文章目录
字符串
344. 反转字符串
reverse()
打基础的时候,不要太迷恋库函数
reverse() 方法(打基础的时候,不要太迷恋库函数)
reverse() 方法反转数组中元素的顺序。

代码及思路
思路很简单
反转字符串 :只需要首尾相应的位置交换元素即可
/**
* @param {character[]} s
* @return {void} Do not return anything, modify s in-place instead.
*/
var reverseString = function(s) {
// 打基础的时候,不要太迷恋库函数
// s.reverse()
// return s
reverse(s)
};
var reverse = function(s) {
let l = 0, r = s.length - 1
while(l <= r) {
const _ = s[l]
s[l++] = s[r]
s[r--] = _
}
}
541. 反转字符串 II
JavaScript String split() 方法
split() 方法将字符串拆分为子字符串数组。
split() 方法返回新数组,不会更改原始字符串。
如果 (" ") 用作分隔符,则字符串在单词之间进行拆分。
![[图片]](https://img-blog.csdnimg.cn/4dd45b4012ec4241b5c1dbbc545a3096.png)
JavaScript Array join() 方法
join() 方法将数组作为字符串返回。
元素将由指定的分隔符分隔。默认分隔符是逗号 (,)。
注释:join() 方法不会改变原始数组。

代码分析见注释
/**
* @param {string} s
* @param {number} k
* @return {string}
*/
var reverseStr = function(s, k) {
/*
思路:2k一个区间部分反转---循环 i += 2*k,前k个反转,利用左右指针,交换即可,注意右指针边界,剩余字符少于k,全部反转
*/
// 首先把字符串处理成字符串数组,方便进一步操作
let strArr = s.split("")
let len = s.length
// 取每2k字符 循环
for(let i = 0; i < len; i += 2*k) {
let left = i, right = i + k - 1
// 我们这里设置的左右边界是超出范围的,主要是方便后面while语句写法
// right > len 表示剩余字符少于k,要全部反转,我们就把右指针安排在尾端
if(right > len - 1) right = len - 1
while(left <= right) {
const _ = strArr[left]
strArr[left++] = strArr[right]
strArr[right--] = _
}
}
return strArr.join("")
};
剑指 Offer 05. 替换空格
思路
- 首先扩充数组到每个空格替换成"%20"之后的大小。
- 然后从后向前替换空格,也就是双指针法,过程如下:
- i 指向新长度的末尾,j 指向旧长度的末尾。
左边的时数字给右边,左边的是空格给右边%20
/**
* @param {string} s
* @return {string}
*/
var replaceSpace = function(s) {
/*
增加数组长度 通过空格的个数
利用双指针 快指针指向初始末尾 慢指针指向增加后的末尾
快指针遇到空格,慢指针对应添加元素 %20 向前移动三位(填%20) 再移动一位给下一次
快指针遇到不是空格,把当前元素给慢指针 向前移动一位
*/
// 1 字符串转数组
const strArr = Array.from(s)
// 2 空格个数
let count = 0
for(let i = 0; i < strArr.length; i++) {
if(strArr[i] === ' ') {
count++
}
}
// 3 双指针初始化
let left = strArr.length - 1
let right = strArr.length + count * 2 - 1
// 4 循环 if 遇到空格 else 遇到值
while(left>=0) {
if (strArr[left] === ' ') {
strArr[right--] = '0'
strArr[right--] = '2'
strArr[right--] = '%'
left--
} else {
strArr[right--] = strArr[left--]
}
}
// 5 返回新的字符串 数组转字符串
return strArr.join("")
};
注意:上面代码该空格的要空格
strArr[left] === ’ '不空格会报错!!!!部分案例不能通过
这里说了空格的时候就要加空格,不要写成空字符串的形式
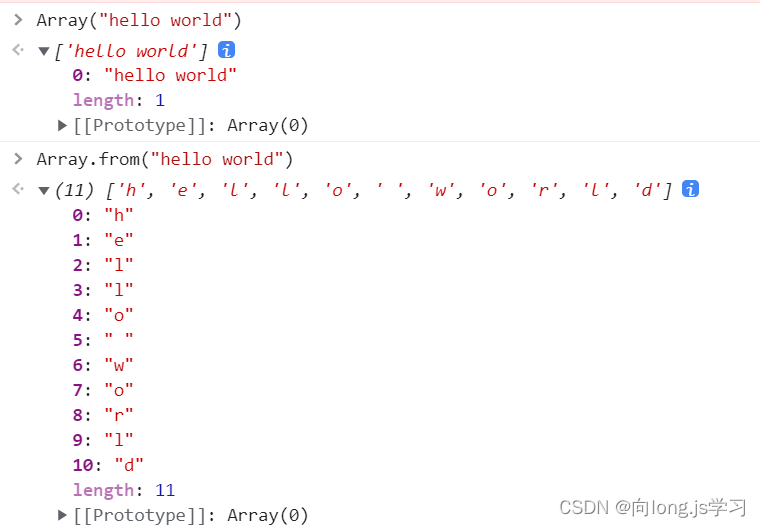
字符串转为数组
Array.from()


str.split()























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








