Ajax
一、初始Ajax
传统请求
- 传统的请求有哪些:
- 直接在浏览器地址输入url
- 点击超链接
- 提交form表单
- 使用JS代码发送请求
- window.open(url)
- document.location.href=url
- window.location.href=url
- …
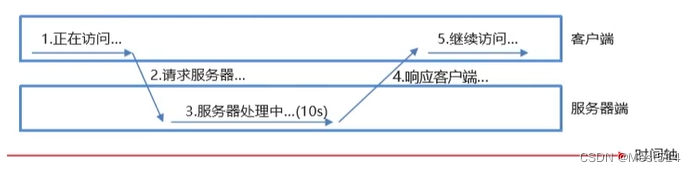
- 传统请求存在的问题:
- 页面全部刷新导致用户体验较差
- 传统请求导致用户的体验有空白期

通过java代码展示传统请求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统方式发送请求</title>
</head>
<body>
<!--直接输入url地址-->
<!--超链接-->
<!--<a href="/项目名/请求路径">传统请求超链接</a>-->
<a href="/old/request">传统请求(超链接)</a>
<!--表单-->
<form action="/old/request" method="get">
<input type="submit" value="传统请求(form)">
</form>
<!--通过js代码-->
<input type="button" value="传统请求(js代码)" onclick="sendRequest()">
<script type="text/javascript">
function sendRequest(){
document.location.href="/old/request"
}
</script>
</body>
</html>
package com.mest.servlet;
@WebServlet("/request")
public class oldRequest extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//响应信息到浏览器
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
//向浏览器输出html代码,浏览器接收html代码后渲染页面,展现给用户
out.print("<h1>传统方式发送请求</h1>");
}
}
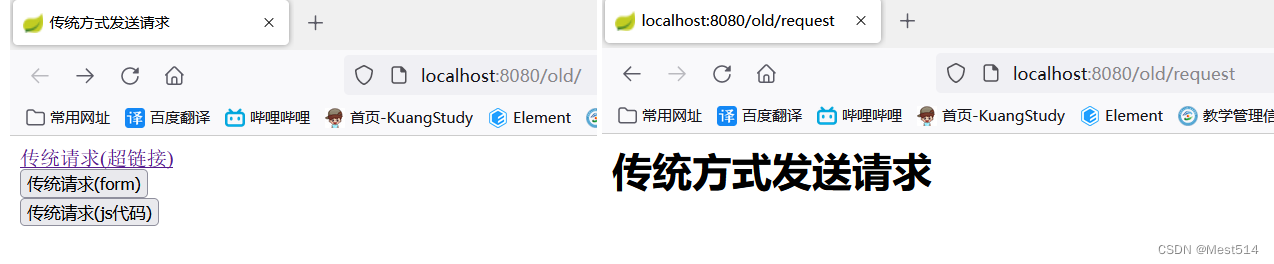
三种请求方式网页渲染如图:

AJAX概述
什么是异步,什么是同步?
-
假设有t1和t2线程,t1和t2线程并发,就是异步。
-
假设有t1和t2线程,t2在执行的时候,必须等待t1线程执行到某个位置之后t2才能执行,那么t2在等t1,显然他们是排队的,排队的就是同步。
-
AJAX是可以发送异步请求的。也就是说,在同一个浏览器页面当中,可以发送多个ajax请求,这些ajax请求之间不需要等待,是并发的。
-
AJAX可以更新网页的部分,而不需要重新加载整个页面。(页面局部刷新)
-
AJAX可以做到在同一个网页中同时启动多个请求,类似于在同一个网页中启动“多线程”,一个“线程”一个“请求”。
XMLHttpRequest对象
-
XMLHttpRequest对象是AJAX的核心对象,发送请求以及接收服务器数据的返回,全靠它了。
-
XMLHttpRequest对象,现代浏览器都是支持的,都内置了该对象。直接用即可。
-
创建XMLHttpRequest对象
-
var xhr = new XMLHttpRequest();
-
-
XMLHttpRequest对象的方法
| 方法 | 描述 |
|---|---|
| abort() | 取消当前请求 |
| getAllResponseHeaders() | 返回头部信息 |
| getResponseHeader() | 返回特定的头部信息 |
| open(method, url, async, user, psw) | 规定请求method:请求类型 GET 或 POSTurl:文件位置async:true(异步)或 false(同步)user:可选的用户名称psw:可选的密码 |
| send() | 将请求发送到服务器,用于 GET 请求 |
| send(string) | 将请求发送到服务器,用于 POST 请求 |
| setRequestHeader() | 向要发送的报头添加标签/值对 |
- XMLHttpRequest对象的属性
| 属性 | 描述 |
|---|---|
| onreadystatechange | 定义当 readyState 属性发生变化时被调用的函数 |
| readyState | 保存 XMLHttpRequest 的状态。0:请求未初始化 1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 |
| responseText | 以字符串返回响应数据 |
| responseXML | 以 XML 数据返回响应数据 |
| status | 返回请求的状态号200: "OK"403: "Forbidden"404: “Not Found” |
| statusText | 返回状态文本(比如 “OK” 或 “Not Found”) |
AJAX GET请求
第一个Ajax Get请求
发送AJAX get请求,前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发送ajax get请求</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
//1. 创建AJAX核心对象
var xhr = new XMLHttpRequest();
//2. 注册回调函数 这是一个回调函数,当onreadystatechange状态发生改变的时候被调用。
xhr.onreadystatechange = function(){
if (this.readyState == 4) {
if (this.status == 200) {
// 通过XMLHttpRequest对象的responseText属性可以获取到服务器响应回来的内容。
// 并且不管服务器响应回来的是什么,都以普通文本的形势获取。(服务器可能响应回来:普通文本、XML、JSON、HTML...)
// <!--给一个div图层,ajax接收响应的数据后,在div图层渲染-->
// innerHTML属性是javascript中的语法,和ajax的XMLHttpRequest对象无关。
// innerHTML可以设置元素内部的HTML代码。(innerHTML可以将后面的内容当做一段HTML代码解释并执行)
//document.getElementById("myspan").innerHTML = this.responseText
document.getElementById("mydiv").innerHTML = this.responseText
// innerText也不是AJAX中的,是javascript中的元素属性,和XMLHttpRequest无关。
// innerText也是设置元素中的内容,但是即使后面是一段HTML代码,也是将其看做一个普通字符串设置进去。
//document.getElementById("myspan").innerText = this.responseText
}else{
alert(this.status)
}
}
}
//3. 开启通道
//open(method, url, async, user, psw)
//method:请求的方式,可以是Post,Get或者其他请求
//url:请求的路径
//async:只能是true或者false,true表示此请求是异步请求,false表示是一个同步请求,大部分都选择true
//user:用户名
//psw:密码
xhr.open("GET", "/ajax/ajaxrequest2", true)
//4. 发送请求
xhr.send()
}
}
</script>
<!--给一个按钮,用户点击这个按钮发送ajax请求-->
<button id="btn">发送ajax get请求</button>
<span id="myspan"></span>
<div id="mydiv"></div>
</body>
</html>
发送AJAX get请求,后端代码:
package com.mest.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/ajaxrequest2")
public class AjaxRequest2Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 设置响应的内容类型以及字符集
response.setContentType("text/html;charset=UTF-8");
// 获取响应流
PrintWriter out = response.getWriter();
// 响应
out.print("<font color='red'>用户名已存在!!!</font>");
}
}
AJAX get请求如何提交数据呢?
- get请求提交数据是在“请求行”上提交,格式是:url?name=value&name=value&name=value…
- 其实这个get请求提交数据的格式是HTTP协议中规定的,遵循协议即可。
AJAX GET请求的缓存问题
什么是AJAX GET请求缓存问题呢?
-
在HTTP协议中是这样规定get请求的:get请求会被缓存起来。
-
发送AJAX GET请求时,在同一个浏览器上,前后发送的AJAX请求路径一样的话,对于低版本的IE来说,第二次的AJAX GET请求会走缓存,不走服务器。
-
POST请求在HTTP协议中规定的是:POST请求不会被浏览器缓存。
GET请求缓存的优缺点:
- 优点:直接从浏览器缓存中获取资源,不需要从服务器上重新加载资源,速度较快,用户体验好。
- 缺点:无法实时获取最新的服务器资源。
浏览器什么时候会走缓存?
- 第一:是一个GET请求
- 第二:请求路径已经被浏览器缓存过了。第二次发送请求的时候,这个路径没有变化,会走浏览器缓存。
如果是低版本的IE浏览器,怎么解决AJAX GET请求的缓存问题呢?
- 可以在请求路径url后面添加一个时间戳,这个时间戳是随时变化的。所以每一次发送的请求路径都是不一样的,这样就不会走浏览器的缓存问题了。
- 可以采用时间戳:“url?t=” + new Date().getTime()
- 或者可以通过随机数:“url?t=” + Math.random()
- 也可以随机数+时间戳…
Ajax发送Post请求
AJAX POST请求和GET请求的代码区别在哪里?
