目录
2.2 EntryAbility.ets实现应用程序间的数据共享
简介
本系列是windows系统下、采用ArkTS语言、ArkUI框架、deveco studio编译器学习纯鸿蒙软件研发,采用API version 9进行。本小节主要了解鸿蒙开发的路由传参和应用间数据共享,补充了如何控制ArkTS语言模式下,软件打开时的第一个显示界面。纯小白,一步步学习,记录一下过程便于查询。
1.路由传参
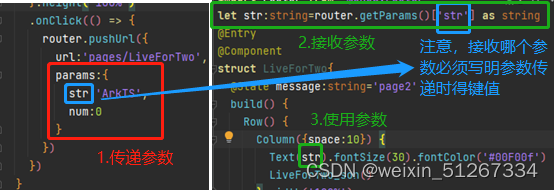
在1-2中页面跳转(鸿蒙软件开发1-2 了解ArkTS项目结构+实现第一个ArkTS项目-CSDN博客)使用了路由的pushUrl接口,剖析一下路由参数,可以通过路由在页面跳转时传递参数。
- 参数1:url(string):写明要跳转的链接或者配置的界面路由
- 参数2:param(object:可选):可以以键值对的方式传递参数。(传递参数)
路由传参是在页面跳转时,进行参数传递。传递和接收参数如下:

2.应用数据共享
目录结构src>main>ets>entryability下的EntryAbility.ets文件,可以通过该文件实现应用数据共享。
2.1 EntryAbility.ets文件剖析
文件默认生成得代码为应用的生命周期,也就是app得生命周期,默认如下:

2.2 EntryAbility.ets实现应用程序间的数据共享
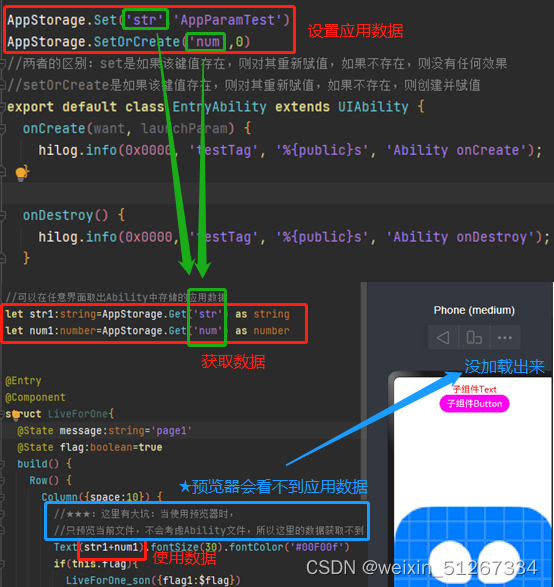
在EntryAbility.ets文件中设置应用数据,之后可以在任意界面通过应用数据的键值获取应用数据并使用,注意:预览器预览看不到使用效果,可以采用真机或模拟器调试。

补充:如何控制软件打开得第一个页面是哪个页面。
(1)js语言:找到config.json下的js数组,数组下的pages,也就是js语言配置路由的位置,此时路由谁写在第一个谁就是软件打开的第一个页面。
(2)arkTS语言:arkTS中,路由是在main_pages.json下进行配置得,但是配置的路由不控制界面显示的顺序,而是通过EntryAbility.ts文件中的生命周期函数onWindowStageCreate中配置控制。






















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








