设置viewport
| 写法 | 作用 |
| width=device-width | 设置宽度为屏幕宽度 |
| maximum-scale=1 | 最大缩放比例为1.0(0.25~10.0) |
| minimum-scale=1 | 最小缩放比例为1.0(0.25~10.0) |
| user-scalable=no | 禁止用户捏合操作 |
| initial-scale=1 | 初始化的缩放比例 |
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
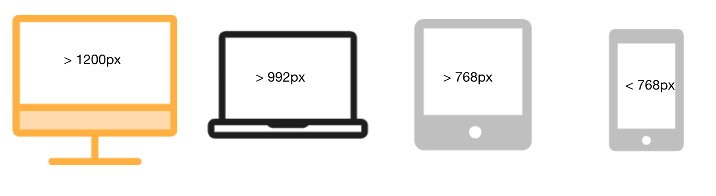
媒体查询
media
1、@media only screen and(条件)
2、<link href="xxx.css" media="only screen and(条件)">

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
body{
font-size: 20px;
color: white;
background-color: #AFAFAF;
text-align: center;
}
p{
display: none;
}
@media screen and (min-width:1200px){
/* ig_pc */
#book_pc{
display: block;
}
body{
background-color: #ffff00;
}
}
@media screen and (min-width:992px) and (max-width:1200px) {
/* book_pc */
#book_pc{
display: block;
}
body{
background-color: #00FFFF;
}
}
</style>
<link rel="stylesheet" type="text/css" href="css/pad.css" media="screen and (min-width:768px) and (max-width:992px)"/>
<link rel="stylesheet" type="text/css" href="css/phone.css" media="screen and (max-width:768px)"/>
</head>
<body>
<p id="big_pc">big_pc</p>
<p id="book_pc">book_pc</p>
<p id="pad">pad</p>
<p id="phone">phone</p>
</body>
</html>
认识em和rem
1em = 最近的设置了字体大小的父级盒子字体大小
1rem = html根标签字体的大小
认识vh和vw
视口单位(viewport units)
vh/vw:相对于视口的高度和宽度
























 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