就是前端代码有区别(开启通道变为post请求),后端代码没有区别。
模拟form表单提交数据时,需要设置请求头
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")//form表单请求头方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax发送post请求</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("mybtn").onclick = function () {
//1.创建ajax对象
var xhr = new XMLHttpRequest();
//2.创建回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status = 200) {
document.getElementById("mydiv").innerHTML = this.responseText
} else {
alert(this.status)
}
}
}
//3.开启通道
xhr.open("Post", "/ajax/postrequest", true)
----------------------------------区别------------------------------------------------
//4.发送post请求
//放在send()括号里的数据,会自动在请求体中提交数据。
//注意send()格式,放在()里的数据就是在请求体中提交的,格式需要遵循http协议:name=value&name=value
//模拟表单提交post请求,获取用户名&密码
//模拟form表单提交数据,需要设置请求头
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
xhr.send("username=" + username + "&password=" + password)
}
}
</script>
用户名<input type="text" id="username"><br>
密码<input type="password" id="password"><br>
<input type="button" id="mybtn" value="东风快递🧨">
<div id="mydiv"></div>
</body>
</html>
实现一个案例:使用AJAX POST请求实现用户注册的时候,用户名是否可用。(验证用户名是否可以注册)实现步骤如下:
- 在前端,用户输入用户名之后,失去焦点事件blur发生,然后发送AJAX POST请求,提交用户名
- 在后端,接收到用户名,连接数据库,根据用户名去表中搜索
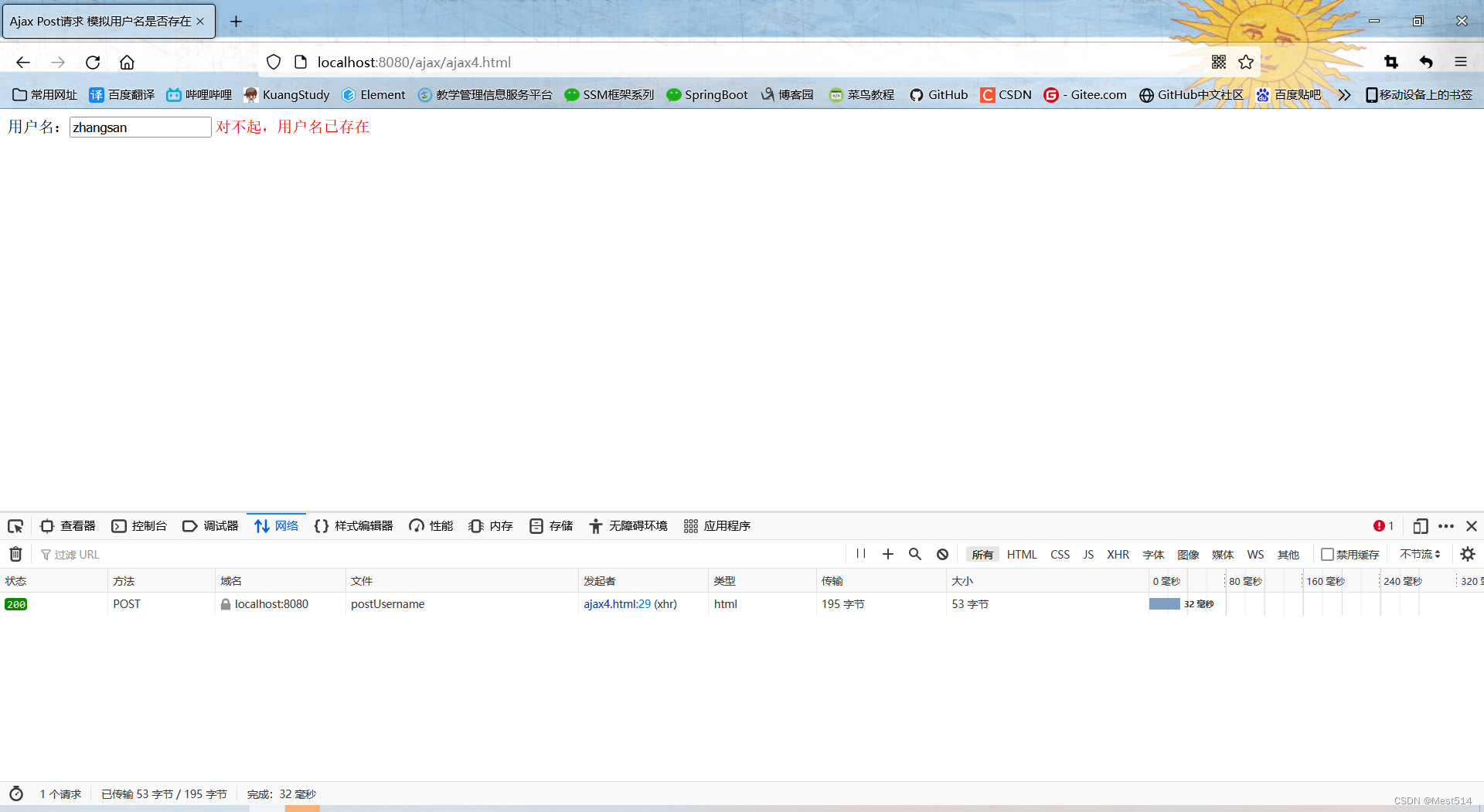
- 如果用户名已存在
- 后端响应消息:对不起,用户名已存在(在前端页面以红色字体展示)
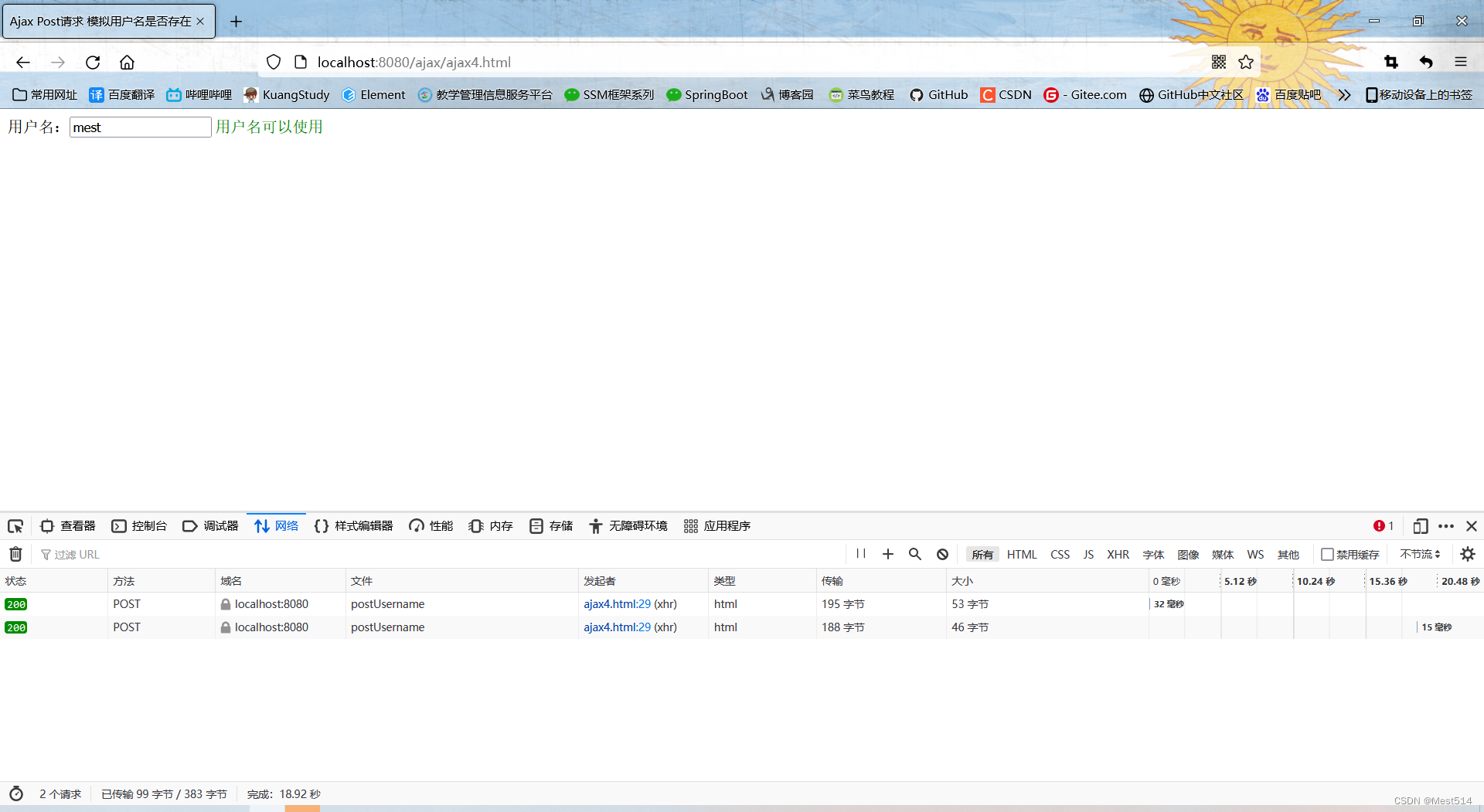
- 如果用户名不存在
- 后端响应消息:用户名可以使用(在前端页面以绿色字体展示)
连接mysql需要注入mysql驱动:
mysql-connector-java-5.1.30.jar
后端代码:
package com.mest.ajaxServlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
@WebServlet("/postUsername")
public class ajaxPostUsernameServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取用户名
String username = req.getParameter("username");
//打布尔标记
boolean flag = false; //默认用户名不存在
//连接数据库验证用户是否存在
Connection con = null;
PreparedStatement ps = null;
ResultSet rs = null;
try {
//1.注册驱动
Class.forName("com.mysql.jdbc.Driver");
//2.获取连接
con = DriverManager.getConnection("jdbc:mysql://localhost:3306/dong_li_jie_dian?characterEncoding=utf8", "root", "123456");
//3.获取预编译的数据库操作对象
String sql = "select id,username from dong_li_jie_dian.ajax_user where username=?";
ps = con.prepareStatement(sql);
ps.setString(1, username);
//4.执行sql语句
rs = ps.executeQuery();
//5.处理结果集
if (rs.next()) {
//用户名已经存在
flag = true;
}
} catch (Exception e) {
e.printStackTrace();
} finally {
//6.释放资源
if (rs != null) {
try {
rs.close();
} catch (Exception throwables) {
throwables.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (Exception throwables) {
throwables.printStackTrace();
}
}
if (con != null) {
try {
con.close();
} catch (Exception throwables) {
throwables.printStackTrace();
}
}
}
//响应结果到浏览器
resp.setContentType("text/html;charset=UTF-8");
PrintWriter writer = resp.getWriter();
if (flag) {
writer.print("<font color=red>对不起,用户名已存在</font>");
} else {
writer.print("<font color=green>用户名可以使用</font>");
}
}
}
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax Post请求 模拟用户名是否存在</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("username").onblur = function () {
//1.
var xhr = new XMLHttpRequest();
//2.
