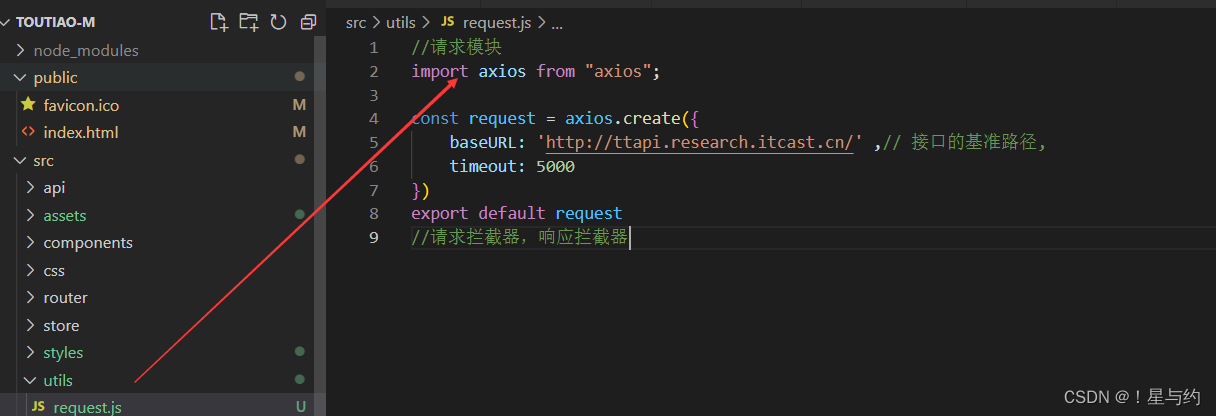
八:封装请求模块

第二部分:
登陆页面:


三:个人中心:
校验


规定只能输入数字,最大长度位11
![]()
vant中表单的submit只有在表单验证成功之后才能提交
验证码倒计时模块
<van-count-down :time="time" />
token:



登陆页面轻提示:

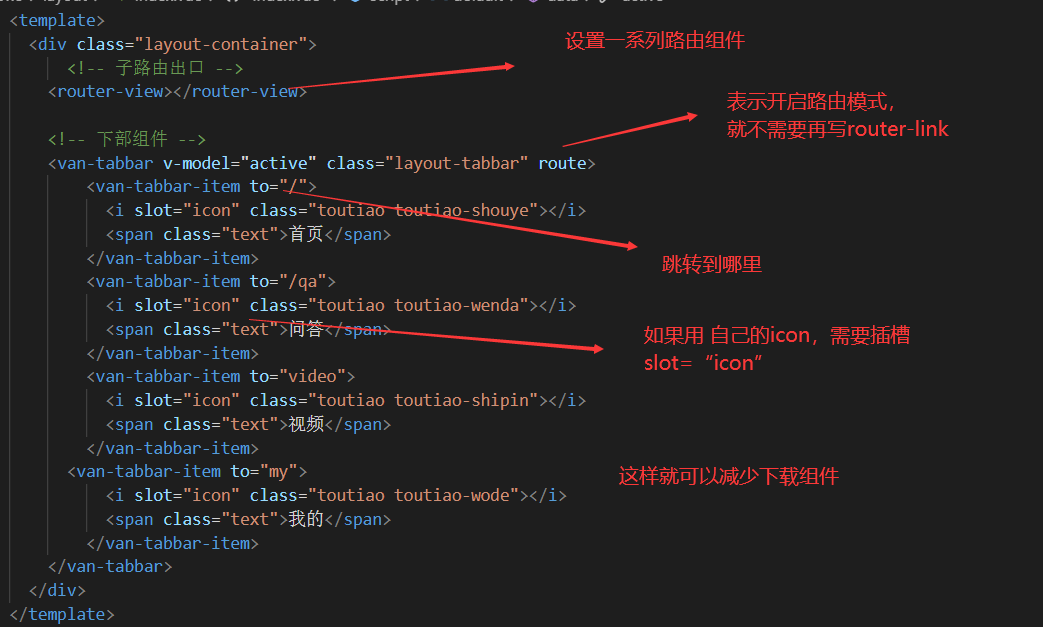
底部标签栏如何处理比较好:
创建为公共组件,可以但是每一个页面都要重新下载这个组件
更好的办法是设置子路由,这样就不会重新加载了?
具体操作如下:

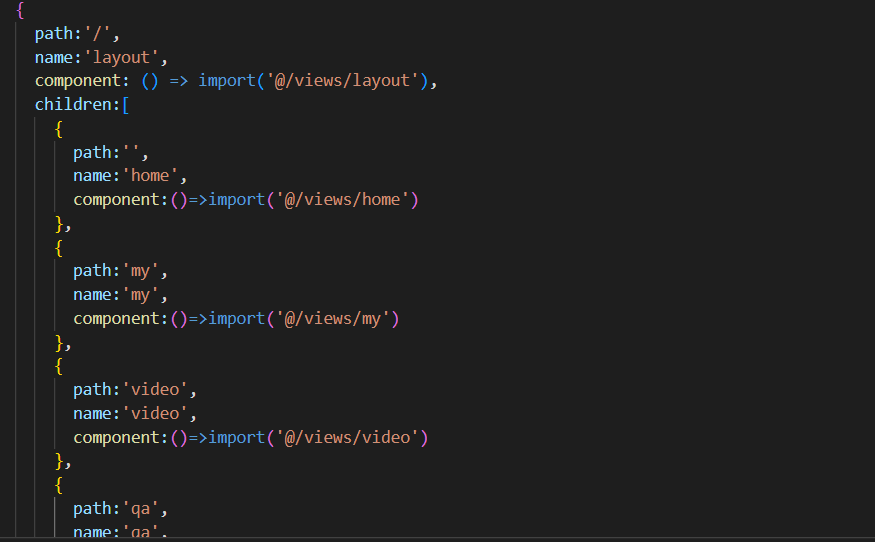
具体路由表如下
import()采用动态加载,当使用的时候才去加载

轻提示:


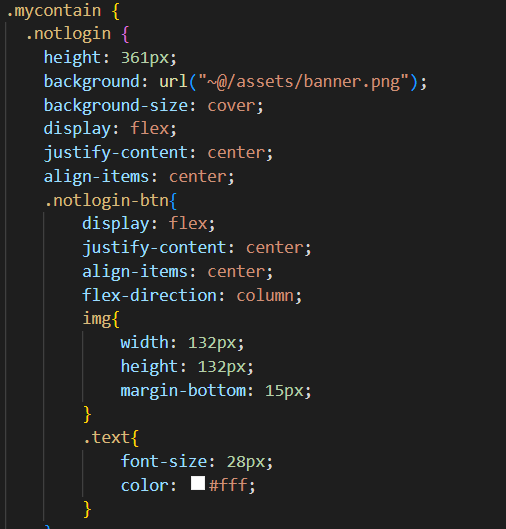
这里的结构挺有意思
notlogin-btn是一个整体,他的大小由图片和文字确定
他的父标签为了能让他居中对齐,可以采用flex对齐
他的子标签也要用flex对齐,这点很重要


最好用他这个可以实现懒加载等


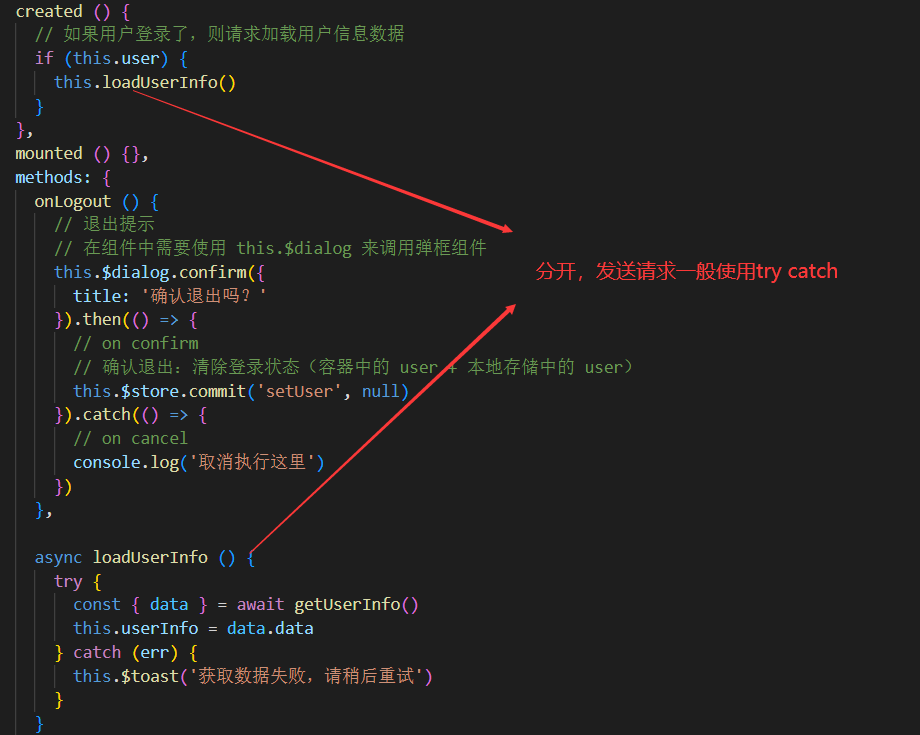
为什么要在vuex里存储数据,因为数据是响应式的
一定要注意这路是 this.$dialog
vant官方并不是这样写的



