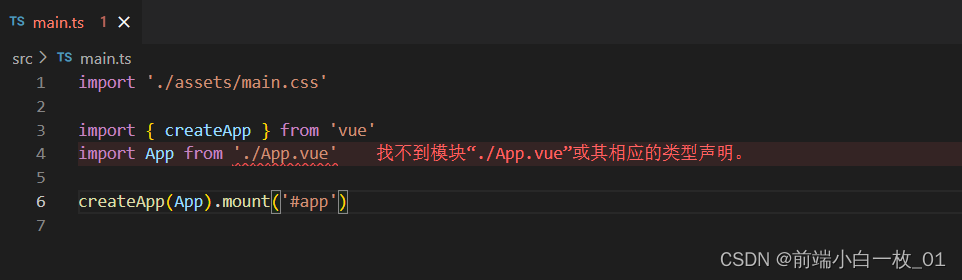
首先查看问题:

这是按照官网步骤进行的创建项目,怎么会有错误呢?这是因为未定义.vue文件的类型,ts无法解析其类型,我们需要手动声明一下该类型
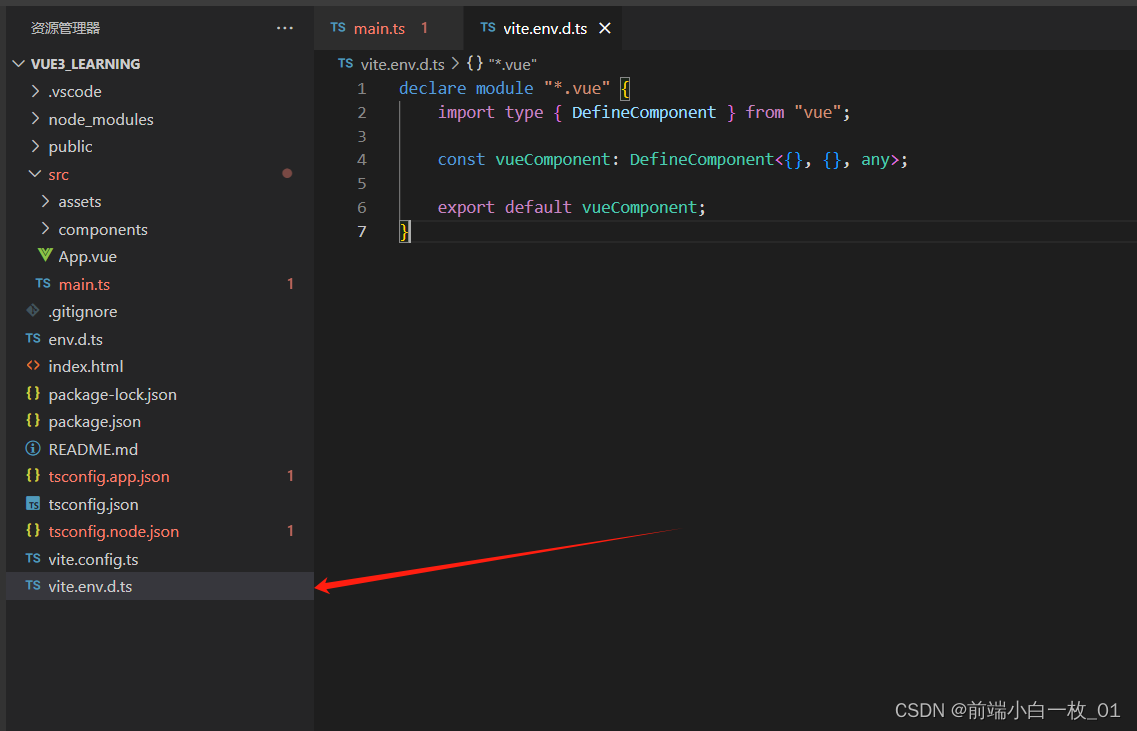
1. 在根目录下创建vite.env.d.ts,添加以下内容:
declare module "*.vue" {
import type { DefineComponent } from "vue";
const vueComponent: DefineComponent<{}, {}, any>;
export default vueComponent;
}如图所示:

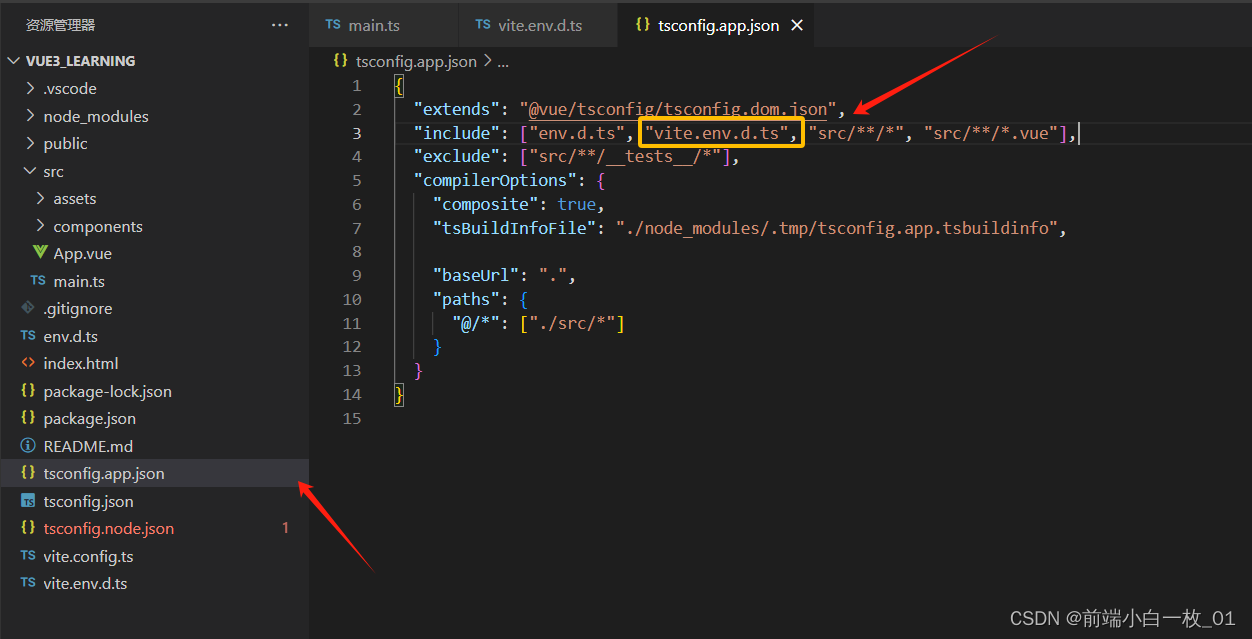
2. 在 tsconfig.app.json 文件中的include添加刚刚创建的文件,如下图所示

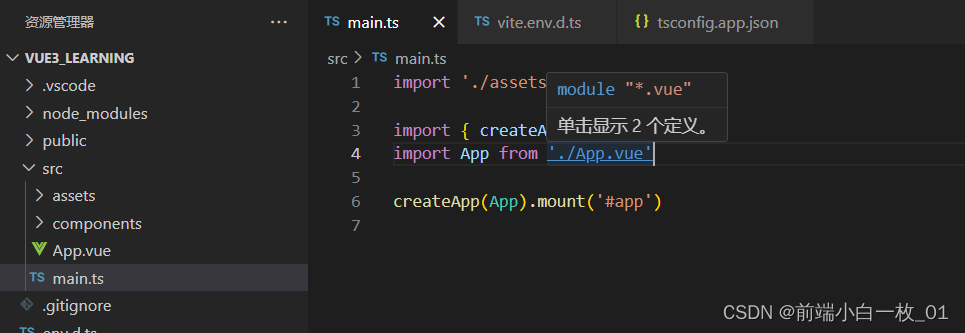
问题解决,已经可以识别并且可以通过按住 ctrl 链接到该文件























 1000
1000

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