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("mymsg").innerHTML=this.responseText
} else {
alert(this.status)
}
}
}
//3.
xhr.open("Post","/ajax/postUsername",true)
//4.
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
var username = document.getElementById("username").value;
xhr.send("username="+username)
}
}
</script>
用户名:<input type="text" id="username">
<span id="mymsg"></span>
</body>
</html>
浏览器结果:


基于JSON的数据交换
-
在WEB前端中,如何将一个json格式的字符串转换成json对象
var jsonStr = "{\"username\" : \"zhangsan\", \"password\" : \"1233344\"}"//服务器返回的json字符串 var jsonObj = JSON.parse(jsonStr) //把字符串转换成json对象 console.log(jsonObj.username) //通过对象调用属性 console.log(jsonObj.password) -
拼接JSON格式的字符串太痛苦,可以使用阿里巴巴的fastjson组件,它可以将java对象转换成json格式的字符串
List<Student> studentList = new ArrayList<>(); while (rs.next()) { // 取出数据 String name = rs.getString("name"); int age = rs.getInt("age"); String addr = rs.getString("addr"); // 将以上数据封装成Student对象 Student s = new Student(name, age, addr); // 将Student对象放到List集合 studentList.add(s); } // 将List集合转换成json字符串 jsonStr = JSON.toJSONString(studentList);注意:使用fastjson需要引入fastjson-1.2.2.jar
基于XML的数据交换
-
注意:如果服务器端响应XML的话,响应的内容类型需要写成:
response.setContentType("text/xml;charset=UTF-8"); -
xml和JSON都是常用的数据交换格式
- XML体积大,解析麻烦。较少用。
- JSON体积小,解析简单,较常用。
基于XML的数据交换,前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用XML完成数据交换</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
document.getElementById("btn").onclick = function(){
// 1.创建XMLHTTPRequest对象
var xhr = new XMLHttpRequest();
// 2.注册回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
// 服务器端响应了一个XML字符串,这里怎么接收呢?
// 使用XMLHTTPRequest对象的responseXML属性,接收返回之后,可以自动封装成document对象(文档对象)
var xmlDoc = this.responseXML
//console.log(xmlDoc)
// 获取所有的<student>元素,返回了多个对象,应该是数组。
var students = xmlDoc.getElementsByTagName("student")
//console.log(students[0].nodeName)
var html = "";
for (var i = 0; i < students.length; i++) {
var student = students[i]
// 获取<student>元素下的所有子元素
html += "<tr>"
html += "<td>"+(i+1)+"</td>"
var nameOrAge = student.childNodes
for (var j = 0; j < nameOrAge.length; j++) {
var node = nameOrAge[j]
if (node.nodeName == "name") {
//console.log("name = " + node.textContent)
html += "<td>"+node.textContent+"</td>"
}
if (node.nodeName == "age") {
//console.log("age = " + node.textContent)
html += "<td>"+node.textContent+"</td>"
}
}
html += "</tr>"
}
document.getElementById("stutbody").innerHTML = html
}else{
alert(this.status)
}
}
}
// 3.开启通道
xhr.open("GET", "/ajax/ajaxrequest6?t=" + new Date().getTime(), true)
// 4.发送请求
xhr.send()
}
}
</script>
<button id="btn">显示学生列表</button>
<table width="500px" border="1px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody id="stutbody">
<!--<tr>
<td>1</td>
<td>zhangsan</td>
<td>20</td>
</tr>
<tr>
<td>2</td>
<td>lisi</td>
<td>22</td>
</tr>-->
</tbody>
</table>
</body>
</html>
基于XML的数据交换,后端java程序: 注意:响应的内容类型是XML。
package com.bjpowernode.ajax.servlet;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @program: 代码
* @ClassName: AjaxRequest6Servlet
* @version: 1.0
* @description: 服务器端返回XML字符串
* @author: bjpowernode
* @create: 2022-05-15 11:48
**/
@WebServlet("/ajaxrequest6")
public class AjaxRequest6Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 注意:响应的内容类型是XML。
response.setContentType("text/xml;charset=UTF-8");
PrintWriter out = response.getWriter();
/*
<students>
<student>
<name>zhangsan</name>
<age>20</age>
</student>
<student>
<name>lisi</name>
<age>22</age>
</student>
</students>
*/
StringBuilder xml = new StringBuilder();
xml.append("<students>");
xml.append("<student>");
xml.append("<name>zhangsan</name>");
xml.append("<age>20</age>");
xml.append("</student>");
xml.append("<student>");
xml.append("<name>lisi</name>");
xml.append("<age>22</age>");
xml.append("</student>");
xml.append("</students>");
out.print(xml);
}
}
AJAX乱码问题
-
测试内容:
- 发送ajax get请求
- 发送数据到服务器,服务器获取的数据是否乱码?
- 服务器响应给前端的中文,会不会乱码?
- 发送ajax post请求
- 发送数据到服务器,服务器获取的数据是否乱码?
- 服务器响应给前端的中文,会不会乱码?
- 发送ajax get请求
-
包括还要测试tomcat服务器的版本:
- tomcat10和tomcat9都要进行测试。
-
测试结果:
-
对于tomcat10来说,关于字符集,我们程序员不需要干涉,不会出现乱码。
-
对于tomcat9来说呢?
-
响应中文的时候,会出现乱码,怎么解决?
response.setContentType("text/html;charset=UTF-8"); -
发送ajax post请求的时候,发送给服务器的数据,服务器接收之后乱码,怎么解决?
request.setCharacterEncoding("UTF-8");
-
-
AJAX的异步与同步
-
异步和同步在代码上如何实现?
// 假设这个是ajax请求1 // 如果第三个参数是false:这个就表示“ajax请求1”不支持异步,也就是说ajax请求1发送之后,会影响其他ajax请求的发送,只有当我这个请求结束之后,你们其他的ajax请求才能发送。 // false表示,不支持异步。我这个请求发了之后,你们其他的请求都要靠边站。都等着。你们别动呢,等我结束了你们再说。 xhr1.open("请求方式", "URL", false) xhr1.send() // 假设这个是ajax请求2 // 如果第三个参数是true:这个就表示“ajax请求2”支持异步请求,也就是说ajax请求2发送之后,不影响其他ajax请求的发送。 xhr2.open("请求方式", "URL", true) xhr2.send() -
什么情况下用同步?(大部分情况下我们都是使用ajax异步方式,同步很少用。)
- 举一个例子
- 用户注册
- 用户名需要发送ajax请求进行校验
- 邮箱地址也需要发送ajax请求校验
- 其他的也可能需要发送ajax请求。。。
- 并且最终注册按钮的时候,也是发送ajax请求进行注册。
- 那么显然,注册的Ajax请求和校验的ajax请求不能异步,必须等待所有的校验ajax请求结束之后,注册的ajax请求才能发。
- 举一个例子
AJAX代码封装
- AJAX请求相关的代码都是类似的,有很多重复的代码,这些重复的代码能不能不写,能不能封装一个工具类。要发送ajax请求的话,就直接调用这个工具类中的相关函数即可。
- 接下来,手动封装一个工具类,这个工具类我们可以把它看做是一个JS的库。我们把这个JS库起一个名字,叫做jQuery。(我这里封装的jQuery只是一个前端的库,和后端的java没有关系,只是为了方便web前端代码的编写,提高WEB前端的开发效率)
- 首先封装:根据id来获取元素jQuery,代替了原先
document.getElementById("btn")的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手动封装js库jquery</title>
</head>
<body>
<script type="text/javascript">
/*封装一个函数,通过这个函数可以获取到HTML页面中的节点,这个函数叫做:jQuery
要封装的代码是:根据id来获取元素。document.getElementById("btn")
设计思路来自于CSS语法,#id可以获取到这个元素
* */
function jQuery(selector) {//selector可能是#id,也可以是其他选择器,例如类选择器:.class{}
//执行顺序:当selector是一个字符串时
//根据id获取函数
if (typeof selector == "string") {
if (selector.charAt(0) == '#') { //当输入的字符第一个字符是'#'号 例如传过来的是:#btn
var domObj = document.getElementById(selector.substring(1)) //选择器调用substring截取字符串,从第一 个字符开始获取 例如:# id
return domObj
}
}
/*封装window.onload,把一个function方法赋值给一个变量
typeof: 程序在运行的时候动态地判断一个变量地数据类型
* */
//页面加载完毕,注册回调函数
if (typeof selector == "function") {
window.onload = selector
}
}
$ = jQuery
//================================↑👆封装工具👆↑================================
//1.0
// window.onload = function () {
// // document.getElementById("btn").onclick = function () {
// // document.getElementById("div1").innerHTML = "<font color='red'>用户名不可用</font>"
//
// // jQuery("#btn").onclick = function () {
// // jQuery("#div1").innerHTML = "<font color='blue'>用户名可用</font>"
// // }
//
// $("#btn").onclick = function () {
// $("#div1").innerHTML = "<font color='green'>用户名可用</font>"
// }
// }
//2.0
//$(function(){}) 作用是:$()代表:jQuery()函数,function()作为参数,当参数是一个函数时,调用注册函数的方法
$(function () {
$("#btn").onclick = function () {
$("#div1").innerHTML = "<font color='purple'>用户名爱用不用</font>"
}
})
</script>
<button id="btn">显示信息</button>
<div id="div1"></div>
</body>
</html>
封装ajax请求完整版
手动开发jQuery,封装源代码,直接调用,不再手写冗长的代码段:
/*封装一个函数,通过这个函数可以获取到HTML页面中的节点,这个函数叫做:jQuery
要封装的代码是:根据id来获取元素。document.getElementById("btn")
设计思路来自于CSS语法,#id可以获取到这个元素
* */
function jQuery(selector) {//selector可能是#id,也可以是其他选择器,例如类选择器:.class{}
//执行顺序:当selector是一个字符串时
//根据id获取函数
if (typeof selector == "string") {
if (selector.charAt(0) == '#') { //当输入的字符第一个字符是'#'号 例如传过来的是:#btn
//var domObj 去掉var,升级为全局变量
domObj = document.getElementById(selector.substring(1)) //选择器调用substring截取字符串,从第一个字符开始获取 例如:# id
// return domObj
return new jQuery()
}
}
/*封装window.onload,把一个function方法赋值给一个变量
typeof: 程序在运行的时候动态地判断一个变量地数据类型
* */
//页面加载完毕,注册回调函数
if (typeof selector == "function") {
window.onload = selector
}
//定义一个html方法,代替: document.innerHTML=""
this.html = function (htmlContent) {
domObj.innerHTML = htmlContent
}
//定义一个click、函数,代替: domObj.onclick = function(){}
this.click = function (fun) {
domObj.onclick = fun
}
/*获取input内的值
* */
this.val = function () {
return domObj.value
}
//获取焦点
this.focus = function (fun) {
domObj.onfocus = fun
}
//失去焦点
this.blur = function (fun) {
domObj.onblur = fun
}
//下拉菜单
this.change = function (fun) {
domObj.onchange = fun
}
//获取值&修改值
this.val = function (v) {
if (v == undefined) {
return domObj.value
} else {
domObj.value = v
}
}
// 静态的方法,发送ajax请求
/**
* 分析:使用ajax函数发送ajax请求的时候,需要程序员给我们传过来什么?