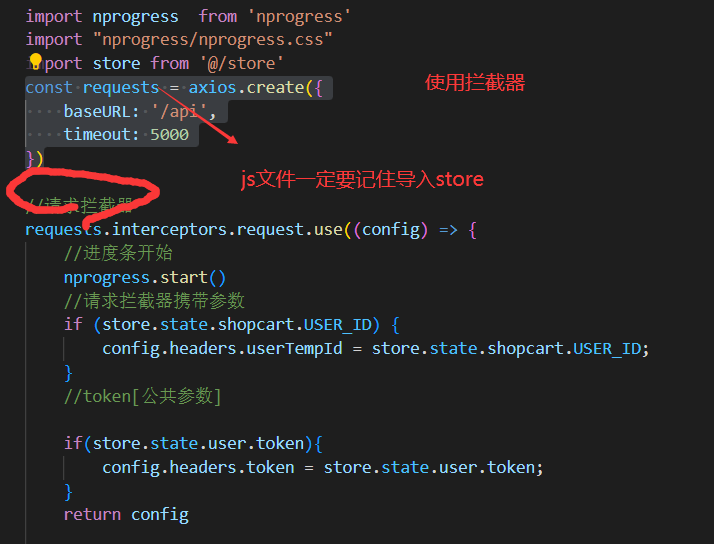
携带token数据:
用户携带token数据登录

第一种发送请求的时候携带:
授权,如果只有这个请求携带



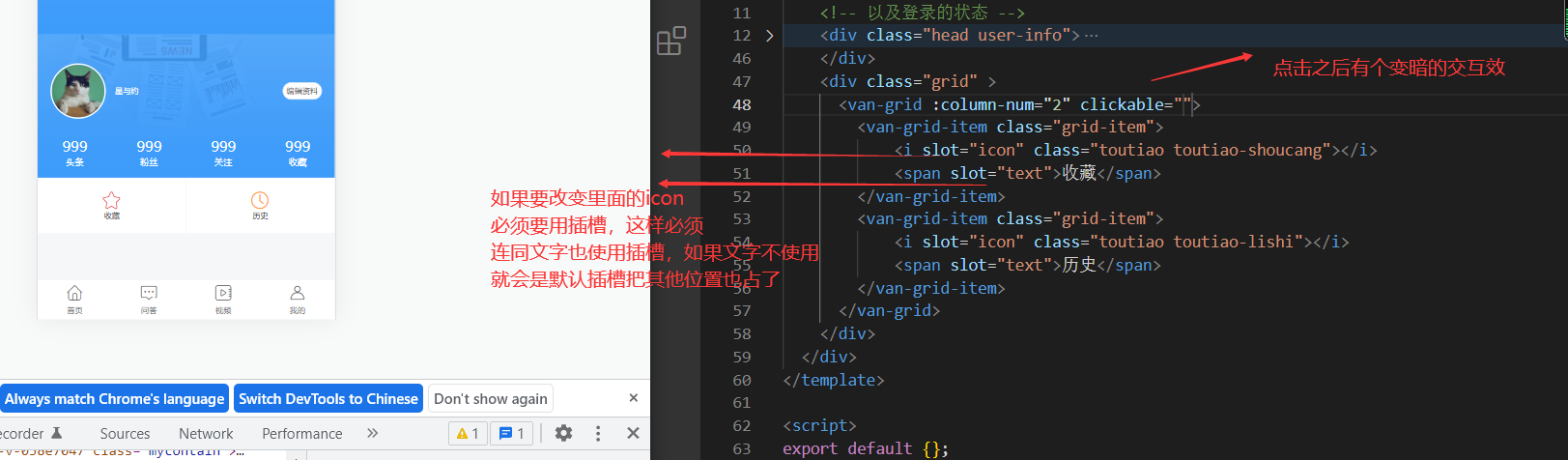
Tab标签页组件“:
active表示上来表示的标签 从0开始 0 1 2 3

右边框
要影响他的后代元素
下边框:
默认有了
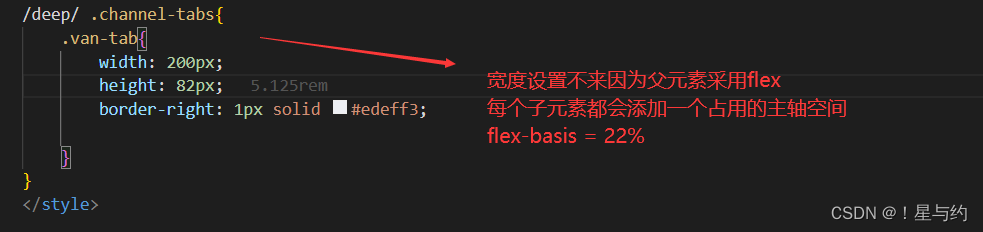
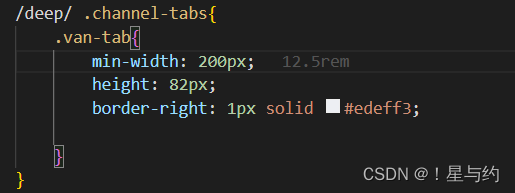
宽高:

怎么设置

用f12查看类名并修改:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








