组件间传递信息六种方式:
1.$emit $on
2.props 他也有三种方式 第一种数组,第二种对象 type: 第三种默认值default
他在路由中也能传true,对象类型
3.$bus
4.vuex
5.pusub(vue中不常用)
6.插槽
组件间通信高级:
event深入 v-model深入 属性修饰符sync
event深入在组件中使用原生dom事件需要用@click.native,不然默认是自定义事件
input事件和change事件的区别
change事件需要focus一下还需要blur一下
v-model事件父子组件:

子组件:

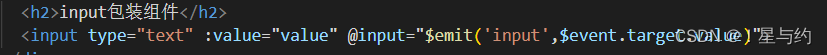
在同一个组件中vmodel可以被:value 和@input事件所替代

.sync属性修饰符:
与v-model不同的是v-model绑定的一般是 input事件
传过去一个money然后绑定了一个自定义事件名叫@update:money="money=$event"

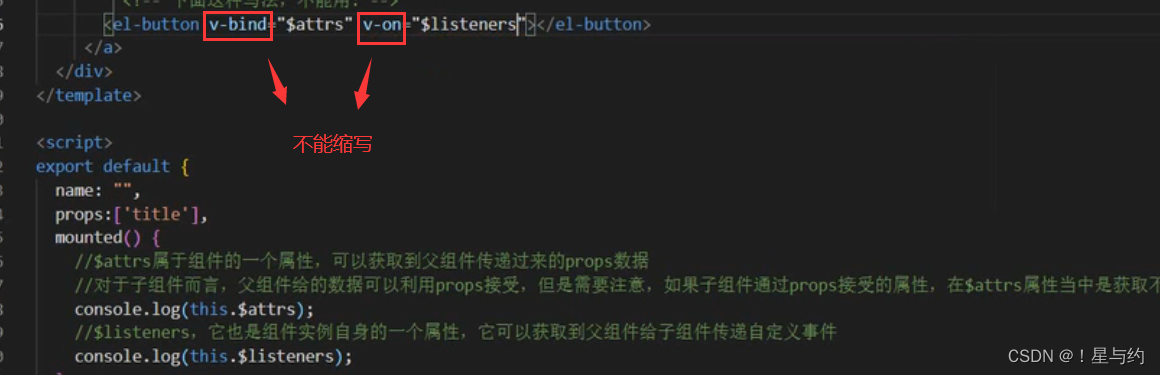
$attrs和$listeners
$attrs与$listeners ----vue-helper 父子组件通信
$attrs:组件实例的属性,可以获取到父亲传递的props数据(前提子组件没有通过props接受)
$listeners:组件实例的属性,可以获取到父亲传递自定义事件(对象形式呈现)

正常写回这样 :type="$attrs.type"但是太多属性接收比较麻烦就这么写一次性接收

注意这里$attrs会去掉props接收的数据
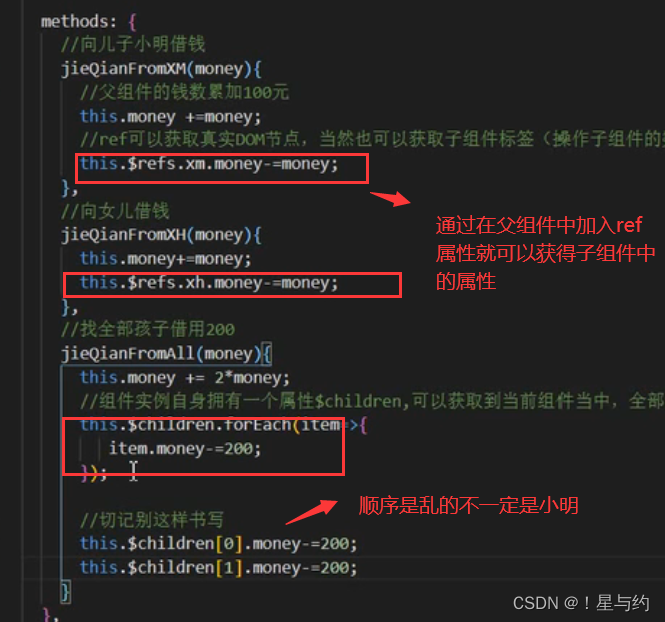
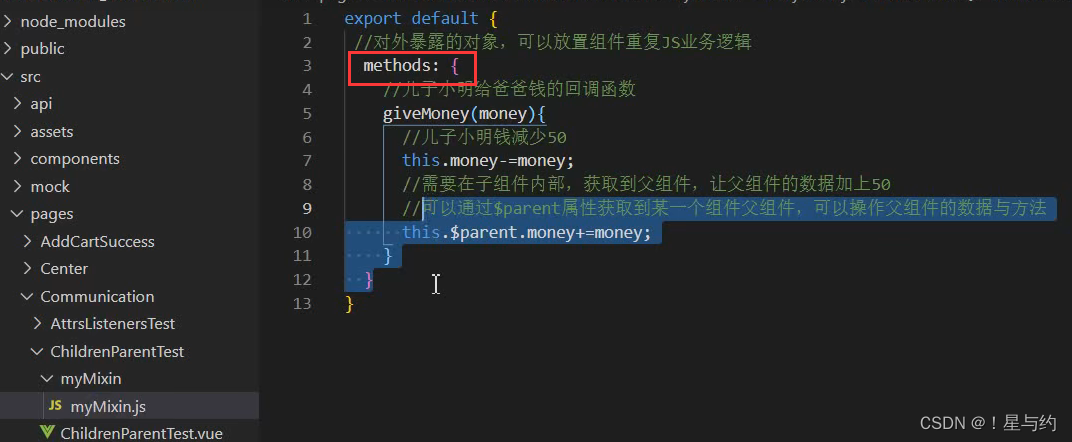
$children $parent
ref:可以在父组件内部获取子组件---实现父子通信
$children:可以在父组件内部获取全部的子组件【返回数组】
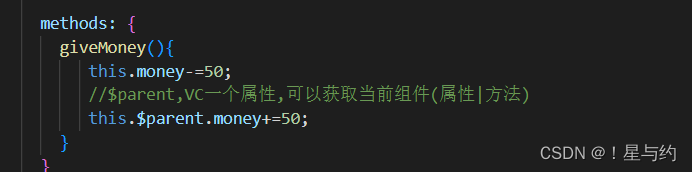
$parent:可以在子组件内部获取唯一的父组件【返回组件实例】

Mixin:如果项目中很多结构类似,想到组件复用
如果很多js很多逻辑一样就可以用混入:
比如女儿组件: 儿子组件:


逻辑基本相同


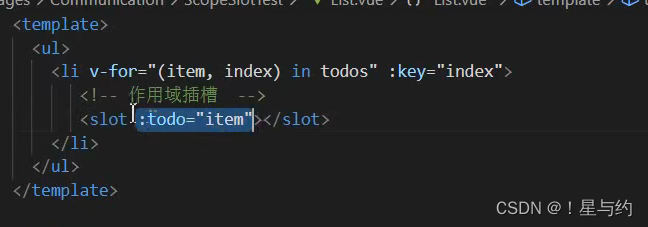
插槽:
子组件传一个todo:

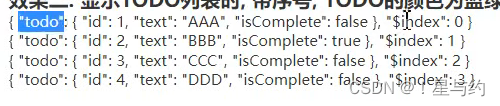
传过来是这样的数据:
template
{{todo}}
/template





可见slot-scope=todo todo是一个对象
这里可以对象解构 slot-scope="{todo,$index}"























 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