* 请求的方式(type):GET/POST
* 请求的URL(url):url
* 请求时提交的数据(data):data
* 请求时发送异步请求还是同步请求(async):true表示异步,false表示同步。
*/
//定义一个静态的方法发送ajax请求
jQuery.ajax=function(jsonArgs){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
// 我们这个工具类在封装的时候,先不考虑那么多,假设服务器返回的都是json格式的字符串。
var jsonObj = JSON.parse(xhr.responseText)
// 调用函数
jsonArgs.success(jsonObj)
} else {
alert(this.status)
}
}
}
if (jsonArgs.type.toUpperCase() == "POST") {//toUpperCase忽略大小写字母
xhr.open("POST", jsonArgs.url, jsonArgs.async)
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
xhr.send(jsonArgs.data)
}
if (jsonArgs.type.toUpperCase() == "GET") {
xhr.open("GET", jsonArgs.url + "?" + jsonArgs.data, jsonArgs.async)
xhr.send()
}
}
}
$ = jQuery
//执行这个目的是,为了让静态方法ajax生效
new jQuery()
调用函数jQuery:
<script type="text/javascript" src="/ajax/js/jQuery-1.0.0.js"></script>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
//发送ajax请求
$.ajax({
type : "POST",
url : "/ajax/ajaxrequest11",
data : "username=" + $("#username").val(),
async : true,
success : function(json){
$("#div1").html(json.uname)
}
})
})
})
</script>
AJAX实现省市联动
什么是省市联动?
- 在网页上,选择对应的省份之后,动态的关联出该省份对应的市。选择对应的市之后,动态的关联出该市对应的区。(首先要清楚需求)
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市联动</title>
</head>
<body>
<script type="text/javascript" src="js/jQuery.1.0.js"></script>
<script type="text/javascript">
//==================================省份====================================
$(function () {
$.ajax({
type: 'Get',
url: '/Ajax/listArea',
data: 't=' + new Date().getTime(),
async: true,
success: function (jsonArr) {
//返回一个数组json(因为多个省份)
//{"code":"100","name":"四川省"},{"code":"200","name":"山西省"}
var html = "<option value='' disabled selected>--请选择省份--</option>"
for (var i = 0; i < jsonArr.length; i++) {
var area = jsonArr[i]
html += "<option value='" + area.code + "'>" + area.name + "</option>"
}
$("#province").html(html)
}
})
//==================================市区====================================
//只要change发送改变就发送ajax请求(只要选择了省份,就发送ajax请求市区数据)
$("#province").change(function () {
$.ajax({
type: 'Get',
url: '/Ajax/listArea',
data: 't=' + new Date().getTime() + '&pcode='+this.value,
async: true,
success: function (jsonArr) {
//{"code":"110","name":"成都市"},{"code":"210","name":"太原市"}
var html = "<option value='' disabled selected>--请选择市区--</option>"
for (var i = 0; i < jsonArr.length; i++) {
var area = jsonArr[i]
html += "<option value='" + area.code + "'>" + area.name + "</option>"
}
$("#city").html(html)
}
})
})
})
</script>
<select id="province" style="width: 8%" >
<option value="" disabled selected>--请选择省份--</option>
<!-- <option value="100">四川省</option>-->
<!-- <option value="200">山西省</option>-->
</select>
<select id="city" style="width: 8%">
<option value="" disabled selected>--请选择市区--</option>
</select>
</body>
</html>
后端代码(需要数据库查询和转换json格式,所以需要引入数据库驱动和fastJson):
package com.mest.ajax;
import com.alibaba.fastjson.JSON;
import com.mest.pojo.Area;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
/*动态获取省份信息
* */
@WebServlet("/listArea")
public class ListAreaServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
resp.setCharacterEncoding("UTF-8");
//获取pcode
String pcode = req.getParameter("pcode");
//连接数据库
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<Area> areaList = new ArrayList<Area>();
try {
//注册驱动
Class.forName("com.mysql.jdbc.Driver");
//获取连接
String url = "jdbc:mysql://localhost:3306/dong_li_jie_dian?characterEncoding=utf8";
String user = "root";
String password = "123456";
conn = DriverManager.getConnection(url, user, password);
//获取预编译数据库操作对象
String sql = "";
//当pcode为空时:代表还没有点击市区,在查省份
if (pcode == null) {
sql = "select code,name from dong_li_jie_dian.t_area where pcode is null";
ps = conn.prepareStatement(sql);
} else {
