2022年夏季《移动软件开发》实验报告
一、实验目标
1、掌握视频列表的切换方法;
2、掌握视频自动播放方法;
3、掌握视频随机颜色弹幕效果。
二、实验步骤
(列出实验的关键步骤、代码解析、截图。)
1.创建一个新的小程序项目。

2.删除多余文件
删app.json文件的,"pages/logs/logs"
删pages文件夹下的logs目录及内部文件
3.获取并存放播放图标
创建images文件夹将图标存放进去
4.app.json的代码
navigationBarBackgroundColor的设置使得导航栏的颜色为金棕色;
navigationBarTitleText为导航栏上所显示的文字;
navigationBarTextStyle设置导航栏上字体的颜色。
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#987938",
"navigationBarTitleText": "口述校史"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
5.app.wxss的代码
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
6.index.wxml的代码
<!--区域1:视频播放器-->
<video id="myVideo" src='{{src}}' controls enable-danmu danmu-btn></video>
<!--区域2:弹幕控制-->
<view class="danmuArea">
<input type="text" placeholder="请输入弹幕内容" bindinput="getDanmu"></input>
<button bindtap="sendDanmu">发送弹幕</button>
</view>
<!--区域3:视频列表-->
<view class="videoList">
<view class="videoBar" wx:for = '{{list}}' wx:key = 'video{{index}}' data-url="{{item.videoUrl}}" bindtap="playVideo">
<image src="/images/play.png"></image>
<text>{{item.title}}</text>
</view>
</view>7.index.wxss的代码
video{
width: 100%; /*视频组件宽度*/
}
/*区域2:弹幕控制样式*/
/*2-1 弹幕区域样式*/
.danmuArea{
display: flex;
flex-direction: row; /*水平方向排列*/
}
/*2-2 文本输入框样式*/
input{
border: 1rpx solid #987938;
flex-grow: 1; /*扩张多余空间宽度*/
height: 100rpx;
}
/*2-2 按钮样式*/
button{
color: white;
background-color: #987938;
}
/*区域3:视频列表样式*/
/*3-1:视频列表区域样式*/
.videoList{
width: 100%;
min-height: 400rpx;
}
/*3-2:单行列表区域样式*/
.videoBar{
width: 95%;
display: flex;
flex-direction: row;
border-bottom: 1rpx solid #987938;
margin: 10rpx; /*外边距*/
}
/*3-3:播放图标样式*/
image{
width: 70rpx;
height: 70rpx;
margin: 20rpx; /*外边距*/
}
/*3-4:文本标题样式*/
text{
font-size: 45rpx;
color: #987938;
margin: 20rpx; /*外边距*/
flex-grow: 1; /*扩张多余空间宽度*/
}8.index.js的代码
Page({
/**
* 页面的初始数据
*/
data: {
danmuTxt:'',
list: [{
id: '299371',
title: '杨国宜先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/6/CB/D1/C2DF3FC847F4CE2ABB67034C595_025F0082_ABD7AE2.mp4?e=.mp4'
},
{
id: '299396',
title: '唐成伦先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/E/31/EB/2F368A265E6C842BB6A63EE5F97_425ABEDD_7167F22.mp4?e=.mp4'
},
{
id: '299378',
title: '倪光明先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/9/DC/3B/35687573BA2145023FDAEBAFE67_AAD8D222_925F3FF.mp4?e=.mp4'
},
{
id: '299392',
title: '吴仪兴先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/5/DA/BD/7A27865731CF2B096E90B522005_A29CB142_6525BCF.mp4?e=.mp4'
}
]
},
/**
* 播放视频
*/
playVideo: function (e) {
//停止之前正在播放的视频
this.videoCtx.stop()
//更新视频地址
this.setData({
src:e.currentTarget.dataset.url
})
//播放新的视频
this.videoCtx.play()
},
/**
* 更新弹幕内容
*/
getDanmu: function (e) {
this.setData({
danmuTxt:e.detail.value
})
},
/**
* 发送弹幕
*/
sendDanmu: function (e) {
//生成随机颜色
function getRandomColor() {
let rgb = []
for(let i=0; i<3; ++i){
let color = Math.floor(Math.random()*256).toString(16)
color = color.length == 1?'0' + color:color
rgb.push(color)
}
return '#' + rgb.join('')
}
let text = this.data.danmuTxt;
this.videoCtx.sendDanmu({
text:text,
color:getRandomColor()
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.videoCtx = wx.createVideoContext('myVideo')
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
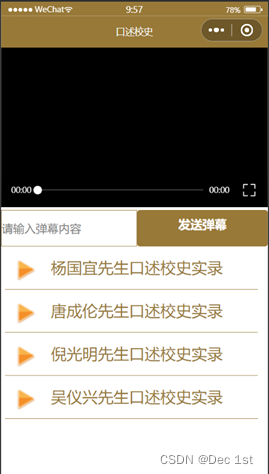
})三、程序运行结果
(列出程序的最终运行结果及截图。)


四、问题总结与体会
(描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。)
1.问题:实验三没遇到什么大的问题,总体进展较为顺利
2.收获
作为一个计算机人要有发展且灵活的变通能力
3.课程安排
目前老师的课程安排,对于我个人而言,非常合适。





















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