sql = "select code,name from dong_li_jie_dian.t_area where pcode=? ";
ps = conn.prepareStatement(sql);
ps.setString(1,pcode);
}
//执行sql
rs = ps.executeQuery();
//处理结果集
while (rs.next()) {
String code = rs.getString("code");
String name = rs.getString("name");
Area area = new Area(code, name);
areaList.add(area);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
//释放资源
if (rs != null) {
try {
rs.close();
} catch (Exception throwables) {
throwables.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (Exception throwables) {
throwables.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (Exception throwables) {
throwables.printStackTrace();
}
}
}
//响应结果集,返回前端解析,渲染到页面
PrintWriter writer = resp.getWriter();
String json = JSON.toJSONString(areaList);
writer.print(json);
}
}
二、跨域问题
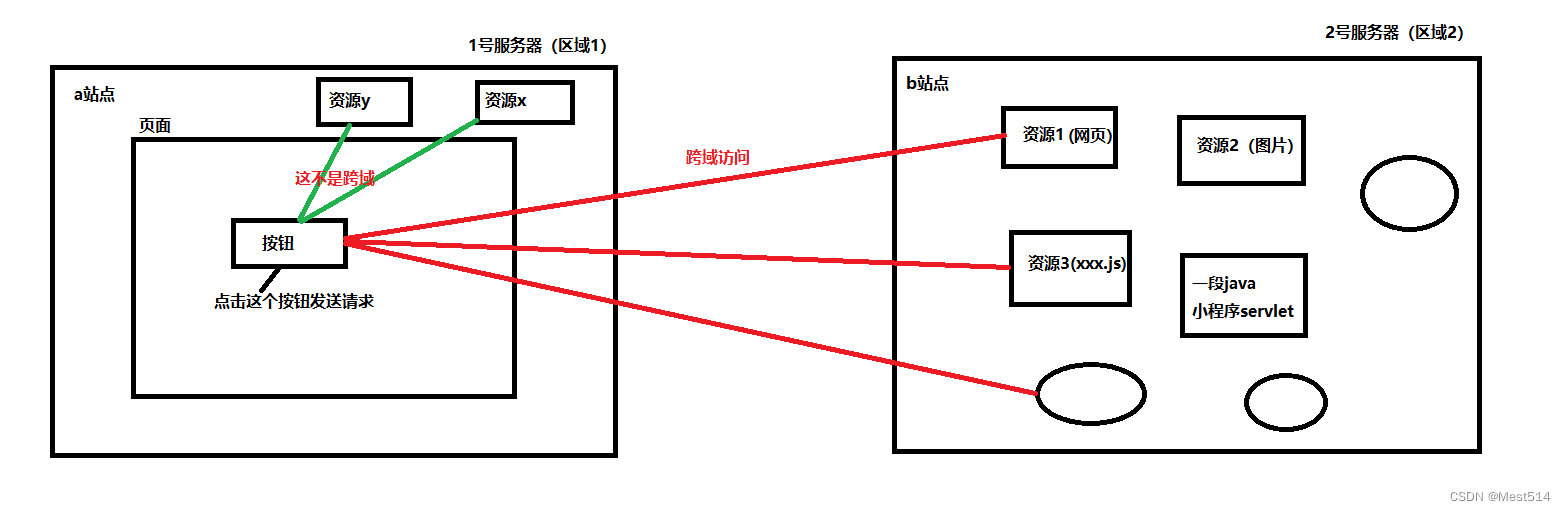
跨域

- 跨域是指从一个域名的网页去请求另一个域名的资源。比如从百度(https://baidu.com)页面去请求京东(https://www.jd.com)的资源。
- 通过以下方式进行跨域是不存在问题的。
- 超链接的方式:href
- form表单发送请求
- 通过js代码中的window.location.href
- 使用script标签加载js文件:
<script type="text/javascript" src="js/jQuery.1.0.js"></script> - 加载其他站点的图片:src
- 但在一个域名的网页中的一段js代码发送ajax请求去访问另一个域名中的资源,由于同源策略的存在导致无法跨域访问,那么ajax就存在这种跨域问题。
- 同源策略是指一段脚本只能读取来自同一来源的窗口和文档的属性,同源就是协议、域名和端口都相同。
- 同源策略有什么用?如果你刚刚在网银输入账号密码,查看了自己还有1万块钱,紧接着访问一些不规矩的网站,这个网站可以访问刚刚的网银站点,并且获取账号密码,那后果可想而知。所以,从安全的角度来讲,同源策略是有利于保护网站信息的。
- 有一些情况下,我们是需要使用ajax进行跨域访问的。比如某公司的A页面(a.bjpowernode.com)有可能需要获取B页面(b.bjpowernode.com)。
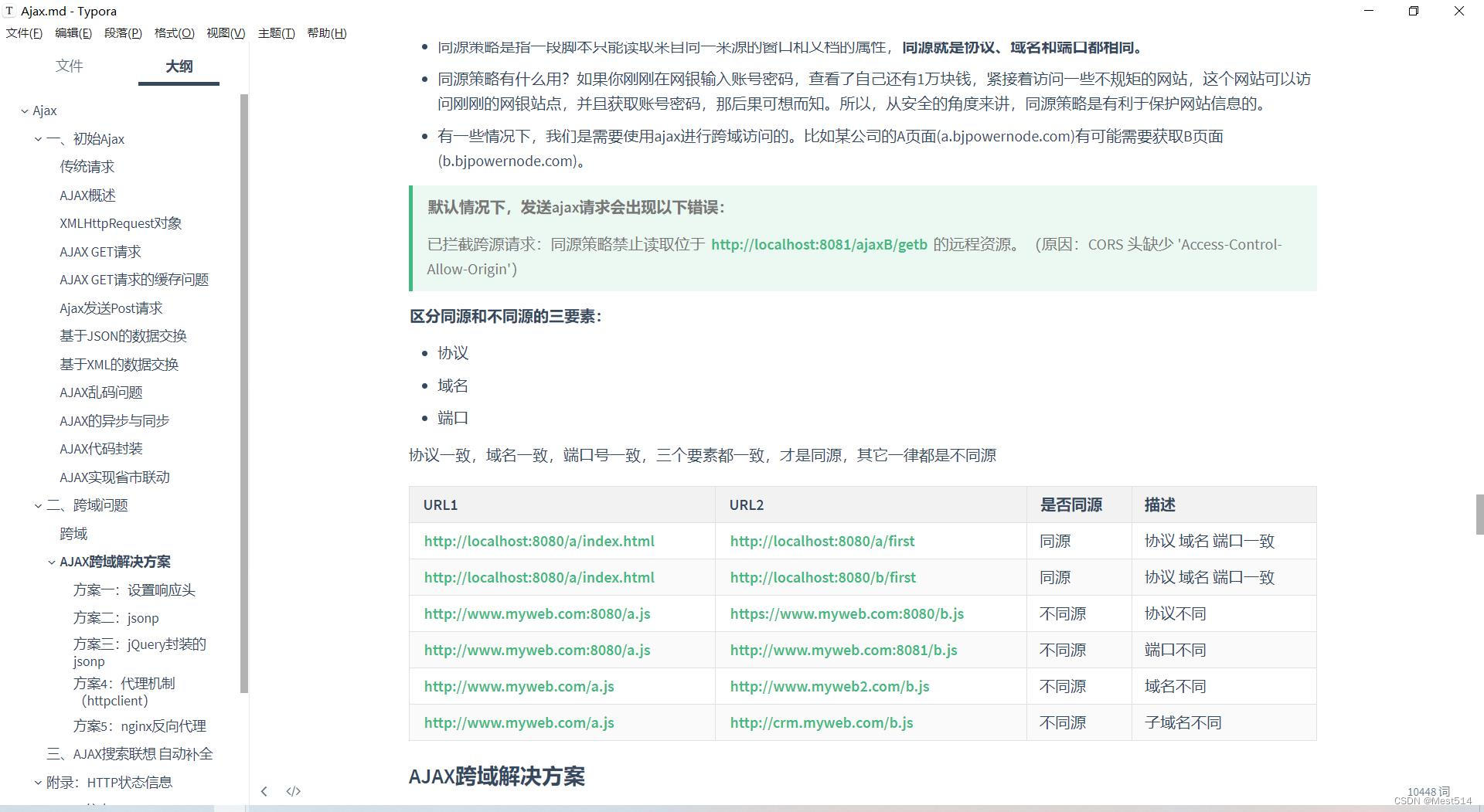
默认情况下,发送ajax请求会出现以下错误:
已拦截跨源请求:同源策略禁止读取位于 http://localhost:8081/ajaxB/getb 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’)
区分同源和不同源的三要素:
- 协议
- 域名
- 端口
协议一致,域名一致,端口号一致,三个要素都一致,才是同源,其它一律都是不同源
| URL1 | URL2 | 是否同源 | 描述 |
|---|---|---|---|
| http://localhost:8080/a/index.html | http://localhost:8080/a/first | 同源 | 协议 域名 端口一致 |
| http://localhost:8080/a/index.html | http://localhost:8080/b/first | 同源 | 协议 域名 端口一致 |
| http://www.myweb.com:8080/a.js | https://www.myweb.com:8080/b.js | 不同源 | 协议不同 |
| http://www.myweb.com:8080/a.js | http://www.myweb.com:8081/b.js | 不同源 | 端口不同 |
| http://www.myweb.com/a.js | http://www.myweb2.com/b.js | 不同源 | 域名不同 |
| http://www.myweb.com/a.js | http://crm.myweb.com/b.js | 不同源 | 子域名不同 |
AJAX跨域解决方案
方案一:设置响应头
-
核心原理:跨域访问的资源允许你跨域访问。
-
实现:
-
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080"); // 允许某个源 response.setHeader("Access-Control-Allow-Origin", "*"); // 允许所有
-
方案二:jsonp
- jsonp:json with padding(带填充的json)
- jsonp不是一个真正的ajax请求。只不过可以完成ajax的局部刷新效果。可以说jsonp是一种类ajax请求的机制。
- jsonp不是ajax请求,但是可以完成局部刷新的效果,并且可以解决跨域问题。
- 注意:jsonp解决跨域的时候,只支持GET请求。不支持post请求。
启动两个服务ajaxA和ajaxB,在ajaxA中编写前端页面,在ajaxB中编写后端servlet,ajaxA的前端请求ajaxB后端(跨越服务器),前端通过script标签请求ajaxB后端, 后端向前端响应一段js代码,传一个json数据给前端,前端刷新页面就执行后端发来的这一端js代码。
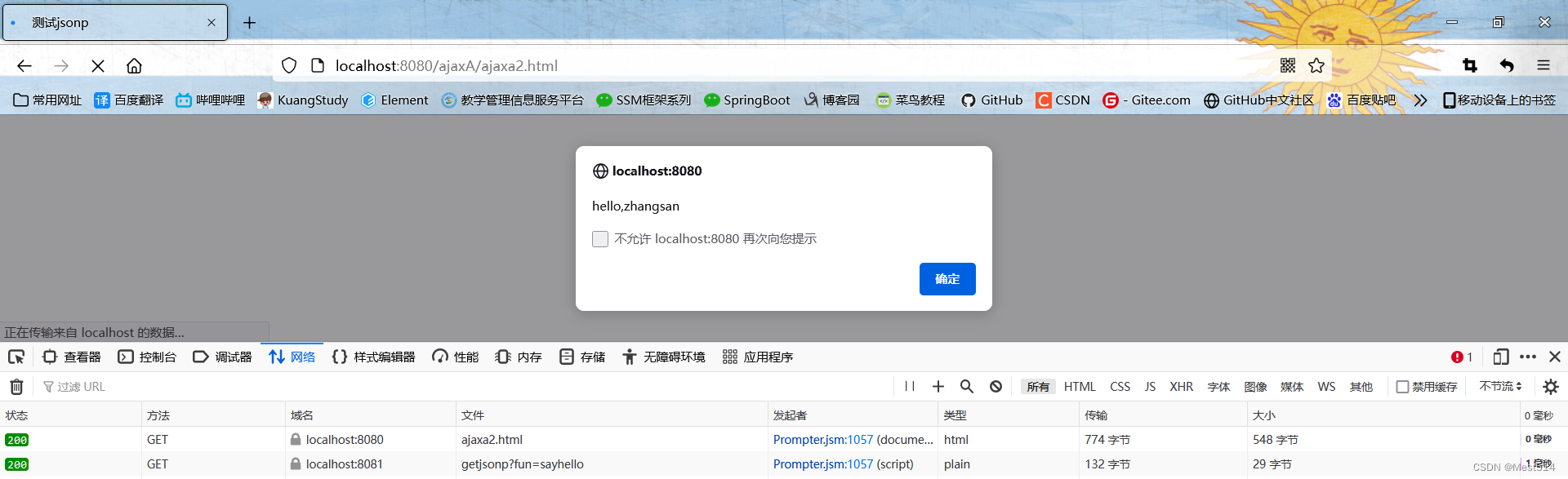
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试jsonp</title>
</head>
<body>
<script type="text/javascript">
function sayhello(fun) {
alert("hello,"+fun.name)
}
// function sayhello() {
// alert("hello")
// }
</script>
<!--//script标签是可以跨域的,src属性可以是xxx.js文件,也可以是servlet路径-->
<script type="text/javascript" src="http://localhost:8081/ajaxB/getjsonp?fun=sayhello">
// sayhello()
</script>
</body>
</html>
后端代码:
@WebServlet("/getjsonp")
public class ajaxBGetJsonpServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//向前端响应一段js代码
String fun = req.getParameter("fun");
PrintWriter writer = resp.getWriter();
// writer.print("alert(1)");
// writer.print("sayhello()");
//响应一段js代码,然后传一个json数据给前端,动态获取函数名
writer.print(fun + "({\"name\":\"zhangsan\"})");
}
}

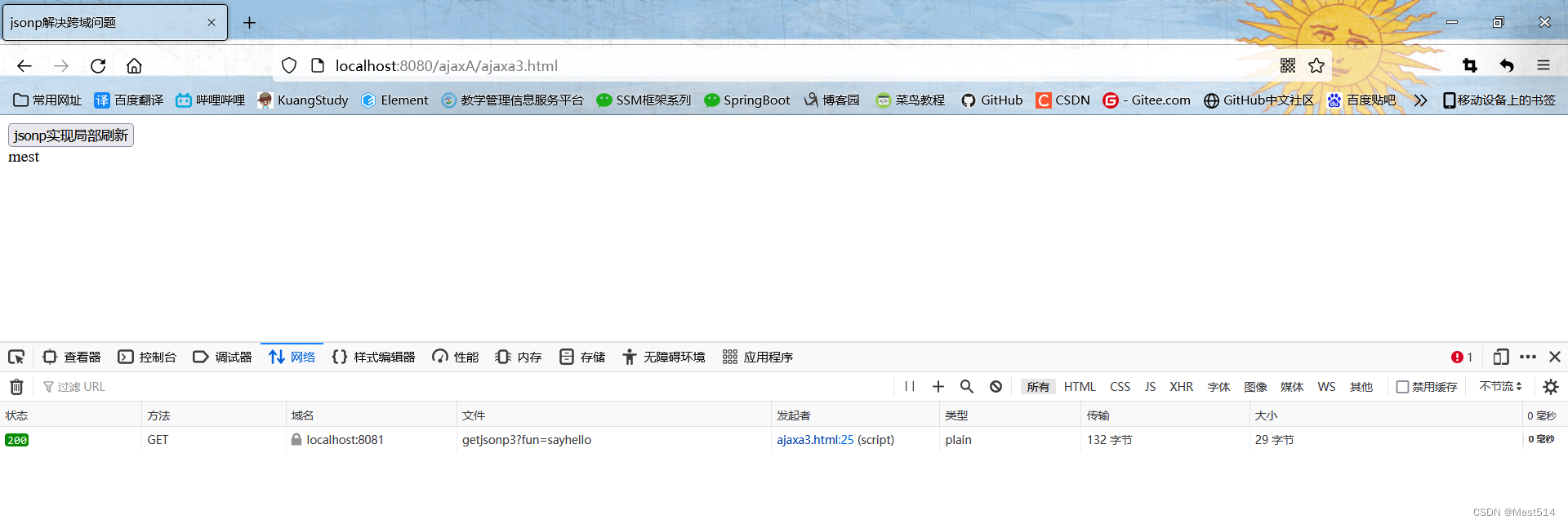
Jsonp实现跨域,局部刷新:
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsonp解决跨域问题</title>
</head>
<body>
<script type="text/javascript">
//自定义函数
function sayhello(fun) {
//fun是一段后端传过来的json
document.getElementById("mydiv").innerHTML = fun.username
}
window.onload = () => {
document.getElementById("btn").onclick = () => {
//加载script元素
//创建script元素对象
var htmlscript = document.createElement("script")
//设置script的type属性
htmlscript.type = "text/javascript"
//设置script的src属性
htmlscript.src = "http://localhost:8081/ajaxB/getjsonp3?fun=sayhello"
//将script对象添加到body标签中,
document.getElementsByTagName("body")[0].appendChild(htmlscript)
}
}
</script>
<button id="btn">jsonp实现局部刷新</button>
<div id="mydiv"></div>
</body>
</html>
后端代码:
@WebServlet("/getjsonp3")
public class ajaxBGetJsonpServlet2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取函数名
String fun = req.getParameter("fun");
//响应json
PrintWriter writer = resp.getWriter();
writer.print(fun + "({\"username\":\"mest\"})");
}
}

方案三:jQuery封装的jsonp
-
引用封装好的的jQuery库,可以直接拿来用。
-
用之前需要引入jQuery库的js文件。(这里的jQuery库咱们就不再封装了,咱们直接用jQuery写好的jsonp方式。)
-
jQuery中的jsonp其实就是我们方案2的高度封装,底层原理完全相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery封装的jsonp测试跨域</title>
</head>
<body>
<script type="text/javascript" src="/ajaxA/js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//这个函数不用自己写,自动生成的函数
// function jQuery3600176061132612239_1660445506009(){}//系统自动生成的,会自动调用success回调函数
//自定义的函数
function sayhello(data) {
$("#mydiv").html("欢迎你," + data.username)
}
$(function () {
$("#btn").click(function () {
//发送所谓的ajax请求,本质上是jsonp
$.ajax({
type: "GET",//jsonp只支持get请求
// http://localhost:8081/ajaxB/jsonp4?callback=jQuery3600176061132612239_1660445506009&_=1660445506011
//callback: 相当于之前的fun
//jQuery3600176061132612239_1660445506009: 这个就是自动生成的函数名
//1660445506011:为了不走缓存,设置的时间戳
url: "http://localhost:8081/ajaxB/jsonp4",
dataType: "jsonp",//指定数据类型是jsonp格式
jsonp: "fun",//用来指定参数的名字,不采用默认的callback,不设置的时候,默认是:"callback"
jsonpCallback: "sayhello" //不采用默认的回调函数,用这个属性指定具体的回调函数
// success: function (data) { //data变量用来接收服务器端的响应,data是一个json:{"username":"李四"}
// $("#mydiv").html("欢迎你," + data.username)
// }
})
})
})
</script>
<button id="btn">封装的jsonp</button>
<div id="mydiv"></div>
</body>
后端代码:
@WebServlet("/jsonp4")
public class ajaxBGetJsonpServlet3 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
String callback = req.getParameter("fun");
resp.getWriter().print(callback + "({\"username\":\"李四\"})");
}
}
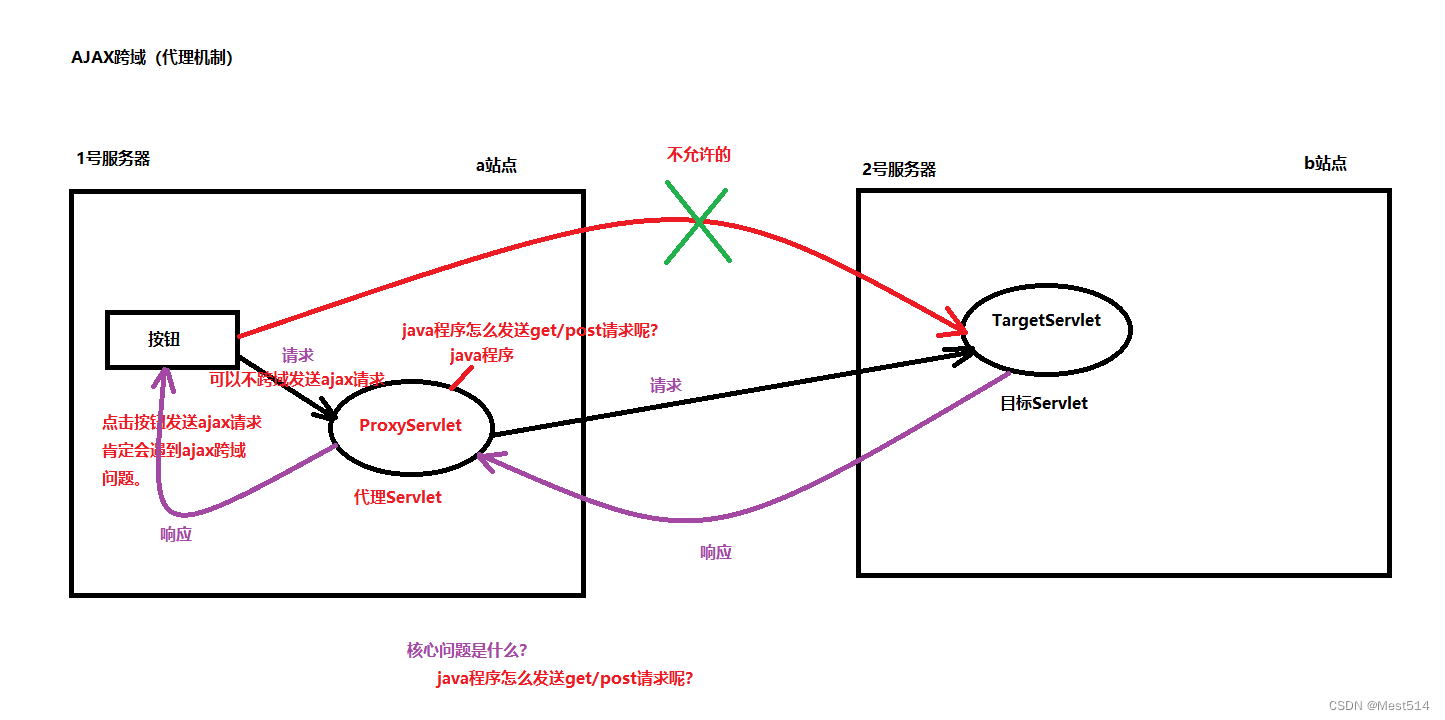
方案4:代理机制(httpclient)

- 使用Java程序怎么去发送get/post请求呢?【GET和POST请求就是HTTP请求。】
- 第一种方案:使用JDK内置的API(java.net.URL…),这些API是可以发送HTTP请求的。
- 第二种方案:使用第三方的开源组件,比如:apache的httpclient组件。(httpclient组件是开源免费的,可以直接用)
- 在java程序中,使用httpclient组件可以发送http请求。
- 对于httpclient组件的代码,大家目前可以不进行深入的研究,可以从网上直接搜。然后粘贴过来,改一改,看看能不能完成发送get和post请求。
- 使用httpclient组件,需要先将这个组件相关的jar包引入到项目当中。
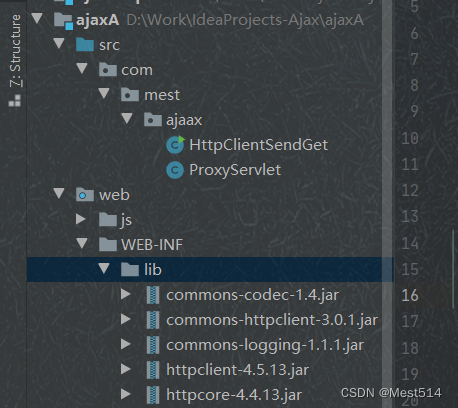
实现思路:在ajaxA模块下,编写前端页面,向本地模块ProxyServlet发送ajax请求,于是代理ProxyServlet发送get请求到ajaxB模块下的TargetServlet,目标servlet响应一个json给代理servlet,代理servlet解析数据,返回给前端,前端渲染页面。(绕过浏览器,避免跨域,可以理解为:中介)
实现步骤:
- ajaxA模块下,在web\WEB-INF\lib引入相关jar包

- 在ajaxA模块中编写前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>httpclient代理机制</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status >= 200 && this.status <= 300) {
document.getElementById("mydiv").innerHTML = this.responseText
}
}
}
xhr.open("get", "/ajaxA/proxyServlet", true)
xhr.send()
}
}
</script>
<button id="btn">httpclient越过跨域</button>
<div id="mydiv"></div>
</body>
</html>
- 在ajaxA模块中编写ProxyServlet
/*代理servlet
通过调用ProxyServlet,不经过浏览器,请求目标servlet,目标TargetServlet响应数据回来
* */
@WebServlet("/proxyServlet")
public class ProxyServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 通过httpclient组件,发送HTTP GET请求,访问 TargetServlet
HttpGet httpGet = new HttpGet("http://localhost:8081/ajaxB/targetServlet");
//设置类型
httpGet.setHeader("Content-Type", "application/x-www-form-urlencoded");
//httpClient实例化
CloseableHttpClient httpClient = HttpClients.createDefault();
//执行请求并获取返回
HttpResponse response = httpClient.execute(httpGet);
HttpEntity entity = response.getEntity();
//显示结果
BufferedReader reader = new BufferedReader(new InputStreamReader(entity.getContent(), "UTF-8"));
String line = null;
StringBuffer responseSB = new StringBuffer();
while ((line = reader.readLine()) != null) {
responseSB.append(line);
}
reader.close();
httpClient.close();
// b站点响应回来的数据
resp.getWriter().print(responseSB);
}
}
- 在ajaxB模块中编写TargetServlet
@WebServlet("/targetServlet")
public class TargetServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//响应一个字符串
resp.setContentType("text/html;charset=UTF-8");
req.setCharacterEncoding("UTF-8");
resp.getWriter().print("{\"username\":\"lisi\"}");
}
}
方案5:nginx反向代理
nginx反向代理中也是使用了这种代理机制来完成AJAX的跨域,实现起来非常简单,只要修改一个nginx的配置即可。
三、AJAX搜索联想 自动补全
- 什么是搜索联想?自动补全?
- 百度是一个很典型的代表。在百度的搜索框中输入相关信息的时候,会有搜索联想以及自动补全。
- 搜索联想和自动补全:实际上是为了方便用户的使用。让用户的体验更好。
- 搜索联想:当用户输入一些单词之后,自动联想出用户要搜索的信息,给一个提示。
- 自动补全:当联想出一些内容之后,用户点击某个联想的单词,然后将这个单词自动补全到搜索框当中。
- 搜索联想和自动补全功能,因为是页面局部刷新效果,所以需要使用ajax请求来完成。
- 搜索联想,自动补全功能的核心实现原理?
- 当键盘事件发生之后,比如:keyup:键弹起事件。
- 发送ajax请求,请求中提交用户输入的搜索内容,例如:北京(发送ajax请求,携带“北京”两个字)
- 后端接收到ajax请求,接收到“北京”两个字,执行select语句进行模糊查询。返回查询结果。
- 将查询结果封装成json格式的字符串,将json格式的字符串响应到前端。
- 前端接收到json格式的字符串之后,解析这个json字符串,动态展示页面。
实现步骤:
-
建立数据库,引入mysql驱动:
INSERT INTO `t_table` VALUES (1, '北京天气'); INSERT INTO `t_table` VALUES (2, '北京大学'); INSERT INTO `t_table` VALUES (3, '北京故宫'); INSERT INTO `t_table` VALUES (4, '北京天安门'); INSERT INTO `t_table` VALUES (5, 'java'); INSERT INTO `t_table` VALUES (6, 'javascript'); INSERT INTO `t_table` VALUES (7, 'javaWeb'); INSERT INTO `t_table` VALUES (8, 'mysql'); INSERT INTO `t_table` VALUES (9, 'mysql_java'); -
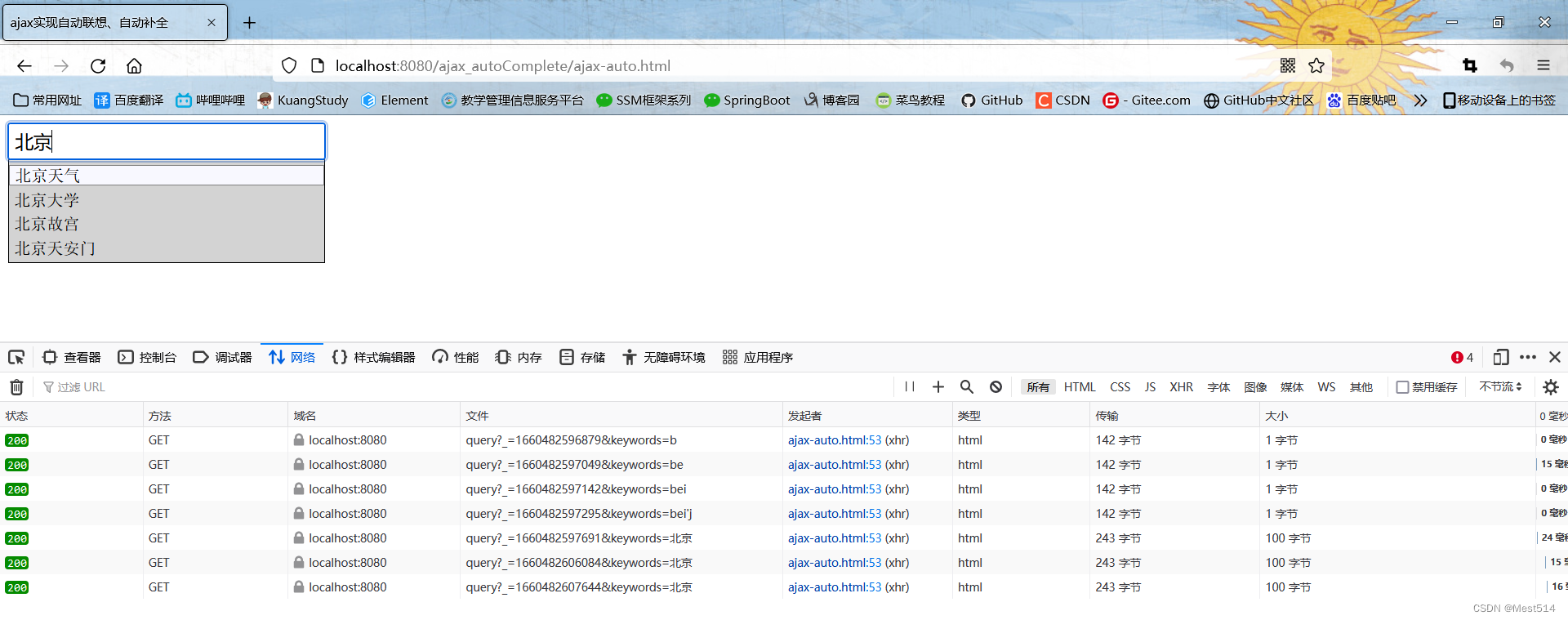
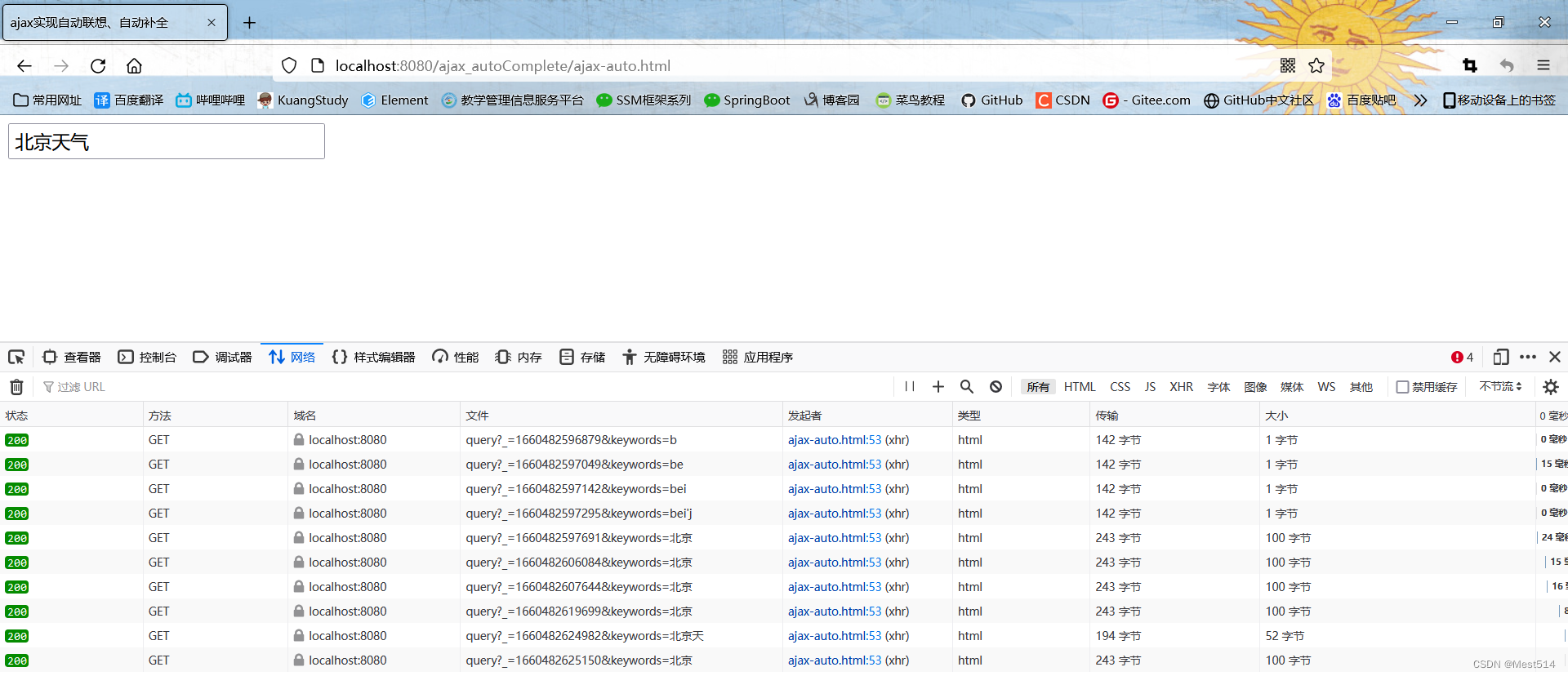
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax实现自动联想、自动补全</title>
</head>
<body>
<style>
.showdiv {
width: 309px;
border: 1px solid;
background-color: lightgray;
display: none;
}
.showdiv p {
padding-left: 5px;
margin-top: 5px;
margin-bottom: 5px;
}
.showdiv p:hover {
cursor: pointer;
border: 1px gray solid;
background-color: ghostwhite;
}
</style>
<script type="text/javascript">
window.onload = function () {
document.getElementById("keywords").onkeyup = function () {
if (this.value == '') {
document.getElementById("mydiv").style.display = "none"
} else {
// console.log(this.value);
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status <= 300) {
//[{"name":"北京天气"},{"name":"北京大学"},{"name":"北京故宫"}]
const json = JSON.parse(xhr.responseText)
//遍历数组
let html = ""
for (let i = 0; i < json.length; i++) {
html += "<p οnclick='setInput(\""+json[i].name+"\")'>" + json[i].name + "</p>"
}
document.getElementById("mydiv").innerHTML = html
document.getElementById("mydiv").style.display = "block"
}
}
}
xhr.open('GET', "/ajax_autoComplete/query?_=" + new Date().getTime() + "&keywords=" + this.value, true)
xhr.send()
}
}
}
//自动补全,在p标签中添加onclick,绑定一个函数,该获取获取json集合里所有的name,
//当联想展示后,点击一个name,将结果添加到input里,同时关闭联想弹窗。
function setInput(name) {
document.getElementById("keywords").value = name
document.getElementById("mydiv").style.display = "none"
}
</script>
<input type="text" id="keywords" style="width:300px;height:30px;font-size:18px;padding-left:5px">
<div id="mydiv" class="showdiv">
<!-- <p>北京天气</p>-->
<!-- <p>北京大学</p>-->
<!-- <p>北京故宫</p>-->
<!-- <p>北京天安门</p>-->
<!-- <p>北京地图</p>-->
</div>
</body>
</html>
- 后端代码
package com.mest.Servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.*;
@WebServlet("/query")
public class QueryServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取前端提交的keywords
String keywords = req.getParameter("keywords");
//jdbc代码连接数据库,根据关键字查询数据库,返回数据,拼接json格式的自负床
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
//new 一个 StringBuilder进行拼接json
StringBuilder sb = new StringBuilder();
sb.append("[");
try {
//注册驱动
Class.forName("com.mysql.jdbc.Driver");
//获取连接
String url = "jdbc:mysql://localhost:3306/dong_li_jie_dian?characterEncoding=utf8";
String user = "root";
String password = "123456";
conn = DriverManager.getConnection(url, user, password);
//获取预编译数据库操作对象
//模糊查询的时候,条件不建议使用%开始,因为会让字段上的索引失效,查询效率降低
String sql = "select name from dong_li_jie_dian.t_table where name like ?";
ps = conn.prepareStatement(sql);
ps.setString(1, keywords + "%");//给?赋值
rs = ps.executeQuery();
//[{"name":"北京天气"},{"name":"北京大学"},{"name":"北京故宫"}]
while (rs.next()) {
String name = rs.getString("name");
sb.append("{\"name\":\"" + name + "\"},");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
//释放资源
if (rs != null) {
try {
rs.close();
} catch (Exception throwables) {
throwables.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (Exception throwables) {
throwables.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (Exception throwables) {
throwables.printStackTrace();
}
}
}
//去掉多余的, 把]拼接到最后,最后返回这一串json
resp.setContentType("text/html;charset=UTF-8");
resp.getWriter().print(sb.subSequence(0, sb.length() - 1) + "]");
}
}
- 自动联想:

- 自动补全:

四、附录:HTTP状态信息
1xx: 信息
| 消息: | 描述: |
|---|---|
| 100 Continue | 服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。 |
| 101 Switching Protocols | 服务器转换协议:服务器将遵从客户的请求转换到另外一种协议。 |
2xx: 成功
| 消息: | 描述: |
|---|---|
| 200 OK | 请求成功(其后是对GET和POST请求的应答文档。) |
| 201 Created | 请求被创建完成,同时新的资源被创建。 |
| 202 Accepted | 供处理的请求已被接受,但是处理未完成。 |
| 203 Non-authoritative Information | 文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝。 |
| 204 No Content | 没有新文档。浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。 |
| 205 Reset Content | 没有新文档。但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容。 |
| 206 Partial Content | 客户发送了一个带有Range头的GET请求,服务器完成了它。 |
3xx: 重定向
| 消息: | 描述: |
|---|---|
| 300 Multiple Choices | 多重选择。链接列表。用户可以选择某链接到达目的地。最多允许五个地址。 |
| 301 Moved Permanently | 所请求的页面已经转移至新的url。 |
| 302 Found | 所请求的页面已经临时转移至新的url。 |
| 303 See Other | 所请求的页面可在别的url下被找到。 |
| 304 Not Modified | 未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。 |
| 305 Use Proxy | 客户请求的文档应该通过Location头所指明的代理服务器提取。 |
| 306 Unused | 此代码被用于前一版本。目前已不再使用,但是代码依然被保留。 |
| 307 Temporary Redirect | 被请求的页面已经临时移至新的url。 |
4xx: 客户端错误
| 消息: | 描述: |
|---|---|
| 400 Bad Request | 服务器未能理解请求。 |
| 401 Unauthorized | 被请求的页面需要用户名和密码。 |
| 402 Payment Required | 此代码尚无法使用。 |
| 403 Forbidden | 对被请求页面的访问被禁止。 |
| 404 Not Found | 服务器无法找到被请求的页面。 |
| 405 Method Not Allowed | 请求中指定的方法不被允许。 |
| 406 Not Acceptable | 服务器生成的响应无法被客户端所接受。 |
| 407 Proxy Authentication Required | 用户必须首先使用代理服务器进行验证,这样请求才会被处理。 |
| 408 Request Timeout | 请求超出了服务器的等待时间。 |
| 409 Conflict | 由于冲突,请求无法被完成。 |
| 410 Gone | 被请求的页面不可用。 |
| 411 Length Required | “Content-Length” 未被定义。如果无此内容,服务器不会接受请求。 |
| 412 Precondition Failed | 请求中的前提条件被服务器评估为失败。 |
| 413 Request Entity Too Large | 由于所请求的实体的太大,服务器不会接受请求。 |
| 414 Request-url Too Long | 由于url太长,服务器不会接受请求。当post请求被转换为带有很长的查询信息的get请求时,就会发生这种情况。 |
| 415 Unsupported Media Type | 由于媒介类型不被支持,服务器不会接受请求。 |
| 416 | 服务器不能满足客户在请求中指定的Range头。 |
| 417 Expectation Failed |
5xx: 服务器错误
| 消息: | 描述: |
|---|---|
| 500 Internal Server Error | 请求未完成。服务器遇到不可预知的情况。 |
| 501 Not Implemented | 请求未完成。服务器不支持所请求的功能。 |
| 502 Bad Gateway | 请求未完成。服务器从上游服务器收到一个无效的响应。 |
| 503 Service Unavailable | 请求未完成。服务器临时过载或当机。 |
| 504 Gateway Timeout | 网关超时。 |
| 505 HTTP Version Not Supported | 服务器不支持请求中指明的HTTP协议版本。 |
五、完结撒花
全文已打包成Markdown文件,本站无门槛下载。
详情:https://download.csdn.net/download/weixin_51285339/86400495























 3211
3211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








